I have a team site inside my SharePoint on-premises farm 2013, inside the team site i added a custom list which contain 3 content types. Now when i create a new items inside the custom list, i will get different urls based on the content type, as follow:-
/Lists/Management/NewForm.aspx?ContentTypeId=111&RootFolder=/Management/Lists/Management
/Lists/Management/NewForm.aspx?ContentTypeId=222&RootFolder=/Management/Lists/Management
/Lists/Management/NewForm.aspx?ContentTypeId=333&RootFolder=/Management/Lists/Management
Then to ease the process on end users, i add 3 links inside my Quick Launch links, each link will have different ContentTypeIdinside its URL.
But the problem i am facing is that regardless of the link i click on , the last link will always get bold font weight, and this is confusing users .. For example, if they click to create an item which have ContentTypeId=111, the link which get selected will be the last one with 'ContentTypeId=333'.. so i am not sure if there is a way i can fix this layout issue?
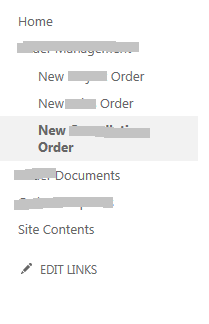
Here is how my quick launch links look like, where the last link is being selected (url = /Lists/Management/NewForm.aspx?ContentTypeId=333&RootFolder=/Management/Lists/Management) although i clicked on the first link (url = /Lists/Management/NewForm.aspx?ContentTypeId=111&RootFolder=/Management/Lists/Management)..