I am editing a SharePoint List using JSLinkJS Link.
Within a SharePoint-Column, I would like to display information from another SharePoint column. The source is a SharePoint Person Column ("Entliehenan"Entliehenan).
When using the following script:
(function () {
var overrideCtx = {};
overrideCtx.Templates = {};
overrideCtx.Templates.Fields = { 'Status': { 'View': CustomField } };
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx);
})();
function CustomField(ctx){
var ret
if (ctx.CurrentItem.Status) {
ret = "<img style='height: 60px; width: auto;' src='~sites/100037/SiteAssets/Ampel/AmpelRot.png'></img><br><br><span style='background-color: #ffc7ce;'>lent to: " + ctx.CurrentItem.Entliehenbis + " an " + JSON.stringify(ctx.CurrentItem.Entliehenan) + "</span>";
}
else if (!ctx.CurrentItem.Status) {
//ret = "<span style='background-color: #c6efce;'>Kann ausgeliehen werden</span>";
ret ="<img style='height: 60px; width: auto;' src='~sites/100037/SiteAssets/Ampel/AmpelGRUEN.png'></img>";
}
else {
}
return ret;
}
(The responsible part in the script:)
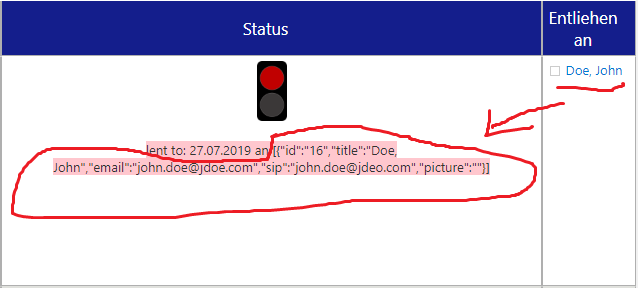
JSON.stringify(ctx.CurrentItem.Entliehenan)
it returns
[{"id":"16","title":"Doe, John","email":"[email protected]","sip":"[email protected]","picture":""}]
Now I would like to only display the "Title"Title of the JSON-object ("Doe, John")("Doe, John").
How to do this?
I have tried to use:
JSON.stringify(ctx.CurrentItem.Entliehenan.title)
and
JSON.stringify(ctx.CurrentItem.Entliehenan[title])
but both return "undefined"undefined.