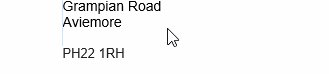
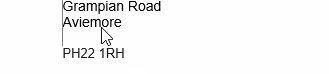
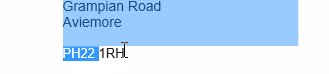
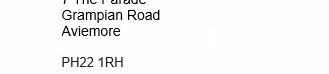
I have the above Textarea displaying some dynamic address, it displays and keeps my CSS styling as wanted in Chrome (Version 67.0.3396.99 (Official Build) (64-bit) ) with no border or other issues but in IE11 (11.1540.10586.0) the border keeps showing.
This gif above is from IE illustrating the issue.
You can see on first Render the outline is blue, then if you highlight and select with a mouse the color changes to black and then if you keep doing the same thing over and over it eventually disappears. End users will be hurt.
Although not responsible here stack is: ReactJS, jQuery, etc. vanilla.
Style is:
const AddressResults = {
backgroundColor: '#fff',
width: '220%',
border: 'white',
outlinWidth: '0',
outline: 'none',
color: 'black',
padding: '0px',
fontFamily: 'Arial',
fontSize: 14,
fontColor: 'Black',
};
Is this really a CSS issue or timing issue since my data is loaded after DOM has completed render? Just to add it's intermittent and not happening all the time and as well as the line is broken up sometimes.
So also maybe hinting monitor or OS level issue?
UPDATE: Locally I can see it's working on the Workbench...it happens so that locally the borders appear around the textarea for a split second and then disappear....almost blind to end users but I caught it!