Yes you can do this easily using j query.To my understanding to your requirements I am taking column 1 and 2 as follows:- ( an example)
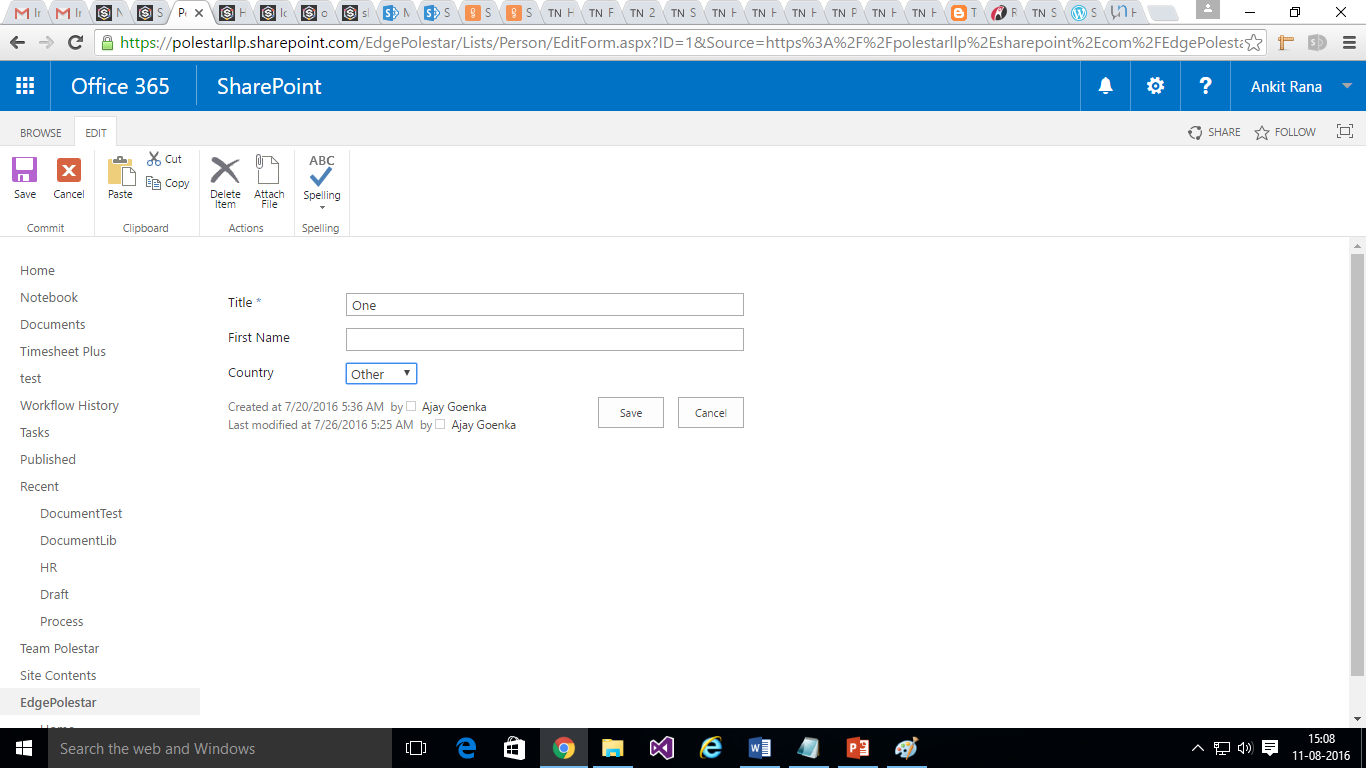
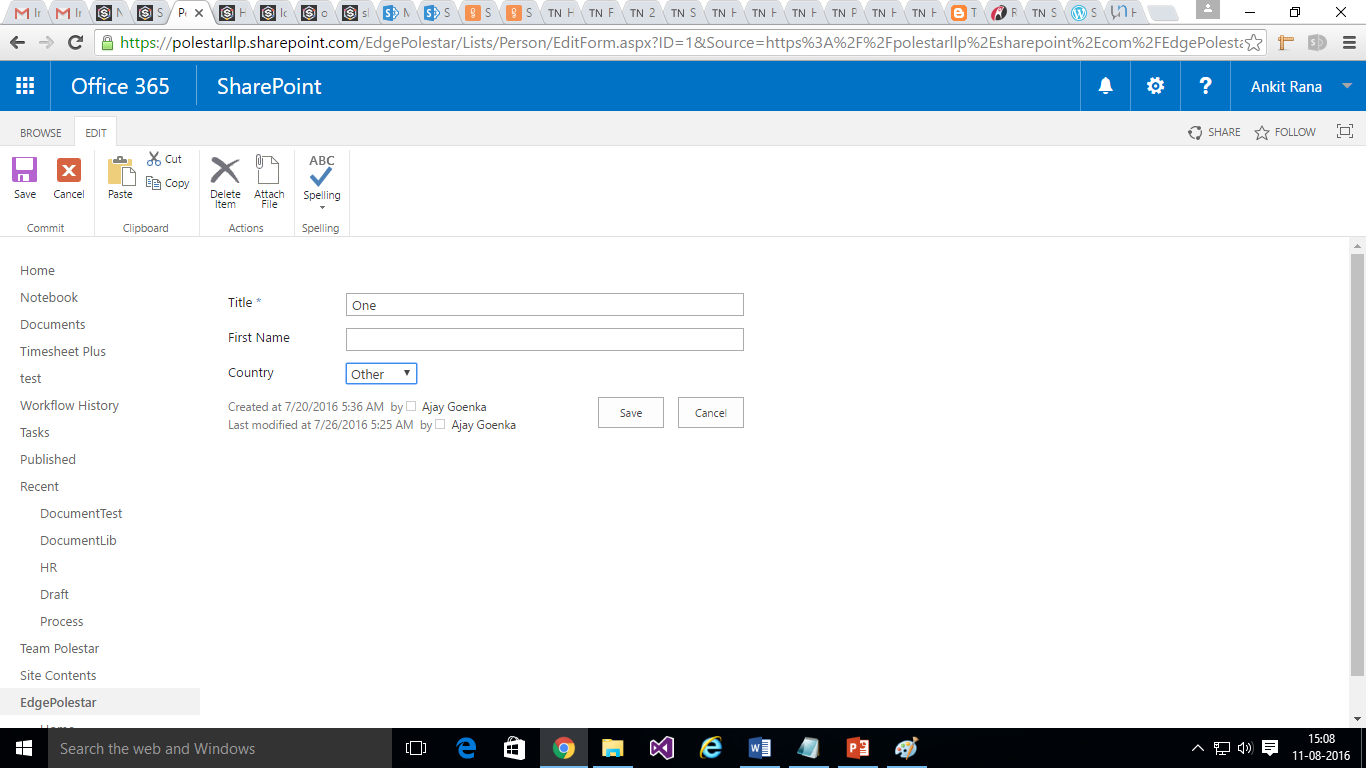
For example in the following if we select others in country, the state and city columns will hide(Figure1).
Figure1:

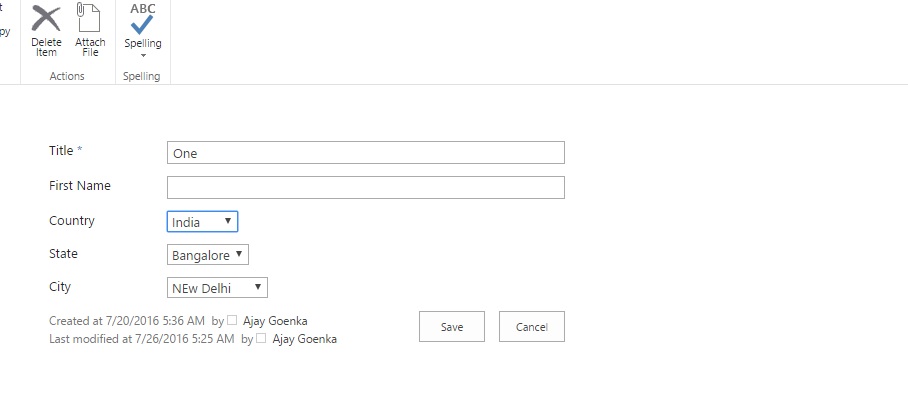
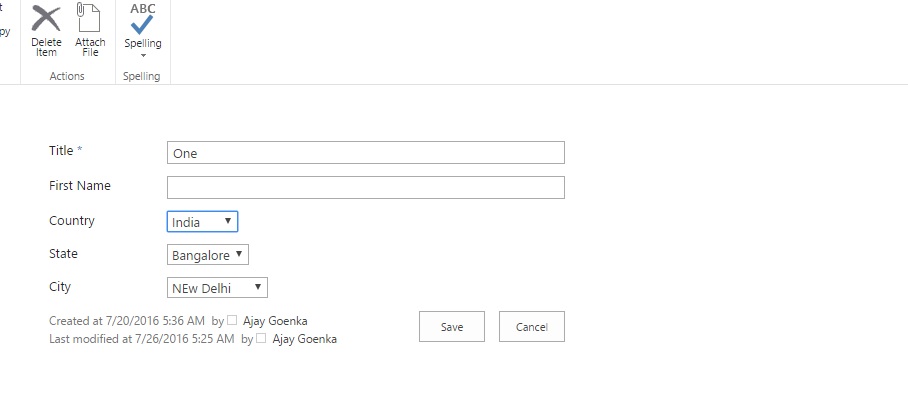
But if we select any country name they will show :

We are hiding/showing the columns based on each-other using jquery in sharepoint. You can download the required files from here https://sputility.codeplex.com/ . Accordingly you can write logic for your requirements. Also you can use two web-parts for this purpose.
First is Script Editor : Easy to use just add it on your page, add relevant code to it and you are done. But this might make things a bit messy, as you have to do all editings in the script editor itself.
Second is CEWP (Content Editor Web Part) : I like this personally, just write the code in a notepad file and upload it into any document library. Now you can put the link of this file in the CEWP, for more help check Google a bit about it.
Note :- No matter which Web-Part you use remember to add reference of jquery library(jquery.js) and sharepoint jquery library(from codeplex), which you will have to upload to one of document library and from there you will have to add references in web-parts.
Here is my custom code for the above screenshots, you may have look here to get some more idea:
I had pasted this code in a script editor:
https://jsfiddle.net/ucyvyazo/
Please accept my answer if you feel satisfied with it.