I am able to create the json to "format view" a document library but would like to display the doc icon in the view, i.e. pdf, xlsx, docx, etc. icons. Any suggestions on how to find the field name for this. I thought field name might be "Type" but could not get it to work with that. Is there something special I need to do to surface the icon into the view?
-
Hi @Waldin. Are you using Modern Column formatting? Type column already contains the document icon. When you refer to View, what do you mean exactly? is it SharePoint Classic View? Modern View? Angular View? Also, can you add a screenshot to the question so that it's clearer what you are doing.– Denis MolodtsovCommented Apr 13, 2020 at 23:28
-
Thank you for your response. I am using a Modern Document library, and writing JSON to format the current view. The JSON I wrote is stable and is performing as expected. I want to add to the JSON the ability to display the file type icon. Just as [$FileLeafRef] gets the actual file name. Is there a [$Type] that would surface the appropriate icon?– JP WaldinCommented Apr 14, 2020 at 18:09
-
@Waldin. I don't think you can do it exactly the way you are doing it. But maybe you can use column JSON instead of the View JSON? This way you modify the columns you want and you keep the existing Type column. Existing type column already displays file icons. What do you think?– Denis MolodtsovCommented Apr 14, 2020 at 18:28
-
Thanks, I will explore column JSON and see what I learn. However, my original question revolves around JSON format view and the column references. For example, in a document library, "Name" is the column that displays the filename, but in JSON you reference it by [$FileLeafRef]. I am looking for a reference for the "Type" column in a document library. It might be [$FileLeafType], or [$FileTypeIcon], or something similar.– JP WaldinCommented Apr 14, 2020 at 19:16
3 Answers
You can use predefined icons from Office UI Fabric. For details, see the Fabric website.
Search the icon and copy friendly name, then use it in iconName attribute as shown below:
My demo format:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"attributes":{
"iconName": "PDF"}
}
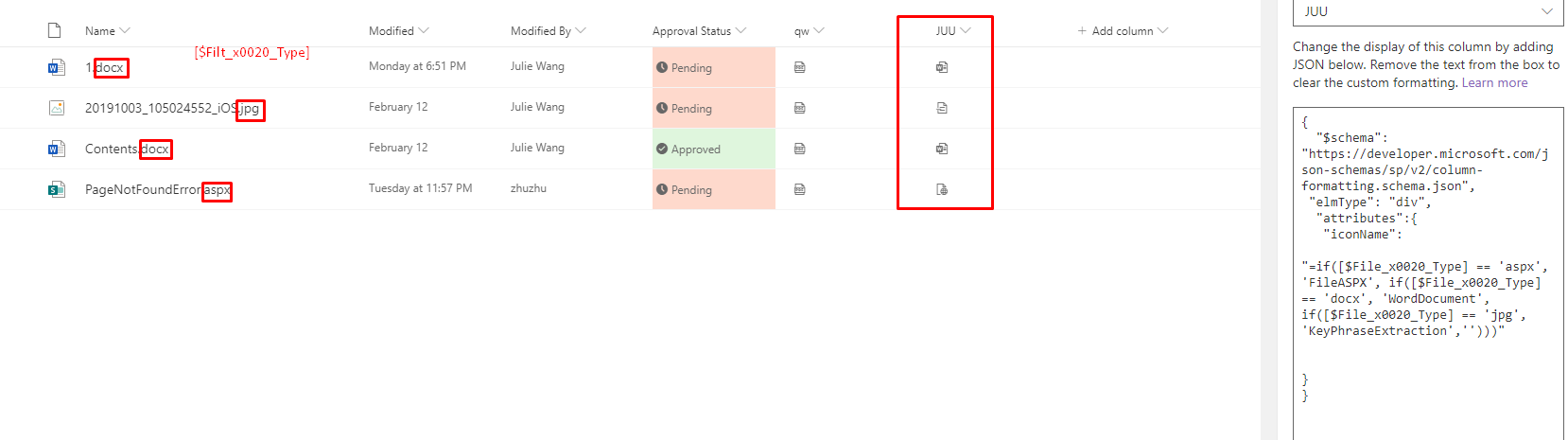
For your requirement, we could use property [$File_x0020_Type] to find tile type and set correct icon:
My demo script for your reference:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"attributes":{
"iconName":
"=if([$File_x0020_Type] == 'aspx', 'FileASPX', if([$File_x0020_Type] == 'docx', 'WordDocument', if([$File_x0020_Type] == 'jpg', 'KeyPhraseExtraction','')))"
}
}
-
Thank you for your reply. Your example requires that I hard code the icon type. My doc library has different documents. i.e. pdf, docx, xlsx, etc. My goal is to display the file type icon. If the file is a pdf, display the pdf icon. If the file is an Excel, display the xlsx icon. etc. Just as [$FileLeafRef] gets the actual file name. Is there a [$Type] that would get the appropriate icon. Commented Apr 14, 2020 at 17:53
-
1
-
Out of the box solution :
Add the File Type metadata (system metadata) into the view, next to the file name column.
