I am attempting to recreate a word document type form on Sharepoint.
I have been successful in creating a list and formatting the body of the form to a level where questions are in the appropriate section.
The issue that I am encountering is formatting some text in the header. I cannot seem to find any information on how to structure the JSON so that written information for the form can be within the header. I can display the written information in the header but it displays in horizontal divisions.
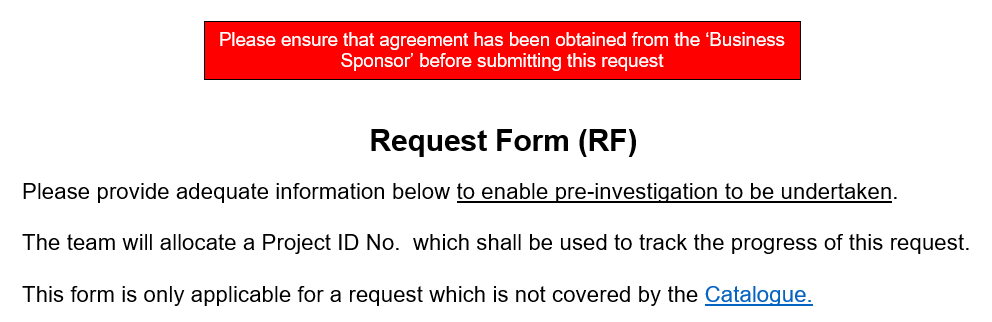
I would like to display the written information so that it appears under each sentence like it would in the original word document.
Here is the JSON that I am currently trying to manipulate
{
"debugMode": true,
"elmType": "div",
"attributes": {
"class": "ms-borderColor-neutralTertiary"
},
"style": {
"width": "100%",
"border-top-width": "0px",
"border-bottom-width": "1px",
"border-left-width": "0px",
"border-right-width": "0px",
"border-style": "solid",
"margin-bottom": "16px",
"column-count": "1"
},
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"box-sizing": "border-box",
"align-items": "center"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "ms-fontSize-42 ms-fontWeight-regular ms-fontColor-themePrimary",
"title": "Details"
},
"style": {
"width": "100%",
"flex": "none",
"padding": "0px",
"padding-left": "0px",
"height": "0px",
"column-count": "1"
}
}
]
},
{
"elmType": "div",
"attributes": {
"class": "ms-fontColor-neutralSecondary ms-fontWeight-bold ms-fontSize-24"
},
"style": {
"box-sizing": "border-box",
"width": "100%",
"text-align": "left",
"padding": "21px 12px",
"overflow": "hidden",
"column-count": "1"
},
"children": [
{
"elmType": "div",
"txtContent": "Request Form"
}
]
},
{
"elmType": "div",
"attributes": {
"class": "ms-fontColor-red Secondary ms-fontWeight-bold ms-fontSize-12"
},
"style": {
"box-sizing": "border-box",
"width": "100%",
"text-align": "left",
"padding": "21px 12px",
"overflow": "hidden"
},
"children": [
{
"elmType": "div",
"txtContent": "Please ensure that agreement has been obtained from the ‘Business Sponsor’ before submitting this request "
}
]
},
{
"elmType": "div",
"attributes": {
"class": "ms-fontColor-neutralSecondary ms-fontWeight-bold ms-fontSize-12"
},
"style": {
"box-sizing": "border-box",
"width": "100%",
"text-align": "left",
"padding": "21px 12px",
"overflow": "hidden"
},
"children": [
{
"elmType": "div",
"txtContent": "Please provide adequate information below to enable pre-investigation to be undertaken."
}
]
},
{
"elmType": "div",
"attributes": {
"class": "ms-fontColor-neutralSecondary ms-fontWeight-bold ms-fontSize-12"
},
"style": {
"box-sizing": "border-box",
"width": "100%",
"text-align": "left",
"padding": "21px 12px",
"overflow": "hidden"
},
"children": [
{
"elmType": "div",
"txtContent": "The Team will allocate a Project ID No. which shall be used to track the progress of this request. "
}
]
},
{
"elmType": "div",
"attributes": {
"class": "ms-fontColor-neutralSecondary ms-fontWeight-bold ms-fontSize-12"
},
"style": {
"box-sizing": "border-box",
"width": "100%",
"text-align": "left",
"padding": "21px 12px",
"overflow": "hidden"
},
"children": [
{
"elmType": "div",
"txtContent": "This form is only applicable for a request which is not covered by the Catalogue. "
}
]
}
]
}
I have searched through many pages on the internet but I don't think my search is optimal as I either end up on the Microsoft documents pages (which provides little information) or other pages regarding JSON Webhooks / API's etc.
[![Word Document Example][1]][1]
[1]: https://i.sstatic.net/CDkmb.png
If someone could please advise whether what I am trying to do is even possible and if so, what I am missing from my code?
Thanks in advance
Rob