But Infopath Designer does not create HTML. Infopath Designer created forms are not even browser enabled by Sharepoint's InfoPath Forms Services by default.
If you want to develop HTML, use other development tools like Sharepoint Designer.
Update:
It might be useful to undersand Sharepoint architecture. Most "HTML" are produced dynamically from templates by XSLT rules and the data as well as rules are stored in content database as XML. Only!
While one can override it with its own home-grown code and all internet is filled by it. But it is really from lack of Sharepoint understanding and skills to do it in a Sharepoint way.
Update2:
Is there a way of gaining access to the HTML to edit it on an InfoPath
managed form, without manually editing editifs.aspx or template.xsn?
(Say through a Greasemonkey script)
Again, there is no Infopath HTML form, Infopath forms are XML based.
There is no ready HTML (but just XML data for generating HTML by sharepoint on the fly, dynamically)...
Form template (in case of Infopath .XSN file template) doesn't contain any data (except default values for fields/columns). It is used to fill data to generate on the fly XHTML/HTML/ASPX pulling data from:
- in case of sharepoint lists from sharepoint list item
- in case of sharepoint libraries from .XML files stored in libraries
In case of a sharepoint library
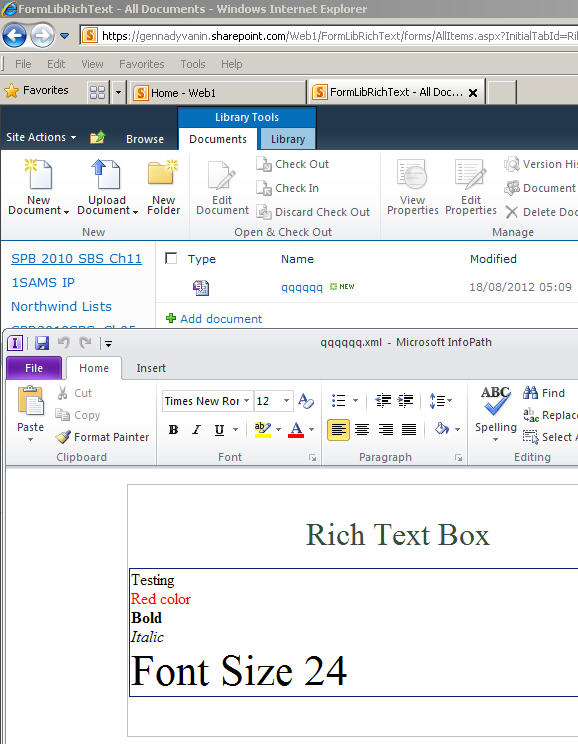
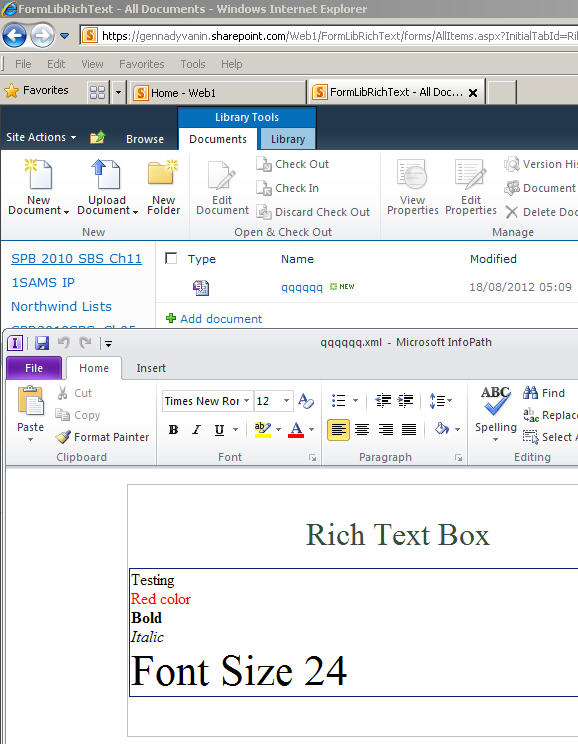
For example, for a filled Infopath form with filled Rich Text Box control the corresponding

