I added a link column in my picture library and populated with links. Then added SP OOTB picture library slide show web part. Both pictures and it's description are showing. I need the link to be on the image so when user click on image it goes to whatever I put in the link field.
3 Answers
This is not OOTB functionality of the slide show webpart. To accomplish this behaviour you can extend the webpart to add the functionality or you can set the link with jQuery/SPServices.
Regards, Anita
-
Thanks Anita to clear it up. God, nothing is OOTB. I would think these are simple (or may be extended properties by MS) should be included. It's like you are re-inventing the wheel all over again.– JulieCommented May 26, 2011 at 15:29
-
Do you have a sample link where it's done? Under time crunch and dont want to reinvent the wheel if it's already done.– JulieCommented May 26, 2011 at 22:51
-
Picture Library SlideShow web part class is marked a sealed, so there is no way to extend it.
But it could be customized on the client side, the solution presented below demonstrates how to customize SlideShow control.
Load custom Picture Library fields
The following fields are loaded via SPQuery from Picture Library in Picture Library SlideShow web part:
Title- picture titleDescription- picture descriptionEncodedAbsWebImgUrl– Url of web image is used for displaying pictureEncodedAbsUrl– Url of original image is used for picture linkImageWidth– picture widthImageHeight– picture height
So, in order to specify custom field for picture link we need to load it also. Loading of additional fields could happen during Slideshow initialization on the client side.
Specify custom field value for picture link
After custom fields are loaded, we need only to modify custom picture link values.
To accomplish it we will override JavaScript function for initializing picture.
The code below demonstrates how to override ShowPic function that is used for initializing picture in SlideShow:
<script type="text/javascript">
function SlideshowObjectInitializer() {
ShowPic = (function(ShowPicOrig) {
return function() {
var ssObj = arguments[0]; //SlideShow object
var curPicIdx=ssObj.index; //current picture index
ShowPicOrig.apply(this, arguments); //call original ShowPic
ssObj.link.href = ''; //<--put your custom picture link url here
};
})(ShowPic);
}
ExecuteOrDelayUntilScriptLoaded(SlideshowObjectInitializer, 'imglib.js');
</script>
For implementation details please follow this blog post.
There is OOTB Functionality in 2013 to complete this task and it can all be done with Site Collection Admin Permission Level (it can be done better with Farm Admin, but that gets more complicated, so I won't cover that)
- Add Picture Library and populate with Pictures
- Go to Site Settings > Site Columns (under Web Designer Galleries)> Create new Site Column
Column Name: Slide URL-Text (You can name this whatever you want, but remember what you name it)
Column Type: Single Line of text - Go back to Picture Library you created in Step 1. Go to Library Settings > Add from existing site columns > Slide URL-Text
- Now Edit each picture in your library and add the URL you wish to link to in the Slide URL-Text box, and wait for the a full search crawl to occur or run it manually if you have Farm Admin - by default this happens every hour
- Edit the page where you want the Slide show, add the web part if you haven't already and then click Edit Web Part
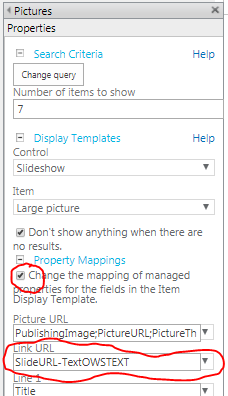
- Change the Property Mappings by selecting the checkbox 'Change the property mapping of managed properties for the fields in the Item Display Template'
- In The Link URL Field, find your Slide URL-Text field and enter it here - change nothing else. Click Ok, and Save / Publish your page. See image below

You'll notice SharePoint removes spaces and adds letters usually OWSTEXT either in front of or behind your column - this is where having Farm Admin comes in handy so you can customize the managed property to display how you desire, as well as being able to use a hyperlink field for this same purpose
You're Done. Everything should work!
Make sure you wait for a full crawl to occur(you may need to wait overnight, depending on how your search timer jobs are set. Ask your SharePoint admin how often a full crawl happens if you aren't sure.
Good luck!
Important Note: Don't try to use a Hyperlink field for this without knowing what you're doing with Crawled / Managed properties as you will need to map the hyperlinked crawled property to a Managed Property of Text type, else the Slideshow WebPart Display Template will display a nasty error on you.
-
Roland in your step 5. when I go to edit my picture library slideshow web part it does not have a "change the property mappings section" . Are you sure this is found in the picture library slideshow web part in SharePoint 2013? thanks– paulCommented Mar 16, 2018 at 18:14
-
@paul, no it'll come only in Content Search Result Web Part Commented Jun 21, 2018 at 9:58
