I created a hyperlink accordion that will be used for a FAQs section of a webpage. I got it working but I need to have a hyperlink within the text of the accordion. Also, I can't seem to modify the web part once I embed my code onto the page..? I want to edit the text color, size, etc. Lastly, I spent hours trying to get the first dropdown to not display when a user navigates to the page...I want them all hidden unless someone clicks it
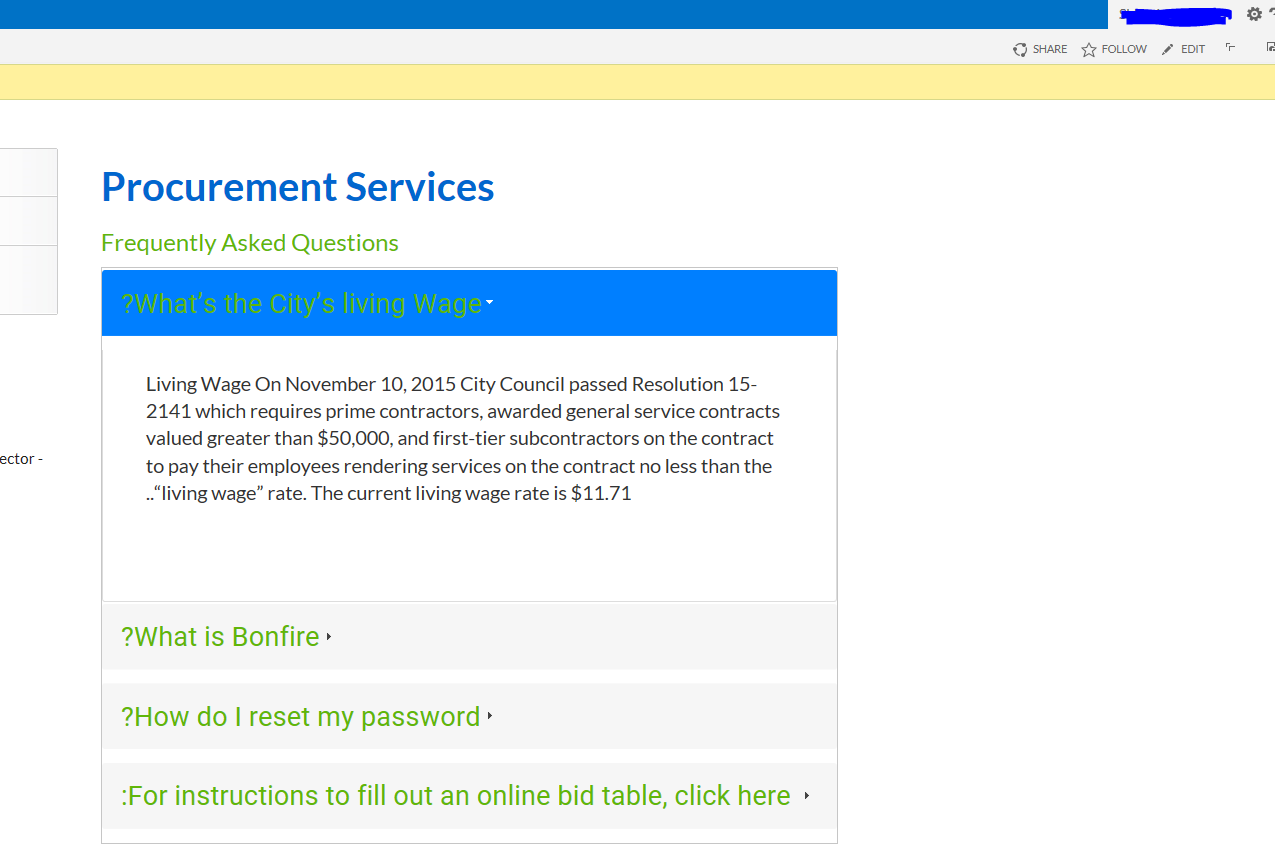
Below is an image of my webpart:

My code is below:
Sorry, for some reason when I paste my html code, it's being run and only showing output and note code so this was the only way I could paste it:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery UI Accordion - Collapse content</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
$( "#accordion" ).accordion({
collapsible: true
});
} );
</script>
</head>
<body>
<div id="accordion">
<h3>What’s the City’s living Wage?</h3>
<div>
<p> Living Wage On November 10, 2015 City Council passed Resolution 15-2141 which requires prime contractors, awarded general service contracts valued greater than $50,000, and first-tier subcontractors on the contract to pay their employees rendering services on the contract no less than the “living wage” rate. The current living wage rate is $11.71..</p>
</div>
<h3>What is Bonfire?</h3>
<div>
<p> Bonfire is our solicitation portal. It is where the City of Dallas posts bid and solicitation opportunities. </p>
</div>
<h3>How do I reset my password?</h3>
<div>
<p> For instructions to reset your Bonfire password click here. </p>
<ul>
<li>List item one</li>
<li>List item two</li>
<li>List item three</li>
</ul>
</div>
<h3> For instructions to fill out an online bid table, click here:</h3>
<div>
<p> For instructions to fill out an online bid table, click here </p>
</div>
</div>
</body>
</html>