You can do this by using the SPUtility.js library
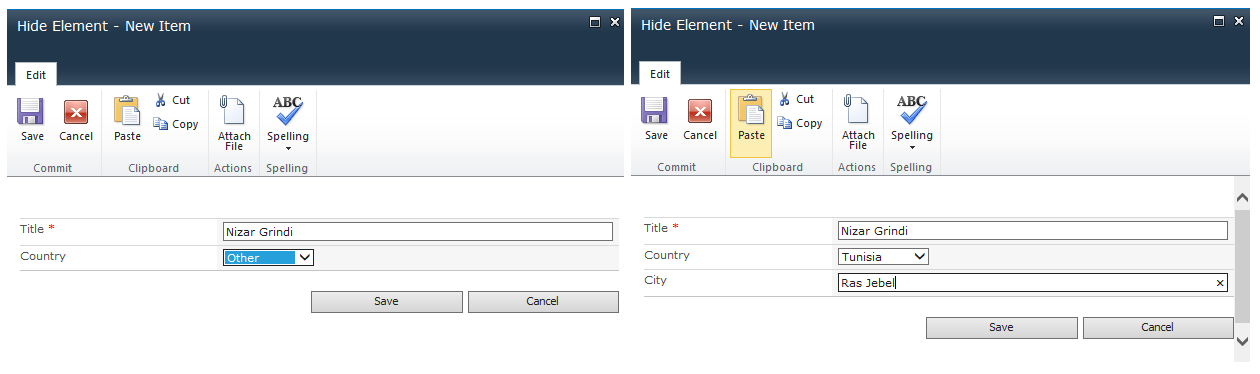
As example I have created a simple list with:
- Title (simple text).
- Country (ChoiceField) [Tunisia, Switzerland, Canada, France, Other] – Other is the default value.
- City (Simple text).
By default the City field is hidden if the Country field value is Other.
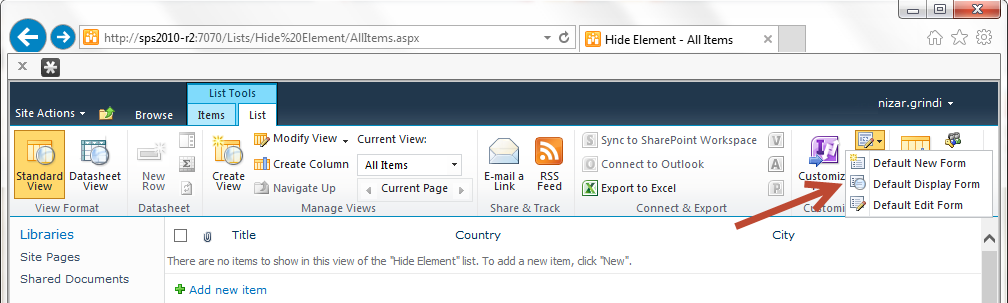
Every list has three default forms to add, display and edit items, we are going to edit this forms to achieve our goal.

Before beginning the modification, download the SPUtility.js and the JQuery than upload the two file to SharePoint for example on the Shared Documents Library.
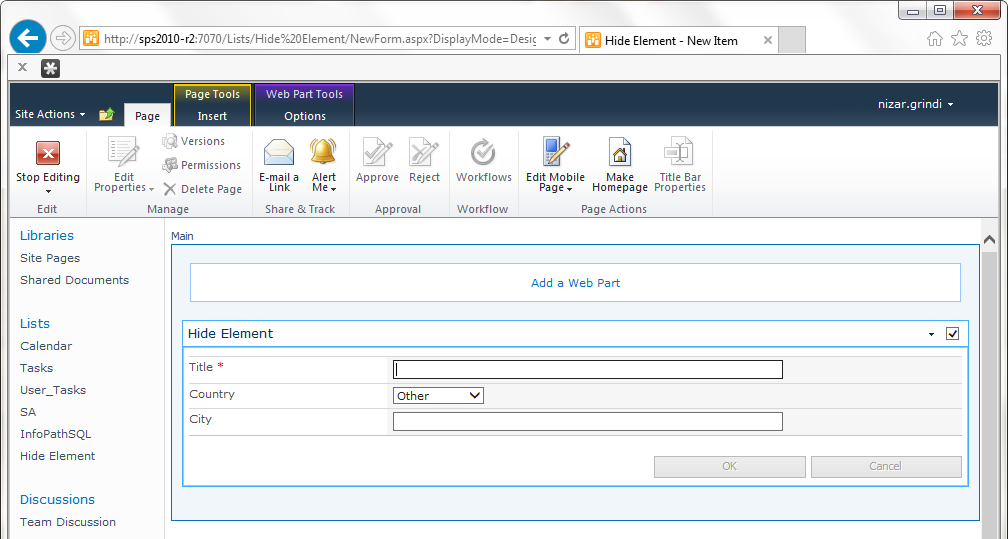
First Edit the ‘Default New Form’ and add a Content Editor Web part

Edit the Html content the web part and past the code below :
<script src="/Shared%20Documents/jquery-1.10.2.min.js"></script>
<script src="/Shared%20Documents/sputility.min.js"></script>
<script>
// wait for the window to load
$(document).ready(function () {
// -----Get a Hidesingle theselect dropdown field
at the begin if the defaultvar valuecountryField is= otherSPUtility.GetSPField('Country');
// Getcreate a singlefunction selectto dropdownshow fieldor hide City based on Country's value
var countryFieldshowOrHideField = SPUtility.GetSPFieldfunction('Country'); {
var countryFieldValue = countryField.GetValue();
// Hide the City field if the selected value is Other
if(countryFieldValue ===== 'Other') {
SPUtility.GetSPField('City').Hide();
}
else {
SPUtility.GetSPFieldHideSPField('City').Show();
}
}
// ----- Hide/Show theelse field{
based on new selected value.
var id = SPUtility.GetSPFieldShowSPField('Country''City').Dropdown.id;;
$('#'+id).on('change', function() {}
};
if
(countryFieldValue == 'Other') {
// run at startup (for edit form)
SPUtility.GetSPField('City').HideshowOrHideField();
}
// make elsesure {
if the user changes the value we handle it
SPUtility.GetSPField$('City'countryField.Dropdown).Showon();
}
'change', }showOrHideField);
});
</script>
Now you can test the result :