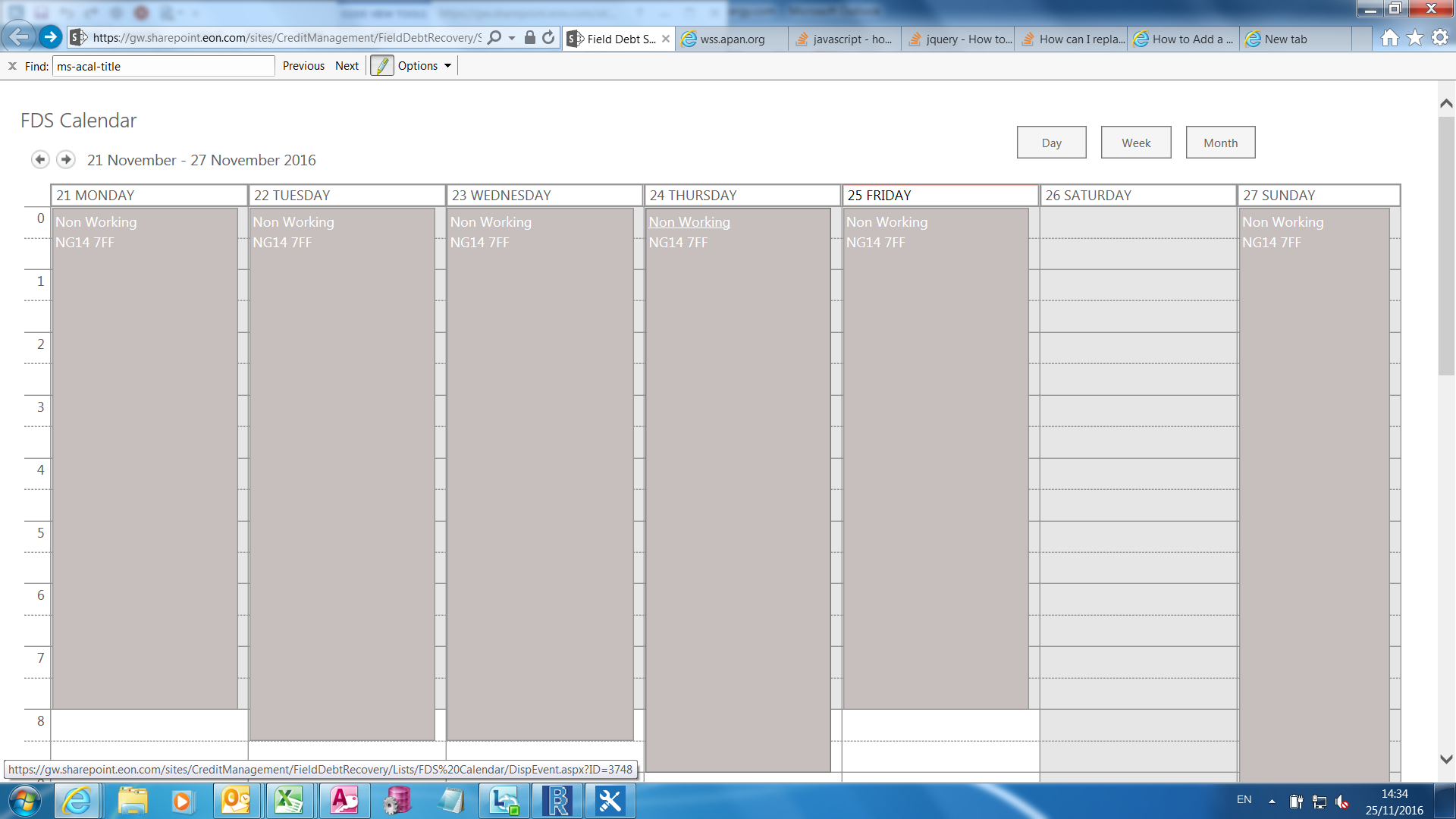
I am trying to disable the title in each calendar event. Currently when a user clicks on the event title they are taken to the display page, not the display pop up but an entirely new URL. I want the user to only be able to access the edit pop up form no matter where they click on the event.
 In this example the title I am referencing is Non Working. The best i'veI've managed to do is instead of redirecting to a new page refresh the parent which reloads the calendar. I have tried to disable .ms-acal-title
In this example the title I am referencing is Non Working. The best i'veI've managed to do is instead of redirecting to a new page refresh the parent which reloads the calendar. I have tried to disable .ms-acal-title.ms-acal-title using JQueryjQuery but with no luck.
This code opens the edit form instead of the display form when the user clicks on the .ms-acal-item.ms-acal-item which is exactly what iI want however, the same approach does not work for the .ms-acal-title.ms-acal-title.
$("body").on("dblclick click", ".ms-acal-item", function(e){
e.stopPropagation();
//extract default Event page url and generate new one
var defaultEventPageUrl = $(this).find('a').attr('href');
var newEventPageUrl = defaultEventPageUrl.replace('DispEvent.aspx','EditEvent.aspx');
SP.UI.ModalDialog.showModalDialog({title:"Edit Event",url:newEventPageUrl});
});
This code refreshes the parent instead of opening the display page. As you can see I have tried e.preventDefaulte.preventDefault and e.stopPropagatione.stopPropagation but this does not prevent the display page from opening.
$("td.ms-acal-title a").attr('disabled', true);
$("body").on("dblclick click", "ms-acal-sdiv .ms-acal-title a, .ms-acal-ddiv .ms-acal-title a", function(e){
//e.preventDefault();
//e.stopPropagation();
parent.window.location.href=parent.window.location.href;
return false;
});
function disable(){
var good_links = new Array();
good_links[0] = "www.google.com";
links=document.getElementsByTagName('A');
for(var i=0; i<links.length; i++) {
if (!inArray(links[i].href, good_links)) {
links[i].href="#";
//links[i].href="javascript:return false";
}
}
}
function inArray(needle, haystack) {
var length = haystack.length;
for(var i = 0; i < length; i++) {
if(haystack[i] == needle) return true;
}
return false;
}
window.onload=disable;
I suspect that I am looking at the wrong element and .ms-acal-title.ms-acal-title may not be the item which is firing the redirect to the display page.
Any guidenceguidance on the correct item to disable or how to stop .ms-acal-title.ms-acal-title acting as a hyperlink would be much appreciated.