the corresponding XML file (containing href to template.xsn path) stored in sharepoint library:
<?xml version="1.0" encoding="UTF-8"?><?mso-infoPathSolution solutionVersion="1.0.0.5" productVersion="14.0.0" PIVersion="1.0.0.0" href="https://gennadyvanin.sharepoint.com/Web1/FormLibRichText/Forms/template.xsn" name="urn:schemas-microsoft-com:office:infopath:FormLibRichText:-myXSD-2012-08-18T09-54-41" ?>
<?mso-application progid="InfoPath.Document" versionProgid="InfoPath.Document.3"?>
<my:myFields xmlns:my="http://schemas.microsoft.com/office/infopath/2003/myXSD/2012-08-18T09:54:41" xml:lang="ru">
<my:field1>
<div xmlns="http://www.w3.org/1999/xhtml">Testing
</div>
<div xmlns="http://www.w3.org/1999/xhtml">
<font color="#ff0000">Red color
</font>
</div>
<div xmlns="http://www.w3.org/1999/xhtml">
<strong>Bold</strong>
</div>
<div xmlns="http://www.w3.org/1999/xhtml">
<em>Italic</em>
</div>
<div xmlns="http://www.w3.org/1999/xhtml">
<font size="6">Font Size 24
</font>
</div>
The location of XML file depends but it is not difficult to find it, parse its content and saving back.
The access to this Infopath form data .XML file in case of sharepoint libraries, is transparent, And you can parse the correspmding XM data from sharepoint side or in Infaopth code.
In case of a sharepoint list
editifs.aspx of the question is used for editing a list item using linked to it created OOTB Infoapth Sharepoint List Form web part linked to Infopath template and data is pulled from a sharepoint list at run-time depending on chosen list item
The Infopath .XSN file template is again used for generating final code of the editing ASPX page to fill/edit data directly into/from a list.
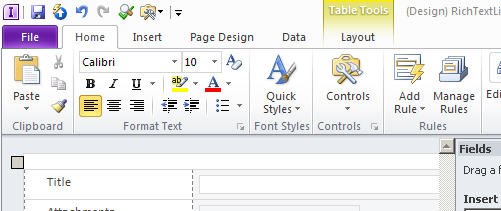
Infopath does not avail custom coding for Sharepoint List Forms. Its schema and main data source are locked. Infopath Designer 2010 does not avail Developer tab for such kind of forms permitting access to VSTA (Visual Studio Tools for Applications) custom coding in other types of Infopath forms

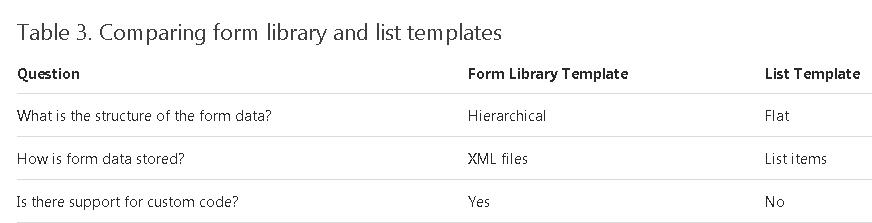
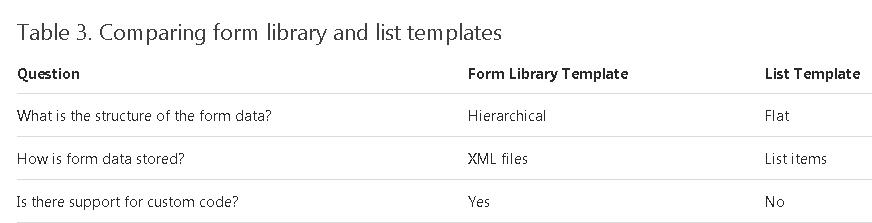
and it is explicitly said so in documentation on Infopath. See, for example,, Table 3. Comparing Infopath 2010 form library and list templates in msdn article Building SharePoint Applications with InfoPath 2010 (Part 1 of 2)

The point is that in case of Infopath, and I believe it is the same in sharepoint model/architecture, the HTML/ASPX is generated dynamically (aka on the fly aka at run-time) from a form template and stored separately from it data.