Preparing your JS files for SP2013:
Modify JQuery and all additional libraries to be in the SharePoint namespace
To add a file into a namepsace surround it with this code:
// Example for JQuery, replace jquery with your library name
function $_global_jquery() {
// Library code goes here
}
$_global_jquery();
This will ensure correct On Demand loading and it won't break the MDS feature.
Normally for optimisation you would combine JS files, however in SP2013 it is best to keep them separate and load when required (i.e. on demand)
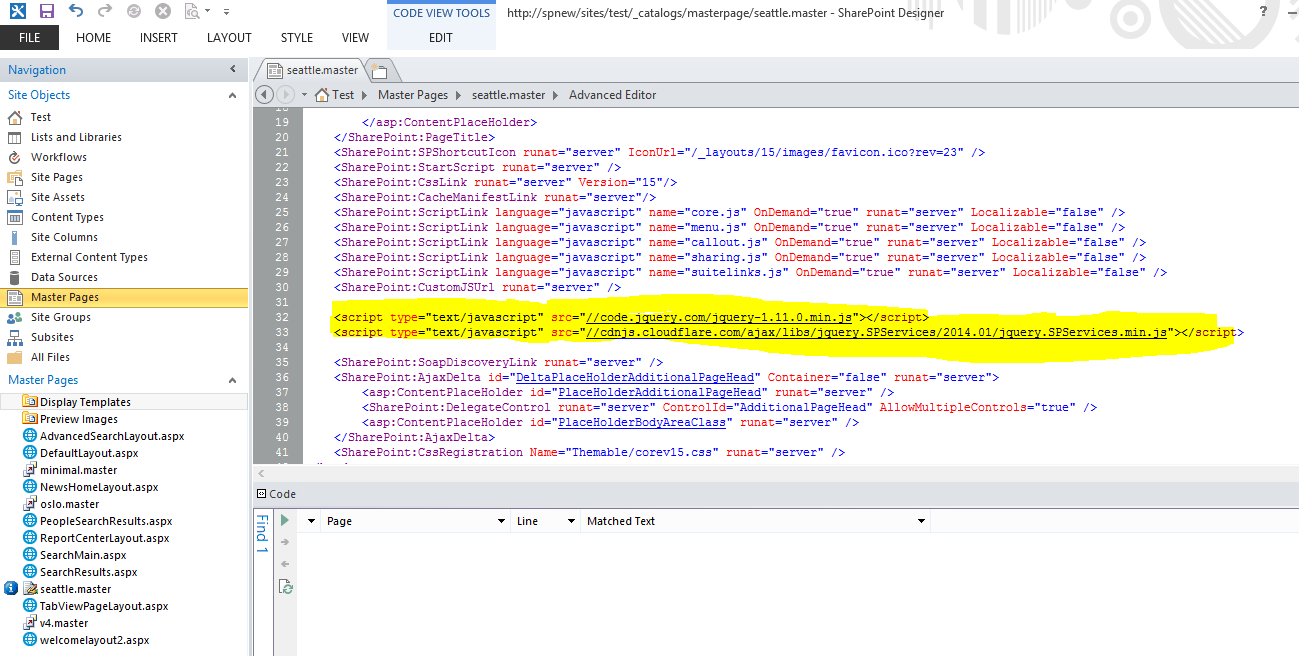
Adding to your choice of master page:
Add into the masterpage the GLOBAL scripts, local scripts should be in the components themselves and script linked using script manager. (Code side)
<!-- Master page addition -->
<SharePoint:ScriptLink language="javascript" name="~sitecollection/assets/js/jquery.js" runat="server" OnDemand="False" LoadAfterUI="True" />
Make sure to remove all dashes and extra dots from the script name, as this can conflict
As you can see, JQuery here is set to load with the page and after the UI, we are pointing it to an assets folder in the site collection, which houses JS, but in reality this depends on your design.
If you are using on demand then set to false and omit the LoadAfterUI tag.
You should now have a fully registered JQuery library, initialise this from anther js file that is loaded in sequence AFTER your JQuery library.
NEVER embed JS into the page as best practice, and if you do make sure you do not include JS code on the same line as the tag as this can also break page rendering controls in 2013.
<script> (function(){ alert("This is bad practice!"); })(); </script>
<script>
(function(){ alert("This is acceptable but still not good practice!"); })();
</script>
From http://www.martinhatch.com/2013/08/jslink-and-display-templates-part-1.html
a list of the valid token references to use
- ~site – reference to the current SharePoint site (or “Web”)
- ~sitecollection – reference to the current SharePoint site collection (or “Site”)
- ~layouts – version specific reference to the web application Layouts folder (so it will automatically swap out /_layouts/14 or /_layouts/15 for you)
- ~sitecollectionlayouts – reference to the layouts folder in the current site collection (e.g. /sites/team/_layouts/15)
- ~sitelayouts – reference to the layouts folder in the current site (e.g. /sites/teams/subsite/_layouts/15)
Minification:
Minified files are filename.js non minified version are filename.debug.js. No dashes no other multiple periods in the name.
Default Master Pages:
Really you should be using the design manager to create you a master page (In site settings!)
Default master page layouts however are oslo and seattle.
New ones are also on the way