I am able to load the peoplepicker control in a page created within SharePoint using the code below but the same when i try to load in a .net application, integrated in SharePoint then i am unable to get the desired result.
After checking multiple blogs I finally ended up using the below references :
<script src= "../includes/js/modernizr-1.6.min.js" type="text/javascript"></script>
<script src= "../includes/js/jquery-1.4.4.min.js" type="text/javascript"></script>
<script src= "../includes/js/jquery.ui.all.js" type="text/javascript"></script>
<script type="text/javascript" src="/_layouts/1033/init.js"></script>
<script type="text/javascript" src="../includes/js/MicrosoftAjax.js"></script>
<script type="text/javascript" src="/_layouts/sp.core.js"></script>
<script type="text/javascript" src="/_layouts/15/sp.runtime.js"></script>
<script type="text/javascript" src="/_layouts/15/sp.js"></script>
<script type="text/javascript" src="/_layouts/15/clientforms.js"></script>
<script type="text/javascript" src="/_layouts/15/clientpeoplepicker.js"></script>
<script type="text/javascript" src="/_layouts/15/autofill.js"></script>
<script type="text/javascript" src="/_layouts/15/1033/initstrings.js"></script>
<script type="text/javascript" src="/_layouts/15/clienttemplates.js"></script>
<script src="/_layouts/15/1033/strings.js" type="text/javascript"></script>
and the code i use is :
function initializePeoplePicker() {
// Create a schema to store picker properties, and set the properties.
var schema = {};
schema['PrincipalAccountType'] = 'User,DL,SecGroup,SPGroup';
schema['SearchPrincipalSource'] = 15;
schema['ResolvePrincipalSource'] = 15;
schema['AllowMultipleValues'] = true;
schema['MaximumEntitySuggestions'] = 50;
schema['Width'] = '220px';
this.SPClientPeoplePicker_InitStandaloneControlWrapper('peoplePickerDiv', null, schema);
}
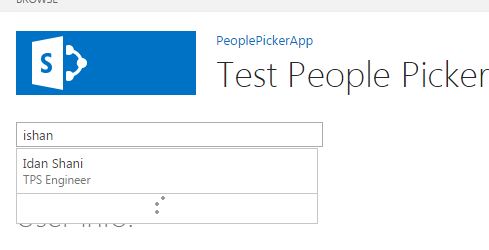
I am able to see the desired results in a SharePoint webpart page as shown below :

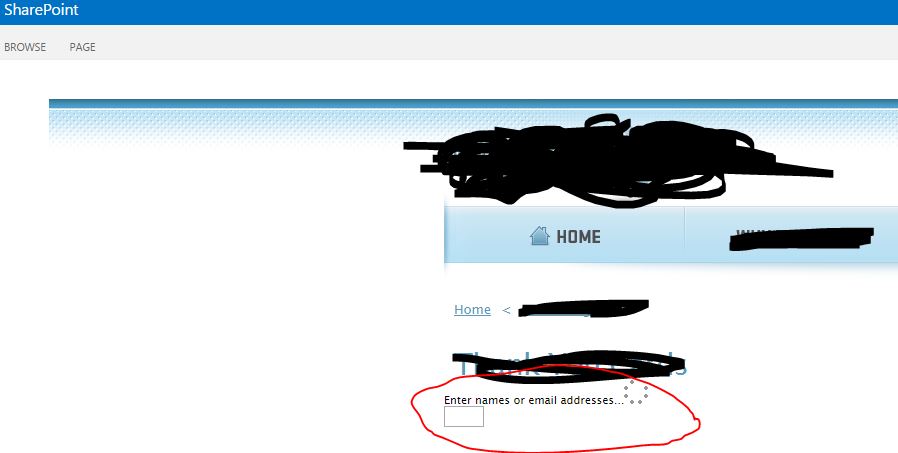
but the moment i try to do the same in a asp.net project which is deployed as an app in SharePoint server then the code stops working.
I believe the issue is with the references but i tried numerous combinations but nothing worked. Kindly help.
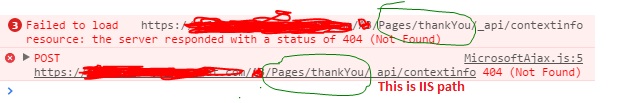
UPDATE
In the screenshot below, you can see that it is trying to reach in IIS path for the webservice call which will surely not work. Can you help me fix this? Is there anyway i can call the scripts with respect to current SharePoint context?