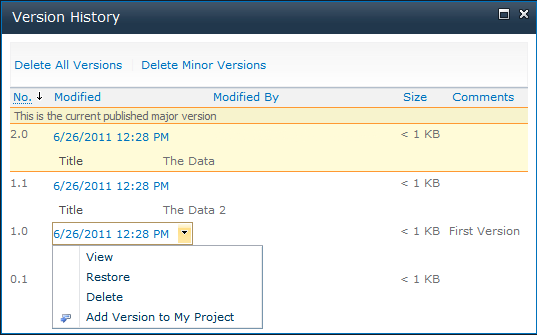
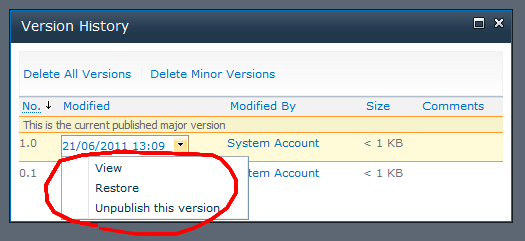
I need to add a custom action to versions of a file. Optimally, I want it on the Version History page:

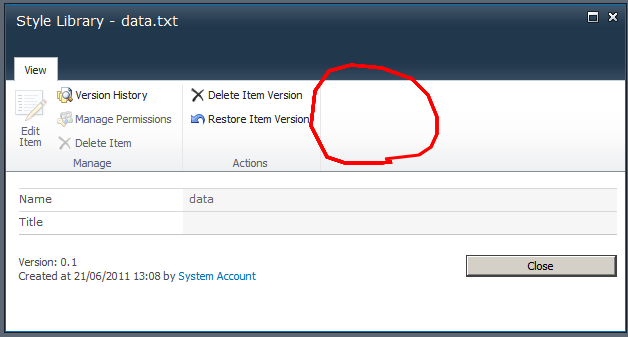
A second best would be the version display form (the result of clicking View on the previous menu):

The users are already working with the version history, and want to easily copy some details from a specific version. I'd like to avoid making them select the version again in my own window.