I have a SharePoint list with gallery view formatted with JSON that is breaking words in half and not wrapping in appropriate places. I am admittedly a beginner JSON user so I don't always know where to place what but I have tried a number of different placements for "white-space" and "word-wrap" and the closest I can get is to having ALL of the text show but again, it breaks up in weird places. I also have tried adjusting the width of the card but that distorts the picture. Can anyone help me figure out what I'm doing wrong? I would greatly appreciate it.
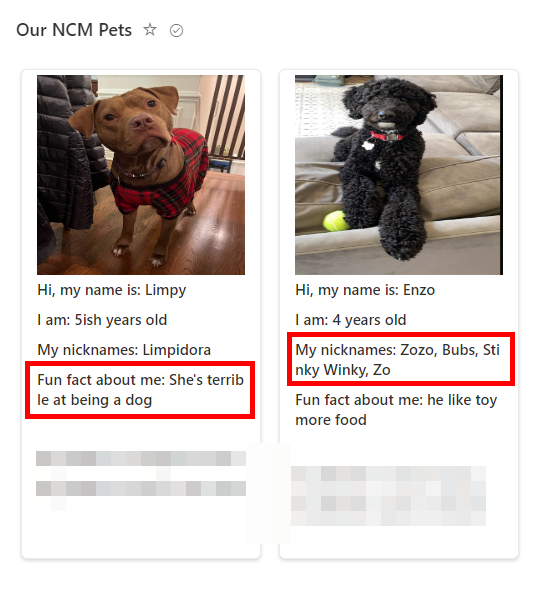
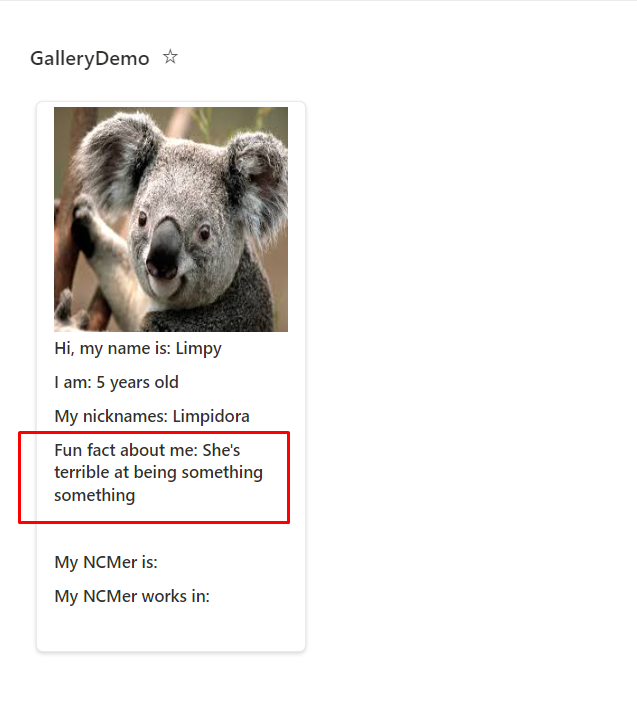
What it looks like:
Here's my code (also, I don't know what inline code spans are so I apologize for posting the code wrong):
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/tile-formatting.schema.json",
"height": 500,
"width": 250,
"hideSelection": false,
"fillHorizontally": false,
"formatter": {
"elmType": "div",
"attributes": {
"class": "sp-card-container"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "sp-card-defaultClickButton"
},
"customRowAction": {
"action": "defaultClick"
}
},
{
"elmType": "div",
"attributes": {
"class": "ms-bgColor-white sp-css-borderColor-neutralLight sp-card-borderHighlight sp-card-subContainer"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "sp-card-displayColumnContainer"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "[$ImageURL]",
"title": "My Pet!"
},
"style": {
"width": "100%",
"height": "200px"
}
},
{
"elmType": "p",
"attributes": {
"class": "ms-fontColor-neutralPrimary sp-card-content sp-card-highlightedContent"
},
"txtContent": "='Hi, my name is: ' + [$Title]"
}
]
},
{
"elmType": "div",
"attributes": {
"class": "sp-card-displayColumnContainer"
},
"children": [
{
"elmType": "p",
"attributes": {
"title": "[$PetAge]",
"class": "ms-fontColor-neutralPrimary sp-card-content sp-card-highlightedContent",
"role": "heading",
"aria-level": "3"
},
"txtContent": "=if ([$PetAge] == '', '–', 'I am: ' + [$PetAge] + ' years old')"
}
]
},
{
"elmType": "div",
"attributes": {
"class": "sp-card-displayColumnContainer",
"style": {
"height": "auto"
}
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "ms-fontColor-neutralPrimary sp-card-content sp-card-highlightedContent"
},
"txtContent": "='My nicknames: '+ [$Nicknames]",
"style": {
"white-space": "normal"
}
}
]
},
{
"elmType": "div",
"attributes": {
"class": "sp-card-displayColumnContainer",
"style": {
"height": "auto"
}
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "ms-fontColor-neutralPrimary sp-card-content sp-card-highlightedContent",
"style": {
"white-space": "pre-wrap",
"max-height": "80px"
}
},
"txtContent": "='Fun fact about me: '+ [$FunFact]",
"style": {
"white-space": "normal"
}
}
]
},
{
"elmType": "div",
"attributes": {
"class": "sp-card-displayColumnContainer"
},
"children": [
{
"elmType": "p",
"attributes": {
"class": "ms-fontColor-neutralPrimary sp-card-content sp-card-highlightedContent"
},
"txtContent": " "
}
]
},
{
"elmType": "div",
"attributes": {
"class": "sp-card-displayColumnContainer"
},
"children": [
{
"elmType": "p",
"attributes": {
"class": "ms-fontColor-neutralPrimary sp-card-label sp-card-highlightedContent"
},
"txtContent": "= 'My NCMer is: ' + [$SubmitterDisplayName]"
}
]
},
{
"elmType": "div",
"attributes": {
"class": "sp-card-displayColumnContainer"
},
"children": [
{
"elmType": "p",
"attributes": {
"class": "ms-fontColor-neutralPrimary sp-card-label sp-card-highlightedContent"
},
"txtContent": "= 'My NCMer works in: ' + [$NCMOffice]"
}
]
}
]
}
]
}
}