When trying to load jQuery into a SharePoint Framework project I am running into this error:
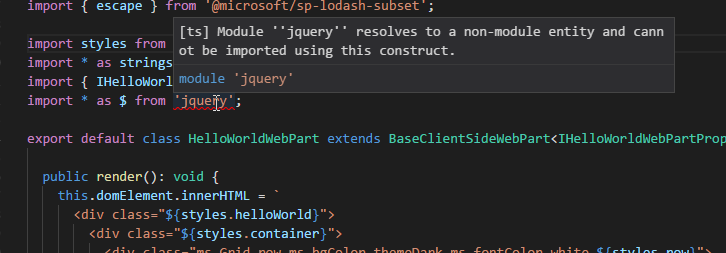
Module ''jquery'' resolves to a non-module entity and cannot be imported using this construct
I followed the spfx docs to set it up.
Here are the steps I take after creating a brand new project using the yo generator:
npm install --save @types/jqueryAdd
"jquery": "https://code.jquery.com/jquery-3.1.0.min.js"to the config file so it now looks like this{ "entries": [ { "entry": "./lib/webparts/helloWorld/HelloWorldWebPart.js", "manifest": "./src/webparts/helloWorld/HelloWorldWebPart.manifest.json", "outputPath": "./dist/hello-world.bundle.js" } ], "externals": { "jquery": "https://code.jquery.com/jquery-3.1.0.min.js" }, "localizedResources": { "helloWorldStrings": "webparts/helloWorld/loc/{locale}.js" } }When I add
import * as $ from 'jquery';I get the error above.gulp servefails as well.