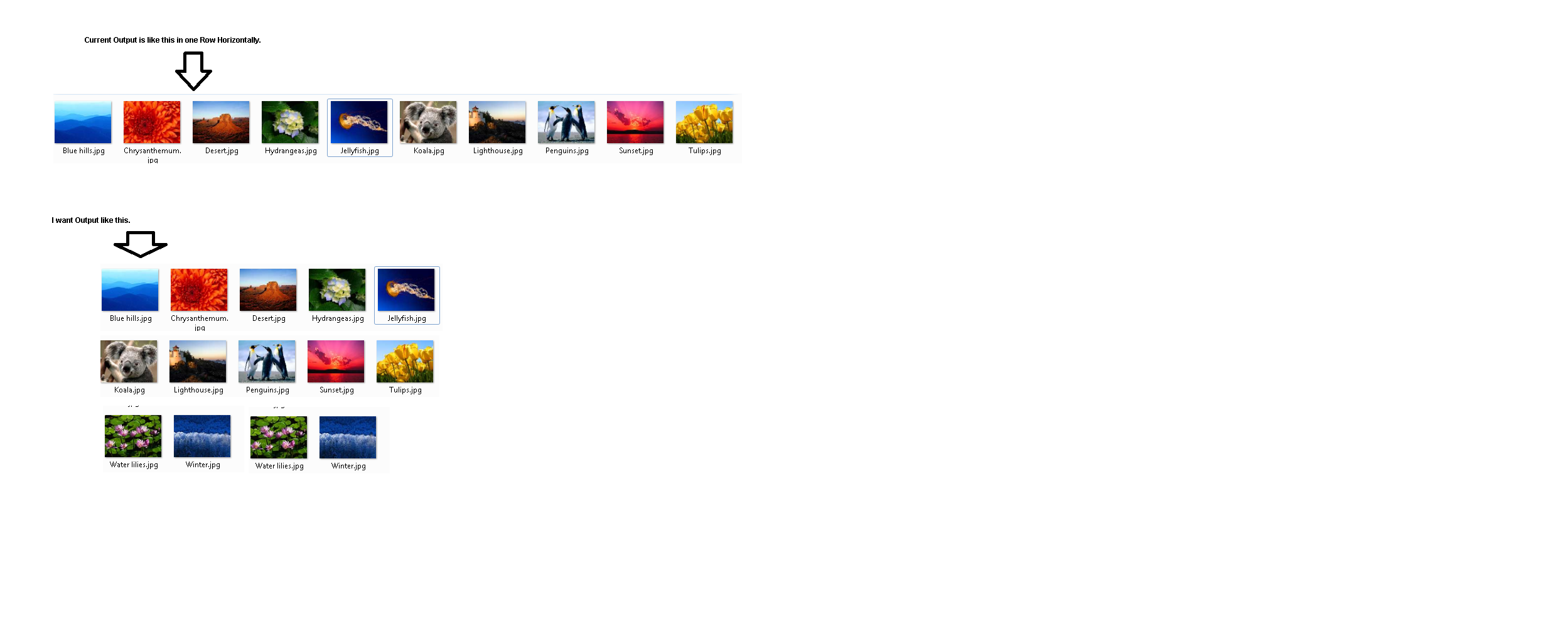
The below code displays the images in the image library Horizontally. But i want to display the first 5 images from my array in the table format. I have attached the output below. Can you please help me
Code:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js "></script>
<script type="text/javascript" language="javascript">
var _clientContext;
var _web;
ExecuteOrDelayUntilScriptLoaded(RetrieveListItems, "sp.js");
function RetrieveListItems() {
_clientContext = new SP.ClientContext.get_current();
_web = _clientContext.get_web();
var list = _web.get_lists().getByTitle('ImageLibrary');
var myquery = new SP.CamlQuery.createAllItemsQuery();
allItems = list.getItems(myquery);
_clientContext.load(allItems);
_clientContext.executeQueryAsync(Function.createDelegate(this, this.success), Function.createDelegate(this, this.failed));
}
function success()
{
var Image = null;
var Linkurl = null;
var Title = null;
pictureArray = new Array();
var pictureCount = 0;
var txtHTML = "";
var ListEnumerator = this.allItems.getEnumerator();
while (ListEnumerator.moveNext())
{
var currentItem = ListEnumerator.get_current();
var filename = currentItem.get_item('FileLeafRef');
//alert(filename);
filename = filename.replace('.', '_');
filename += '.jpg';
var dir = currentItem.get_item('FileDirRef');
filename = dir + '/_t/' + filename;
pictureArray[pictureCount++] = filename;
}
//Title = currentItem.get_item('Title');
var row = document.createElement("tr");
txtHTML += "<tr>";
for(i=0; i<this.pictureArray.length; i++)
{
//alert(this.pictureArray[i]);
var fgh='http://google.com';
var res = this.pictureArray[i].split("/_t/");
var fin=res[1].split("_JPG.jpg");
txtHTML += "</td>";
txtHTML += "<a href='"+ fgh +"'><image border='none' src='" + this.pictureArray[i] + "'></Image></a>" + "</br>" +fin[0]
txtHTML +="</td>";
}
txtHTML +="</tr>";
$("#tblCustomListData").append(txtHTML);
}
function failed(sender, args) {
alert("failed Message" + args.gte_message());
}
</script>
<table id="tblCustomListData" border="0">
<thead>
<tr>
</tr>
</thead>
</table>
Output Image: