In addition to customizing List Views & Forms via XSLT, with SharePoint 2013 was introduced a Client Side Rendering (CSR) technique. As an introductory please follow this article Introduction to Client Side Rendering in SharePoint 2013.
Since CSR is the default rendering mode in SharePoint 2013, I would recommend this approach to customize a New Form page.
Solution
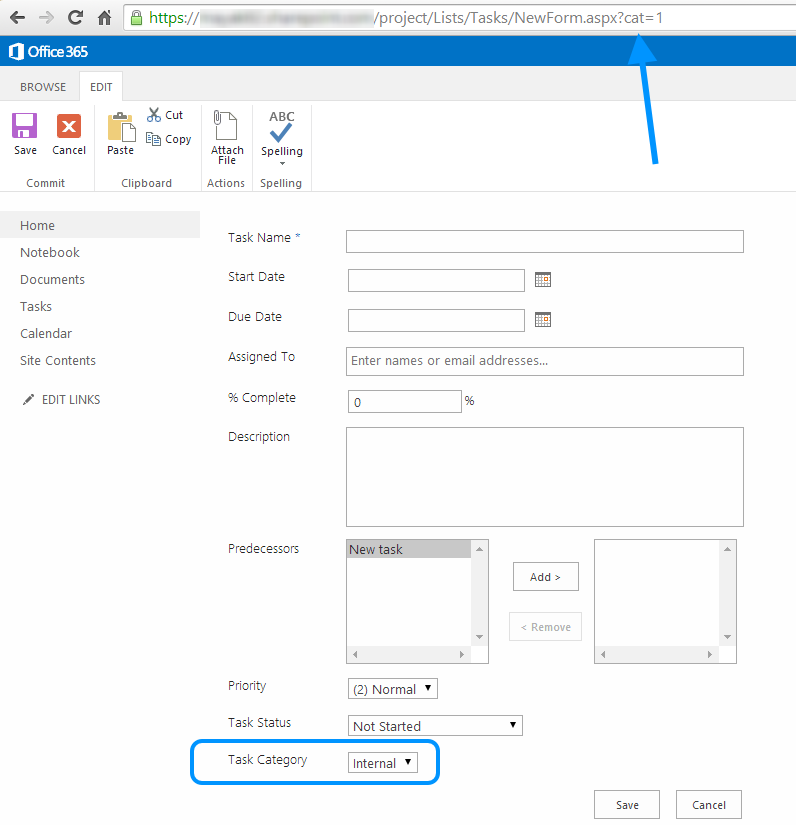
Suppose a Tasks list that contains a Task Category lookup field.
Then the following rendering template could be used for setting TaskCategory lookup field value retrieved from a query string parameter named cat.
(function () {
var ctx = {};
ctx.Templates = {};
ctx.Templates.Fields = {
'TaskCategory': {
'NewForm': renderTaskCategory
}
};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(ctx);
})();
function renderTaskCategory(ctx) {
var catId = GetUrlKeyValue('cat'); //extract cat parameter from a query string
ctx.CurrentFieldValue = catId; //set lookup field value
return SPFieldLookup_Edit(ctx); //default template for rendering Lookup field control
}
Key points:
- Lookup field value is specified in the format:
LookupId
GetUrlKeyValue is a SharePoint specific function that serves for
extracting parameter from a query string
How to apply changes
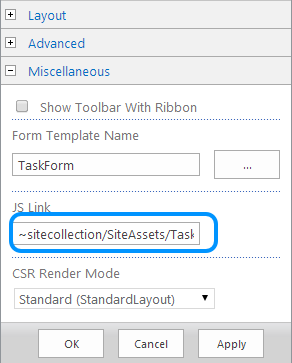
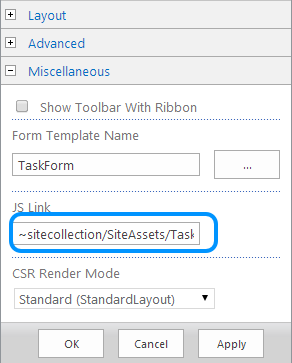
In order to apply the changes we need to set the JSLink property of XLV web part:
- First of all, let's save this JS template and name it
Tasks.js. Then upload the specified into SharePoint Site Assets library
- open New Form page in Edit mode and go to web part properties
- find under
Miscellaneous group JSLink property and specify its value:
~sitecollection/SiteAssets/Task.js as shown on figure below

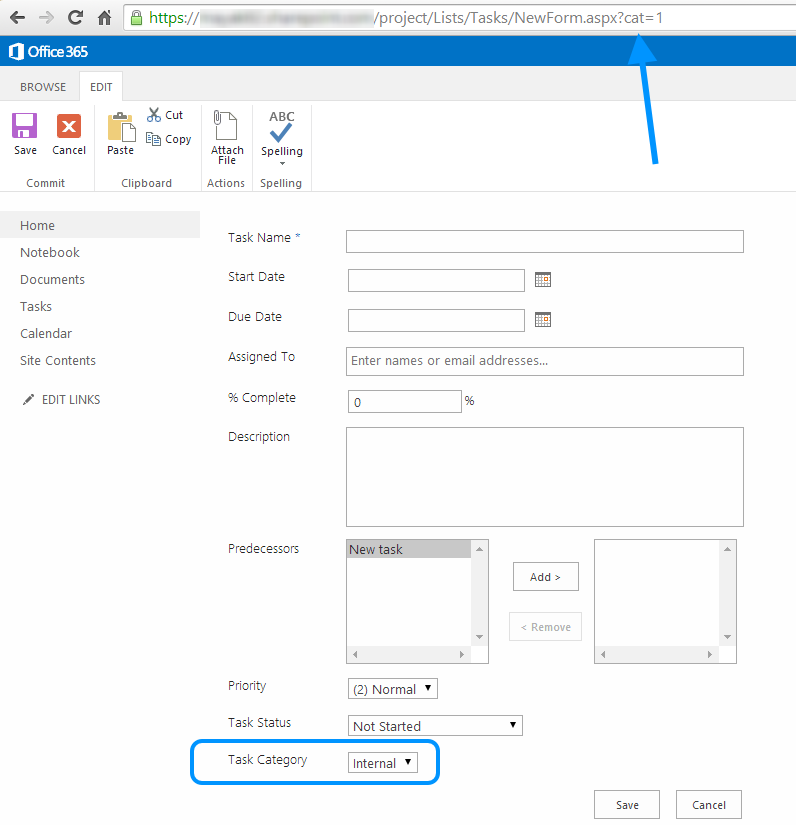
Result