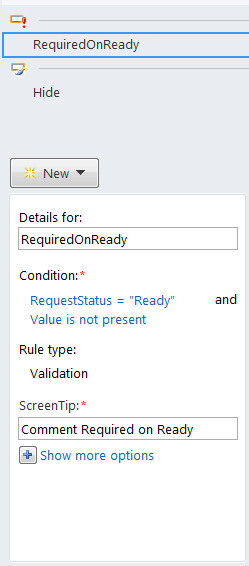
I have a validation rule in InfoPath that fires if RequestStatus = Ready and Value (Color control) is not present or in this case blank shown below:
[![enter image description here][1]][1]
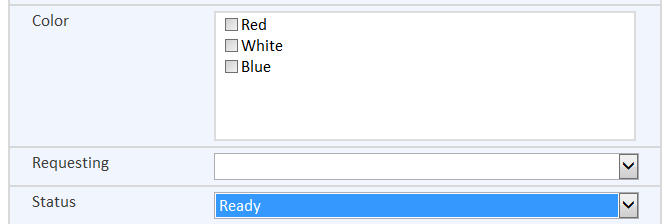
Below screenshot shows when the validation kicks in. As you can see Status is set to Ready and nothing is selected for Color. This is when validation kicks in:
[![enter image description here][2]][2]
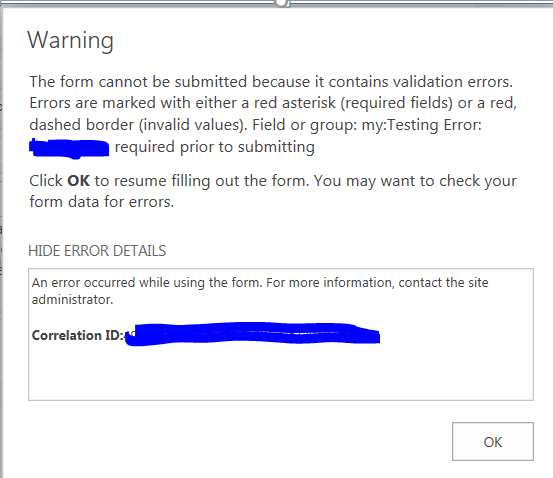
Below is the error message users receives when the above is met. This works perfectly. The only issue is that it is an ugly message and if user does not pay attention they will not see the reason for the warning shown below:
[![enter image description here][3]][3]
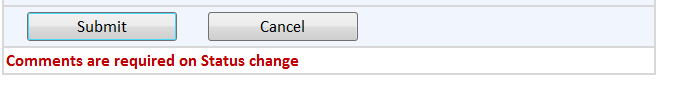
However, the below example is what I have seen at another site which had a nicer looking error message that details why the form is not letting the user submit.
[![enter image description here][4]][4]
I'm not sure on how this was made but I would like to know how to display a friendly error message on the form if the condition, stated earlier above, is met.
Please advise as any help is appreciated. [1]: https://i.sstatic.net/BRIk0.png [2]: https://i.sstatic.net/uuvp8.png [3]: https://i.sstatic.net/NwnfO.png [4]: https://i.sstatic.net/z57Cb.png
