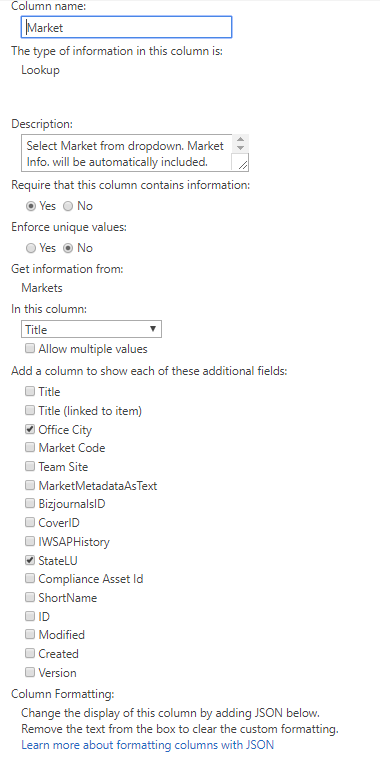
I have a list (Jobs) with a lookup field (Market) to another list (Markets) which contain the Market details (city,state,zip).
In the View display, I want to show the Market name from Jobs as well as the additional fields from Markets.
Is what I'm trying to do, doable in this way?
This is what I have so far...
var itemCtx = [];
itemCtx.Templates = {};
itemCtx.Templates.Fields = {
'JobTitle': {
'View': TitleToLink
},
'Market': {
'View': MarketNoLink
},
'Market_x003a_Office_x0020_City': {
'View': locationTemplate
},
'Market_x003a_StateLU': {
'View': locationTemplate
}
};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(itemCtx);
function MarketNoLink(ctx) {
var market = ctx.CurrentItem.Market[0].lookupValue;
var city = ctx.CurrentItem.Market_x003a_Office_x0020_City;
var state = ctx.CurrentItem.Market_x003a_StateLU;
console.log(market);
var newMarket = "<span class='text-capitalize'>" + market.toLowerCase() + "
</span>";
newMarket = newMarket + "<div>" + city + ", " + state + "</div>";
//"<span class='custWidthField'>"+item.Market[0].lookupValue+"</span>";
return newMarket;
}
function locationTemplate(ctx) {
var city = ctx.CurrentItem.Market_x003a_Office_x0020_City;
var state = ctx.CurrentItem.Market_x003a_StateLU;
return "<span>" + city + ", " + state + "</span>";
}