
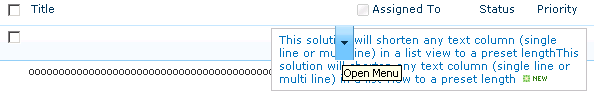
I have hidden the ECB menu from the task/DocLib lists, and I am using jquery to truncate the title field into 50 char and remaining will be displayed in the jquery popup. Even though I have removed the ecb menu but I am getting the menu image will hovering the title value. How to resolve this? How should I handle this? (jquery/ ecb menu css / .js)
