I have a custom list which contains a field called Status. In the AllItems view, I would like to color code each line item based on the value of Status. Is this possible to do withing SharePoint Designer or SharePoint itself?
4 Answers
In SharePoint 2013 was introduced a so called Client Rendering Mode (CSR) which represents a rendering engine for list views, list forms and search results. I would recommend you to consider the following approach for your task.
How to highlight the rows using CSR
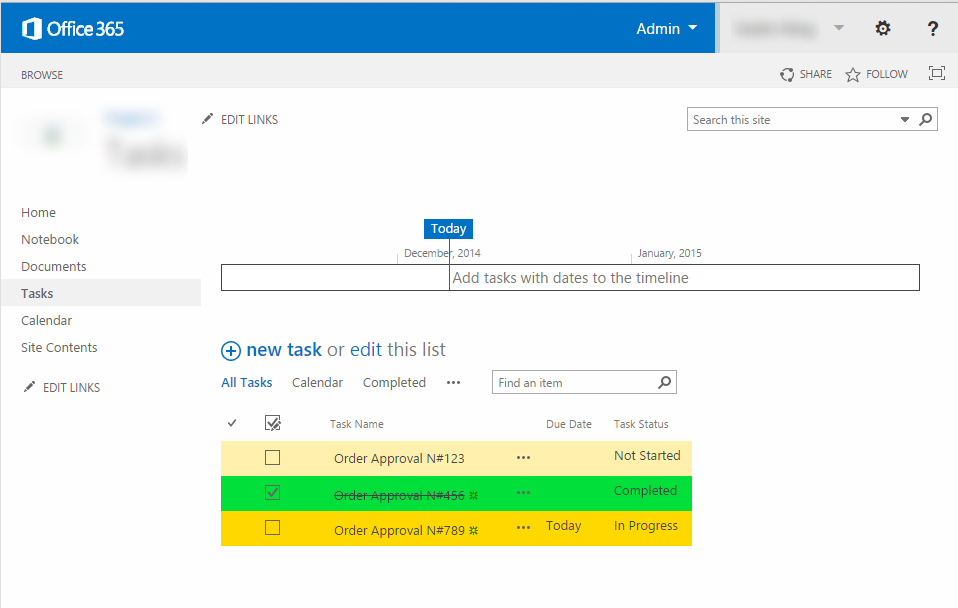
Below example demonstrates how to highlight list task rows based on their status
Template code:
SP.SOD.executeFunc("clienttemplates.js", "SPClientTemplates", function() {
SPClientTemplates.TemplateManager.RegisterTemplateOverrides({
OnPostRender: function(ctx) {
var statusColors = {
'Not Started' : '#FFF1AD',
'In Progress' : '#FFD800',
'Completed' : '#01DF3A'
};
var rows = ctx.ListData.Row;
for (var i=0;i<rows.length;i++)
{
var status = rows[i]["Status"];
var rowId = GenerateIIDForListItem(ctx, rows[i]);
var row = document.getElementById(rowId);
row.style.backgroundColor = statusColors[status];
}
}
});
});
How to apply the changes
There are at least two options how to apply the changes:
- Via JSLink property of web part
- Place JavaScript template on page via
Script Editor/Content Editorweb parts
Here is how to apply the changes using the second option:
- Switch the page into edit mode
- Add
Script Editorwebpart right below the list view web part. - Put the specified code by wrapping it using
scripttag code into the Script Editor, for example:<script type="text/javascript">{Template JS code goes here}</script> - Save the page
Results

