You can do this by using the SPUtility.js library
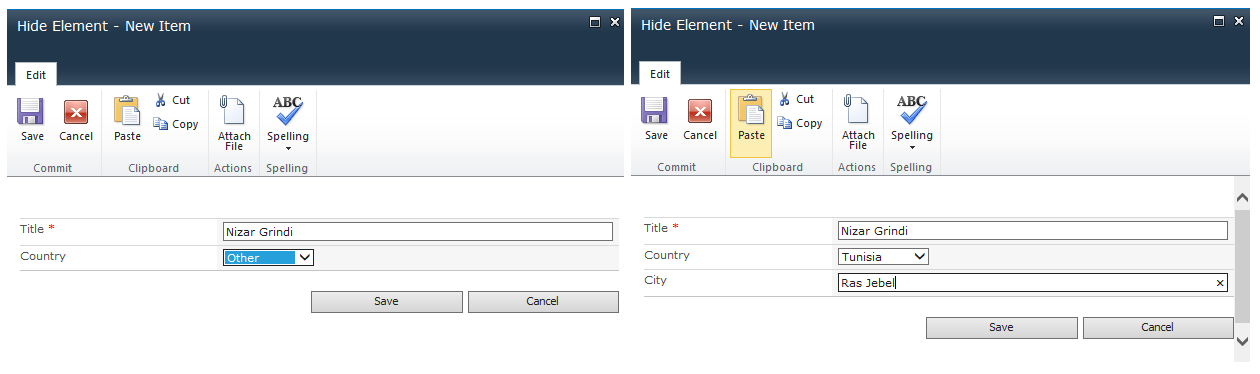
As example I have created a simple list with:
- Title (simple text).
- Country (ChoiceField) [Tunisia, Switzerland, Canada, France, Other] – Other is the default value.
- City (Simple text).
By default the City field is hidden if the Country field value is Other.
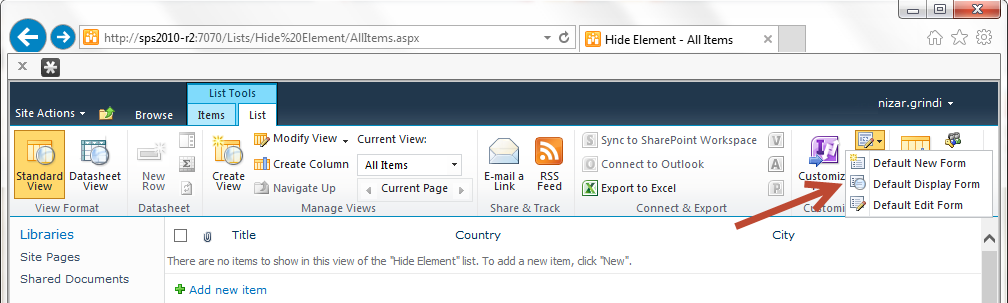
Every list has three default forms to add, display and edit items, we are going to edit this forms to achieve our goal.

Before beginning the modification, download the SPUtility.js and the JQuery than upload the two file to SharePoint for example on the Shared Documents Library.
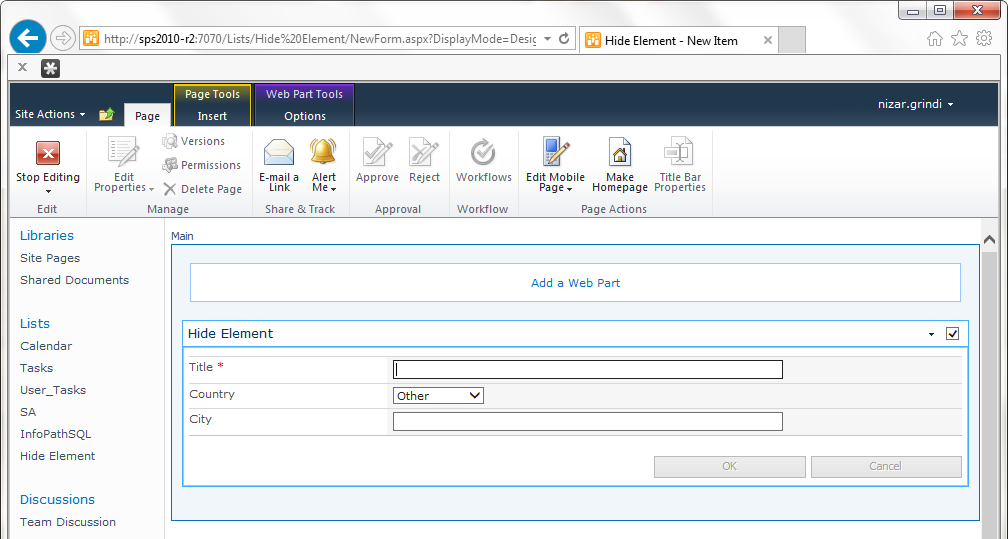
First Edit the ‘Default New Form’ and add a Content Editor Web part

Edit the Html content the web part and past the code below :
<script src="/Shared%20Documents/jquery-1.10.2.min.js"></script>
<script src="/Shared%20Documents/sputility.min.js"></script>
<script>
$(document).ready(function(){
// ----- Hide the field at the begin if the default value is other.
// Get a single select dropdown field
var countryField = SPUtility.GetSPField('Country');
var countryFieldValue = countryField.GetValue();
// Hide the City field if the selected value is Other
if(countryFieldValue == 'Other') {
SPUtility.GetSPField('City').Hide();
}
else {
SPUtility.GetSPField('City').Show();
}
// ----- Hide/Show the field based on new selected value.
var id = SPUtility.GetSPField('Country').Dropdown.id;
$('#'+id).on('change', function() {
if (countryFieldValue == 'Other') {
SPUtility.GetSPField('City').Hide();
}
else {
SPUtility.GetSPField('City').Show();
}
});
});
</script>
Now you can test the result :