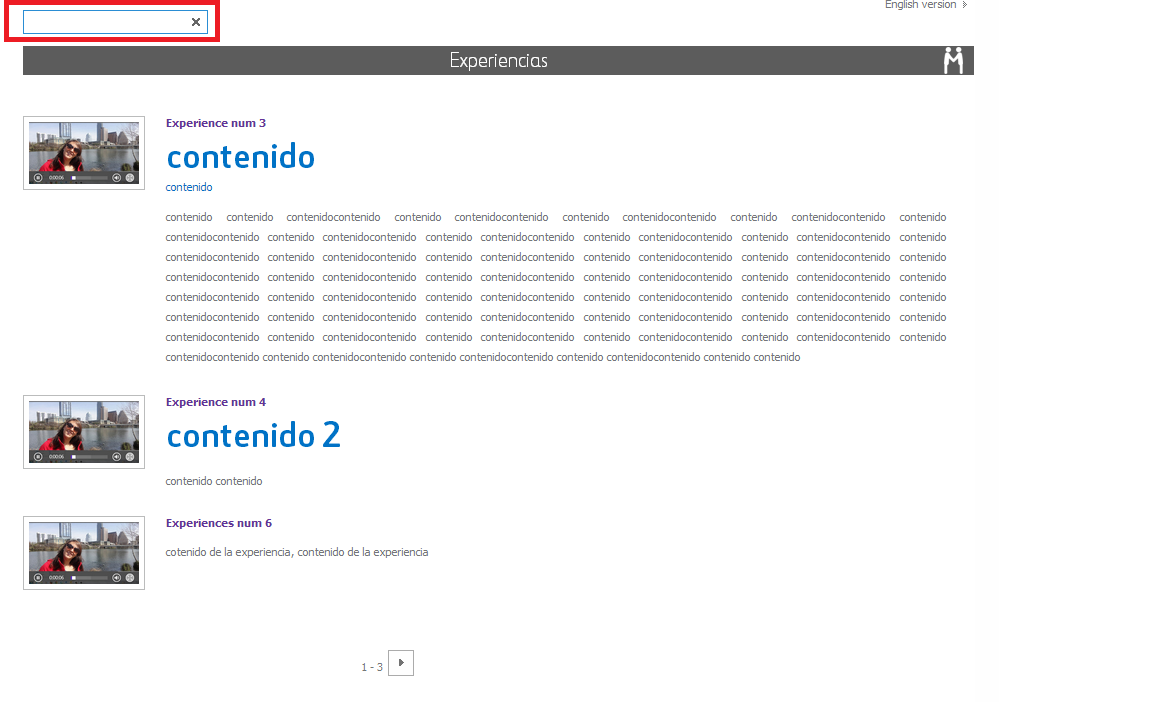
I have created a view in a page library and added a custom JSLink that should render the items as follows:

Each item is a Page in the Page library. The problem is that when I add my customJsLink.js to the view the search Box for the Page Library disappears. I was able to get back the paging because it also disappeared but I don't know how to get the searchbox back
This is the code of the javascript file:
window.Experiences = window.Experiences || {};
window.Experiences.NewsLink = {
header: function (ctx) {
return "";
},
body: function (ctx) {
var title = ctx.CurrentItem["Title"];
var pageRef = ctx.CurrentItem["FileRef"];
var description = ctx.CurrentItem["PublishingPageContent"];
var linkRef = ctx.CurrentItem["LinkFilenameNoMenu"];
var image = ctx.CurrentItem["PublishingRollupImage"];
var imageSplit = ctx.CurrentItem["PublishingRollupImage"].split("src=")[1];
var imageSrc = imageSplit.split("\"")[1];
return "<li><img src='"+ imageSrc +"' alt=''/><div class='exp_info'><h4><a href='"+ linkRef + "'>"+ title +"</a></h4>" + description + "</div></li>";
},
pagingControl: function (ctx) {
var firstRow = ctx.ListData.FirstRow;
var lastRow = ctx.ListData.LastRow;
var prev = ctx.ListData.PrevHref;
var next = ctx.ListData.NextHref;
var html = " <div class='mod_paginacion'> <div class='Paging'>";
html += prev ? "<a class='ms-commandLink ms-promlink-button ms-promlink-button-enabled' href='" + prev + "'><span class='ms-promlink-button-image'><img class='ms-promlink-button-left' src='/_layouts/15/images/spcommon.png?rev=23' /></span></a>" : "";
html += "<span class='ms-paging'><span class='First'>" + firstRow + "</span> - <span class='Last'>" + lastRow + "</span></span>";
html += next ? "<a class='ms-commandLink ms-promlink-button ms-promlink-button-enabled' href='" + next + "'><span class='ms-promlink-button-image'><img class='ms-promlink-button-right' src='/_layouts/15/images/spcommon.png?rev=23'/></span></a>" : "";
html += "</div></div></ul></div>";
return html;
},
footer: function (ctx) {
var footerHtml = '<table class="ms-bottompaging"><tr><td>';
var next = ctx.ListData.NextHref;
footerHtml += "<a class='ms-commandLink ms-promlink-button ms-promlink-button-enabled' href='javascript:void(0);' onclick=\"RefreshPageTo(event, "" + next + "");return false;\"><span class='ms-promlink-button-image'><img class='ms-promlink-button-right' src='/_layouts/15/images/spcommon.png?rev=23'/></span></a>";
footerHtml += "</td></tr></table></ul></div>";
return footerHtml;
}
};
// anonymous self-executing function to setup JSLink templates on page load..
(function () {
var overrideCtx = {};
overrideCtx.Templates = {};
//Tempate overrides
overrideCtx.Templates.Header = window.Experiences.NewsLink.header;
overrideCtx.Templates.Item = window.Experiences.NewsLink.body;
overrideCtx.Templates.Footer = window.Experiences.NewsLink.pagingControl;
//List Settings
//Pages List has Type 850 publishing page library
//BaseViewID = 1 means default View
//overrideCtx.BaseViewID = 1;
overrideCtx.ListTemplateType = 850;
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx);
})();
Any idea in how to get the search box back again?
