I have a list, users can add items to it. By applying current user filter web part, I can show the items created by the login user. However, for some users, i.e. belong to 'admin' group, I want to show all items.
Is it possible to do this? thanks
In that case I would create two web parts on one page: one web part that will be seen only by users who are not a member of the "admin" group, and one that will be seen only by users who are a member of the "admin" group.
Wrap a div around both web parts and give each div a unique ID, for example "customWB1" for the web part that all users should see, and "customWB2" for the users that are a member of the "admin" group.
Using JavaScript and SPServices, you can use the following code to check if the current user is a member of the group "admin":
$(function() {
var userGroupArray = new Array();
var group = "admin";
var userGroup = $().SPServices({
operation: "GetGroupCollectionFromUser",
userLoginName: $().SPServices.SPGetCurrentUser(),
async: false,
completefunc: function(xData, Status) {
$(xData.responseXML).find("Group").each(function() {
userGroupArray.push($(this).attr("Name"));
});
}
});
function include(arr, obj) {
for (var i = 0; i < arr.length; i++) {
if (arr[i] == obj) return true;
}
}
if(include(userGroupArray,group)) {
// user is a member of the "admin" group
$("#customWB2").css("display", "block");
$("#customWB1").css("display", "none");
}
else {
// user is not a member of the "admin" group
$("#customWB1").css("display", "block");
$("#customWB2").css("display", "none");
}
});
If you put that code in a script editor web part on the same page as those two list web parts, then it should work properly. Don't forget to download the JQuery library and the SPServices library too if you haven't got it already, and add a reference to them. You should add the reference to those libraries at the top of the script editor web part, before your code, like so:
<script type="text/javascript" src="Style Library/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="Style Library/Scripts/jquery.SPServices-2013.01.min.js"></script>
Keep in mind that I made a "Scripts" folder in my Style Library, if you store your scripts elsewhere then make sure to change the path in the source of the code in the previous two lines.
I hope this was of any help to you!
Best regards, Magali

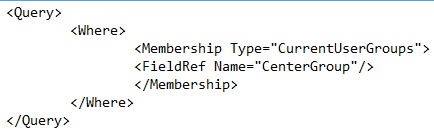
In the fieldRef name you must type your column name! Hope this usefull