I want to call ajax on visual web part but I am not able to call.
My visual web part can allow to user to upload document in SharePoint library.along with it's properties.
Now I have done successfully coding to allow user to upload document in SharePoint library.For that purpose I have written code Code behind page.For creating User Interface I have used SPServices.
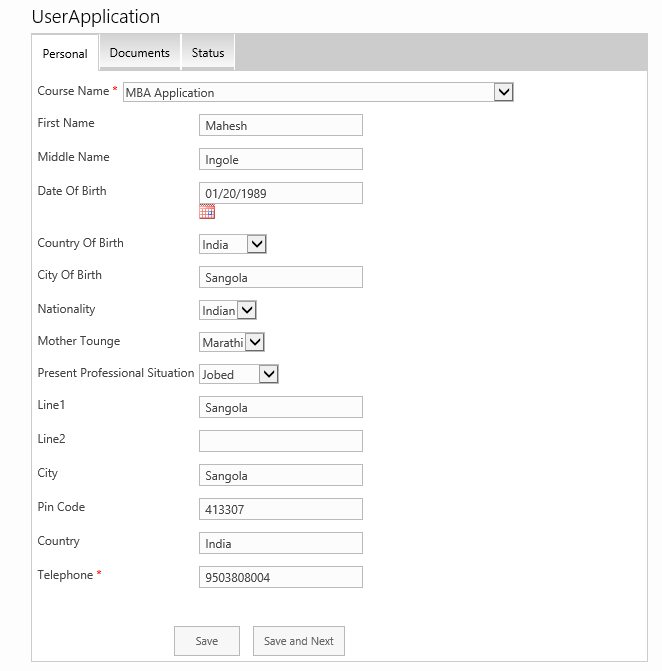
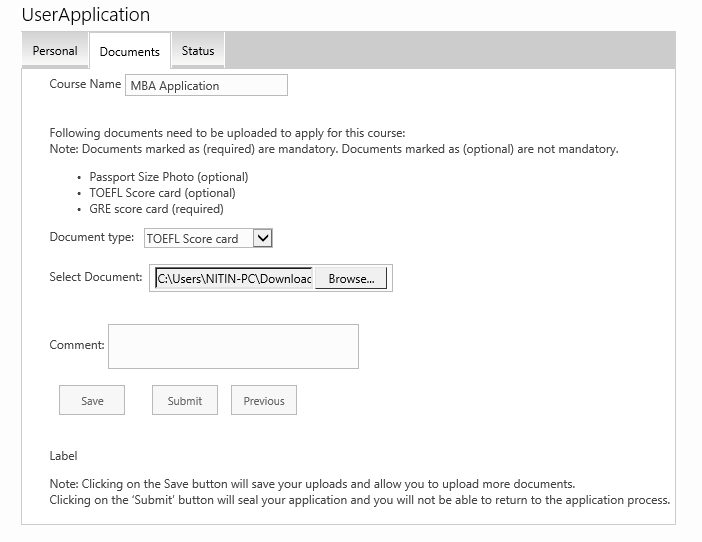
I have created Tabular Structure for User Interface so on first Tab user can fill all Personal details.On second tab user can submit bunch of required document one after another.Now issue is that if user upload first document then page is loading again and the whole data is lost because of page is Postabck due to click on Save button.
I have to avoid this by using Ajax.By simply calling Ajax function on save button.but I am not able to call ajax through Jquery. I have tried but unable to success.How to call Code behind method in Ajax so code behind method will smoothly just add document in sharepoint library and allow to user to upload the next document.
For uploading document in SharePoint library I have used bellow code
protected void btnDocumentSave_Click(object sender, EventArgs e)
{
string strProductID = txtProductID.Value;
string strContentID = txtDocumentContentID.Value;
try
{
SPList docLibrary = SPContext.Current.Web.Lists["Draft Submission"];
Stream fStream = userDocument.PostedFile.InputStream;
byte[] contents = new byte[fStream.Length];
fStream.Read(contents, 0, (int)fStream.Length);
fStream.Close();
Hashtable metadataProp = new Hashtable();
metadataProp.Add("Product_x0020_Name", strProductID);
metadataProp.Add("Content_x0020_Name", strContentID);
SPSecurity.CatchAccessDeniedException = false;
SPContext.Current.Web.Files.Add(docLibrary.RootFolder.Url + "/" + userDocument.FileName, contents, metadataProp, true);
Label1.Text = "Document Uploaded";
}
catch (Exception ex)
{
Label1.Text = ex.Message;
}
}
For calling Ajax on save Button I have written following Jquery sample code so on save button it will cal code behind TestForSave method
$("#btnSave").click(function () {
alert("callAjaxMethod");
var loc = window.location.href;
alert(loc);
$.ajax({
type: "POST",
url: "/UserApplication.ascx.cs/TestForSave",
data: '{year: "' + $("#<%=txtApplicationFiledName.ClientID%>").val() + '" }',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (response) {
if (response.d) {
$('#<%=Label1.ClientID%>').val('Number is Odd');
}
else {
$('#<%=Label1.ClientID%>').val('Number is even');
}
},
failure: function (response) {
alert("Success" + failure);
$('#<%=Label1.ClientID%>').val("Error in calling Ajax:" + response.d);
}
});
alert("After callAjaxMethod");
});
Test For Save method code
public static bool TestForSave(int nob)
{
if (nob % 2 == 0)
return true;
else
{
return false;
}
}
But this function is not calling through ajax .
How should I call this function in Visual Web Part 2013.
Please see below Screen shot for same


Could you please suggest what is better way to call Code behind method from ajax in visual web part?
