I have a SharePoint list where I have code to change color on a cell based on the field. It works but when I change to the second page of the list, the code does not work.
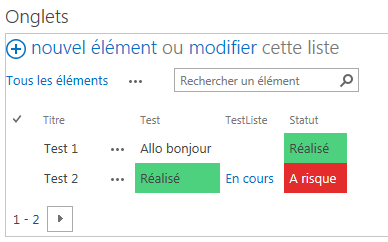
First page :
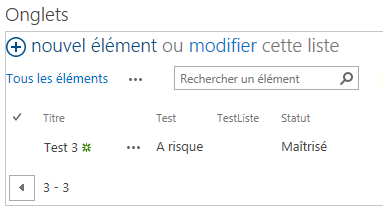
Second page :
My code, i thinkI think it's "$(document).ready"$(document).ready doesn't work... :
Please help me... :) (Sorry for my english language, i'm french..)
<script type="text/javascript"
src="//ajax.googleapis.com/ajax/libs/jquery/1.10.0/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$Text = $("td.ms-cellstyle.ms-vb2:contains('Réalisé')");
$Text.css("background-color", "#4DD17E");
$Text = $("td.ms-cellstyle.ms-vb2:contains('Maîtrisé')");
$Text.css("background-color", "#E59B2C");
$Text = $("td.ms-cellstyle.ms-vb2:contains('A risque')");
$Text.css("background-color", "#E52C2C");
$Text.css("color", "white");
});
</script>