To get acquainted with CSR I would recommend the following articles:
-
Not the OP, but I've tried this and it isn't working for me. In normal view it doesn't color the lines, but if I edit the page the coding shows up. Is there something that prevents a script editor part script from working outside of edit mode?– RothrockCommented Feb 23, 2015 at 21:00
-
Hmm.. the only reason I can think of now is MDS.. Please follow this for a details blogs.technet.com/b/sharepointdevelopersupport/archive/2013/02/… Commented Feb 23, 2015 at 21:13
-
MDS isn't enabled for this site. I'm getting a message in the console "The XSS Auditor refused to execute a script in '...Forms/AllItem…ew=Shared&InitialTabId=Ribbon.WebPartPage&VisibilityContext=WSSWebPartPage' because its source code was found within the request. The auditor was enabled as the server sent neither an 'X-XSS-Protection' nor 'Content-Security-Policy' header."– RothrockCommented Feb 23, 2015 at 22:03
-
Well now it seems to be working in both ie9 (don't ask!) and chrome. But for awhile it would work in one or the other. And if I enter Edit mode and come back it seems to be broken for awhile– RothrockCommented Feb 23, 2015 at 22:07
-
1Although I had to create a new page and include the custom list on it instead of having this apply to the
AllItems.aspxpage, this did the trick. Thanks!– dspencerCommented Mar 5, 2015 at 14:42
Yes it is possible through new feature of SP2013 called JSLink.
With JS Link, users can add a reference to their JavaScript Files as a WebPart property, and Control the Rendering of Fields & Items in Views, List Forms (Display,New,Edit) and event in WebParts.Before you use the js file, it is recommended that the JavaScript file should be Uploaded as a new JavaScript Display Template in Site’s Master Page Gallery.JavaScript Display Template Content Type has some special Site Columns added to it that will help specify the target element (view,form,webpart etc..) where the JavaScript File’s Custom Rendering will be Implemented.
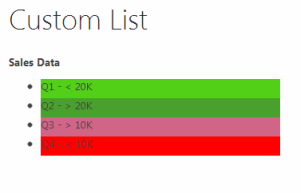
Here is the Before and After looks like –

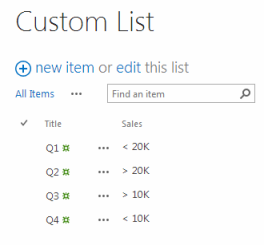
Initial List – Create Custom List before

Resulting items
For step by step process on how to achieve this, refer to this link.
Where instead of ctx.CurrentItem.Sales, you can refer to your status field internal name in list.
Microsoft disabled all this in versions 2016 and later, it still works in older SP version and non-Modern Experiences
See: June 13th 2017 Microsoft blocked handling HTML markup in SharePoint calculated fields - how to get the same functionality back
Original answer:
If you don't mind:
- Always obeying the Microsoft SharePoint 2013 way of doing things
- writing a separate JavaScript file
- Uploading it somewhere in SharePoint
- Creating a JSlink connection everywhere you want to execute it
- or messing around with extra webparts
then CSR is the best option
If you:
- Are not afraid to use something that has worked since 2010 (and works in SP2010)
- do not want to create separate files for display logic
- want a solution that works no matter where a View Column is displayed
- want a solution that can be wrapped in a List Template
- works even if there are multiple Views of the same List on One page
Then you could add the JavaScript logic to a Calculated Column.
Set the datatype to Number and it will evaluate your HTML/JavaScript
Create a Calculated Column "ColorStatus" Paste the Formula:
=[Status]
"<img src=""/_layouts/images/blank.gif"" "
&" onload=""{"
&" this.parentNode.parentNode.parentNode.style.backgroundColor="
&" ({"
&" 'Not Started':'#FFF1AD',"
&" 'Draft':'pink',"
&" 'Reviewed':'lightgreen',"
&" 'Scheduled':'lightcoral',"
&" 'Published':'none',"
&" 'Final':'limegreen',"
&" 'Expired':'indianred'"
&" })['"&[Status]&"']"
&" }"">"
And set the Datatype to number.
Add to Default View
Do not add to Content Types (or the Formula will show up as text on Forms) this works in Views only!!
Detail descscription on How it works at: http://www.viewmaster365.com/#/How
Of course there are drawbacks;
biggest one is that the HTML/Javascript contents shows up as text in Alert messages
The fun part is you can use all you SharePoint Formula skills on the &[Status]& part to get any result you want.
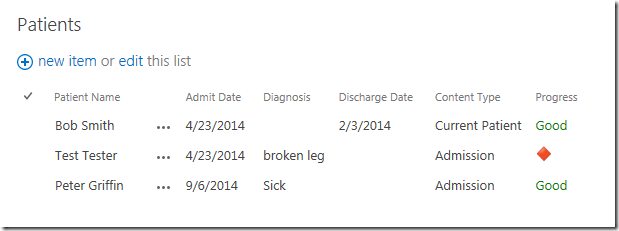
You could solve with Java Script. Anoter example in the blog of Laura Rogers @WonderLaura.
Link: SharePoint Conditional Formatting
Image:

Hope it will helpfully!
-
Please note the above link is broken and here is the new link for the same "wonderlaura.com/2014/9/11/sharepoint-conditional-formatting"– ShivaCommented Jun 21, 2016 at 7:45
