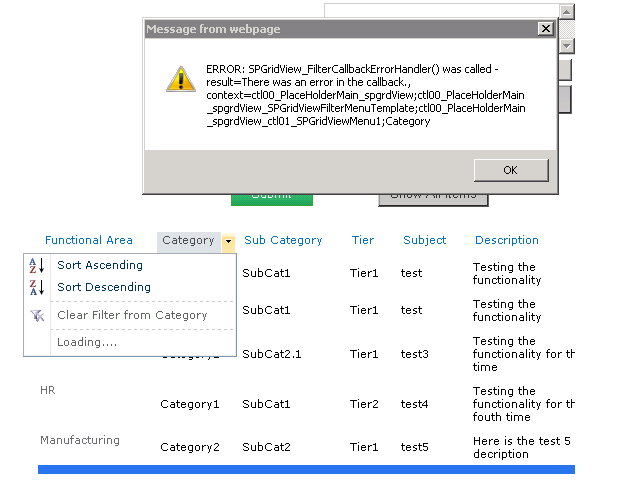
I have sp grid view in my application page, I am binding some data to the sp grid vie, now I want to apply filtering for this grid.I tried the following code, I am getting error when I click the filtering button in the grid view as shown in the below image. Please Help me. I am struck with this problem since 2 days

I used the following code for Filtering
string FilterExpression
{
get
{
if (ViewState["FilterExpression"] == null)
{
ViewState["FilterExpression"] = "";
}
return (string)ViewState["FilterExpression"];
}
set
{
string thisFilterExpression = "(" + value.ToString() + ")";
List<string> fullFilterExpression = new List<string>();
if (ViewState["FilterExpression"] != null)
{
string[] fullFilterExp = ViewState["FilterExpression"].ToString().Split(_ssep, StringSplitOptions.RemoveEmptyEntries);
fullFilterExpression.AddRange(fullFilterExp);
//if the filter is gone expression already exist?
int index = fullFilterExpression.FindIndex(s => s.Contains(thisFilterExpression));
if (index == -1)
{ fullFilterExpression.Add(thisFilterExpression); }
}
else
{
fullFilterExpression.Add(thisFilterExpression);
}
//loop through the list<T> and serialize to string
string filterExp = string.Empty;
fullFilterExpression.ForEach(s => filterExp += s + " AND ");
filterExp = filterExp.Remove(filterExp.LastIndexOf(" AND "));
if (!filterExp.EndsWith("))") && filterExp.Contains("AND"))
{
filterExp = "(" + filterExp + ")";
}
ViewState["FilterExpression"] = filterExp;
}
}
public DataTable GetDataForFiltering()
{
string siteUrl = SPContext.Current.Web.Url;
using (SPSite oSite = new SPSite(siteUrl))
{
using (SPWeb oWeb = oSite.OpenWeb())
{
SPList oListSCat = oWeb.Lists["listHelpDesk"];
SPListItemCollection olistItemColl = oListSCat.Items;
if (!dt.Columns.Contains("Functional Area"))
{
dt.Columns.Add("FunctionalArea");
}
if (!dt.Columns.Contains("Category"))
{
dt.Columns.Add("Category");
}
if (!dt.Columns.Contains("SubCategory"))
{
dt.Columns.Add("SubCategory");
}
if (!dt.Columns.Contains("Tier"))
{
dt.Columns.Add("Tier");
}
//if (!dt.Columns.Contains("Region"))
//{
// dt.Columns.Add("Region");
//}
if (!dt.Columns.Contains("Status"))
{
dt.Columns.Add("Status");
}
if (!dt.Columns.Contains("Subject"))
{
dt.Columns.Add("Subject");
}
if (!dt.Columns.Contains("Description"))
{
dt.Columns.Add("Description");
}
if (!dt.Columns.Contains("Attachments"))
{
dt.Columns.Add("Attachments");
}
foreach (SPListItem listItem in olistItemColl)
{
DataRow dr = dt.NewRow();
string fncArea = listItem["Functional Area"].ToString();
dr["FunctionalArea"] = fncArea.Split('#')[1];
string cat = listItem["Category"].ToString();
dr["Category"] = cat.Split('#')[1];
string scat = listItem["Subcategory"].ToString();
dr["SubCategory"] = scat.Split('#')[1];
string tier = listItem["Tier"].ToString();
dr["Tier"] = tier.Split('#')[1];
//string region = listItem["Region"].ToString();
//dr["Region"] = region.Split('#')[1];
dr["Status"] = listItem["Status"].ToString();
dr["Subject"] = listItem["Subject"].ToString();
dr["Description"] = listItem["Description"].ToString();
dr["Attachments"] = "Download link";
dt.Rows.Add(dr);
}
return dt;
}
}
}
public void Filtering()
{
try
{
objDS = new ObjectDataSource();
objDS.ID = "objDSWaitingApprovals";
objDS.SelectMethod = "GetDataForFiltering";
objDS.TypeName = this.GetType().AssemblyQualifiedName;
objDS.EnableViewState = false;
//pass the SortExpression to the select method
//objDS.SortParameterName = "SortExpression";
//this resets the dropdown options for other columns after a filter is selected
objDS.FilterExpression = FilterExpression;
//add the data source
Controls.Add(objDS);
spgrdView.EnableViewState = false;
//filtering
spgrdView.AllowFiltering = true;
spgrdView.FilterDataFields = "FunctionalArea,Category,SubCategory,Tier,Subject,Description,Attachments,Status";
spgrdView.FilteredDataSourcePropertyName = "FilterExpression";
spgrdView.FilteredDataSourcePropertyFormat = "{1} = '{0}'";
spgrdView.DataSourceID = objDS.ID;
spgrdView.DataBind();
}
catch (Exception ex)
{
Page.ClientScript.RegisterClientScriptBlock(typeof(SPAlert), "alert", "<script language=\"javascript\">alert('" + ex.Message + " .')</script>");
}
}
public void spgrdView_OnRowDataBound(object sender, GridViewRowEventArgs e)
{
//if (sender == null || e.Row.RowType != DataControlRowType.Header)
//{
// return;
//}
SPGridView grid = sender as SPGridView;
if (String.IsNullOrEmpty(grid.FilterFieldName))
{
return;
}
// Show icon on filtered column
for (int i = 0; i < grid.Columns.Count; i++)
{
DataControlField field = grid.Columns[i];
if (field.SortExpression == grid.FilterFieldName)
{
Image filterIcon = new Image();
filterIcon.ImageUrl = "/_layouts/images/filter.gif";
filterIcon.Style[HtmlTextWriterStyle.MarginLeft] = "2px";
// If we simply add the image to the header cell it will
// be placed in front of the title, which is not how it
// looks in standard SharePoint. We fix this by the code
// below.
Literal headerText = new Literal();
headerText.Text = field.HeaderText;
PlaceHolder panel = new PlaceHolder();
panel.Controls.Add(headerText);
panel.Controls.Add(filterIcon);
e.Row.Cells[i].Controls[0].Controls.Add(panel);
break;
}
}
}
