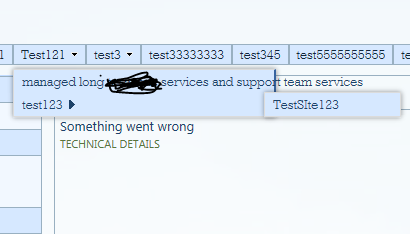
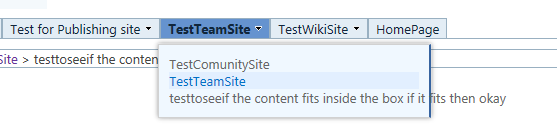
You need the following piece of CSS to ensure that the menu items on the global navigation menus do not break into multiple lines and that the width of the drop-down menu extends to fit the length of the menu items' text:
/* Disable menu text wrapping. */
#DeltaTopNavigation ul.dynamic {
white-space: nowrap;
word-wrap: normal;
width: auto !important;
}
You can easily apply this CSS to an entire site collection by saving it as a .css file (e.g. "menu.css") and uploading it to SharePoint following this steps:
- Navigate to the root site of a site collection.
- Navigate to Site Contents of the site.
- Navigate to the Style Library library.
- Upload your menu.css file to the library and publish it.
- Navigate to the Site Settings.
- Click Master Page under Look and Feel section on the right column.
- Click to expand the Alternate CSS URL section.
- Select the "Specify a CSS file to be used by this site and all sites that inherit from it:" option.
- Click the Browse... button and select the "menu.css" file from the Style Library.
- Check the "Reset all subsites to inherit this alternate CSS URL" check box. Do this ONLY if the subsites in the site collection inherit the global navigation from the root site in the site collection.
- Click OK.
Of course, you can apply the CSS fie only to specific sites, not to all sites in the site collection. Follow the same steps but ignore step 1 and 10.
If you want to also reduce the distance between menu items and the arrow on the right-had side, add the following CSS to your menu.css file:
/* Minimise space between menu item and arrow for sub menu items. */
.ms-core-listMenu-horizontalBox .dynamic-children.additional-background {
padding-right: 12px;
}
You can of course change 12px to another value to suit your needs.
What I showed you above is the supported and recommended way by
MicroSoft. You can obviously use jQuery or vanilla JS to manipulate
the style property of the DOM elements which you can identify using the same HTML ids and classes I used above if your solution requires
it.