I'm using a below script in SharePoint all items aspx for Encrypting email column values, where it is also getting applied to one row in Title column. how to achieve this by not to encrypt the first field of title and to apply only for email column values.
<script src="../Script_Files/crypto-js.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script>
$(document).ready(function () {
var UpdateEmailColumnIndex = -1;
var encryptedValueColumnIndex = -1;
$("thead th").each(function (index) {
if ($(this).text().trim() === "Email") {
UpdateEmailColumnIndex = index;
}
if ($(this).text().trim() === "EncryptedFieldValue") {
encryptedValueColumnIndex = index;
}
});
if (UpdateEmailColumnIndex !== 1 && encryptedValueColumnIndex !== 1) {
$("tbody tr").each(function () {
var $row = $(this);
var currentValue = $row.find("td:eq(" + UpdateEmailColumnIndex + ")").text();
if (currentValue !== '*******') {
console.log("currentValue=" + currentValue);
const encryptedData = encryptData(currentValue);
console.log("encrypted=" + encryptedData);
$row.find("td:eq(" + encryptedValueColumnIndex + ")").text(encryptedData);
$row.find("td:eq(" + UpdateEmailColumnIndex + ")").text('*******');
}
});
}
});
function encryptData(data) {
var encryptionKey = '***********************';
var encrypted = CryptoJS.AES.encrypt(data, encryptionKey);
return encrypted.toString();
}
</script>
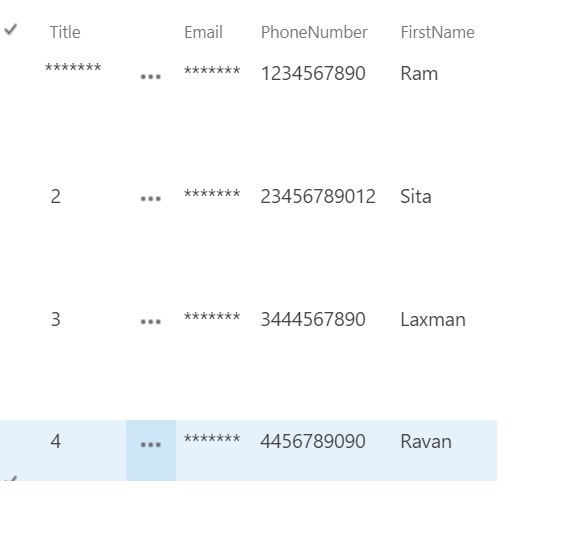
Output:


if (UpdateEmailColumnIndex !== 1 && encryptedValueColumnIndex !== 1)toif (UpdateEmailColumnIndex != -1 && encryptedValueColumnIndex != -1).