ExecuteOrDelayUntilScriptLoaded(yourFunction, 'sp.js');
function yourFunction()
{
var options = { url: 'https://mywebsite.sharepoint.com/MyApp/Pages/Default.aspx', title: 'Policy', width: 900, height: 400,dialogReturnValueCallback: onPopUpCloseCallBack };
SP.UI.ModalDialog.showModalDialog(options);
}
function onPopUpCloseCallBack(result, returnValue)
{
if(result== SP.UI.DialogResult.OK)
{
SP.UI.Status.removeAllStatus(true);
var sId = SP.UI.Status.addStatus("you clicked ok");
SP.UI.Status.setStatusPriColor(sId, 'green');
}
else if(result== SP.UI.DialogResult.cancel)
{
SP.UI.Status.removeAllStatus(true);
var sId = SP.UI.Status.addStatus("you clicked cancel");
SP.UI.Status.setStatusPriColor(sId, 'yellow');
}
}
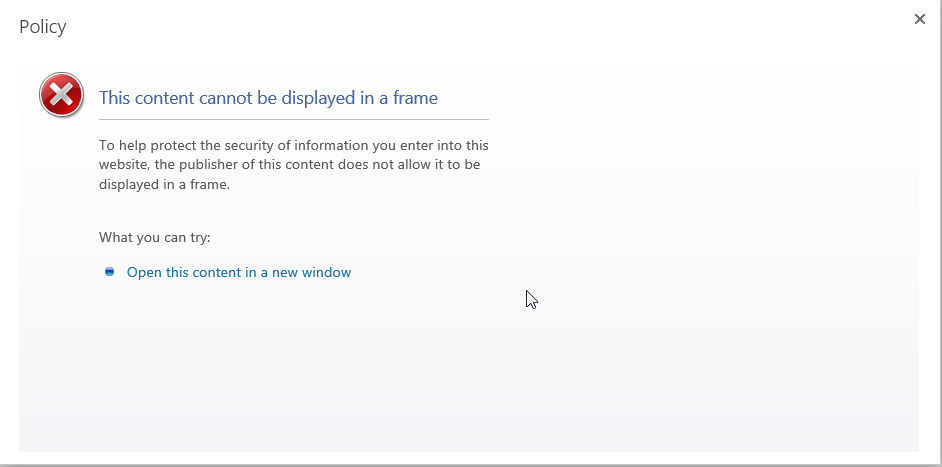
I have used the above code to display a page named Default.aspx in a modal popup but unfortunately it gives me following error

Is what i amAm I doing correct?something wrong Or its not possible to display a page in modal popup in sharepointSharePoint Online?
The same code works perfectly on sharepointSharePoint 2013 on premise.
Can anyone help?
Thanks.