Refer to the below article for example :
3 reasons you need File Type metadata column in a document library
You can customize the below JSON for more custom logic :
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "img",
"attributes": {
"src": "@thumbnail.200x150",
"alt": "='Thumbnail of file ' + [$FileLeafRef]"
},
"style": {
"width": "100%",
"max-width": "100%"
}
}
For details, refer to the below MSDN article :
Use column formatting to customize SharePoint
Other good reference article :
Thumbnail Or Preview Of Files In SharePoint Document Library Using Column Formatting
Using script editor code:
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.3.min.js  "></script>
<script type="text/javascript">
$(document).ready(function(){
$('.ms-listviewtable > tbody > tr').each(function () {
var docTypeIcon = getDocTypeImage($(this).find("td:nth-child()").text());
//alert(docTypeIcon);
$(this).find("td:nth-child(<column count*>)").find("img").attr("src",docTypeIcon);
});
function getDocTypeImage(x)
{
var imageUrl = '';
switch(x)
{
case 'pdf' : imageUrl = "/_layouts/images/pdficon_small.gif"; break;
case 'pptx' : imageUrl = "/_layouts/images/icpptx.png"; break;
case 'ppt' : imageUrl = "/_layouts/images/icppt.png"; break;
case 'docx' : imageUrl = "/_layouts/images/icdocx.png"; break;
case 'doc' : imageUrl = "/_layouts/images/icdoc.png"; break;
case 'xlsx' : imageUrl = "/_layouts/images/icxlsx.png"; break;
case 'xls' : imageUrl = "/_layouts/images/icxls.png"; break;
case 'zip' : imageUrl = "/_layouts/images/iczip.gif"; break;
default: imageUrl = "/_layouts/images/icgen.gif"; break;
}
return imageUrl;
}
});
Source :
SharePoint List Type Column to show icon based on file type attached
-
Thank you for your reply. Your example displays the thumbnail image of the document. My goal is to display the file type icon. If the file is a pdf, display the pdf icon. If the file is an Excel, display the xlsx icon. etc. Just as [$FileLeafRef] gets the actual file name. Is there a [$Type] that would get the appropriate icon. Commented Apr 14, 2020 at 17:50
-
Wow... can you check the below article, it is implemented using the scripting :social.technet.microsoft.com/wiki/contents/articles/…– SP 2022Commented Apr 14, 2020 at 18:23
-
Can you try by adding the File Type system metadata in the view, next to the name column.– SP 2022Commented Apr 14, 2020 at 18:48
-
Thank you but my site is 100% modern and content editor web part is not allowed/available. My question is all about JSON format view. For example, in a document library, "Name" is the column that displays the filename, but in JSON you reference it by [$FileLeafRef]. I am looking for a reference for the "Type" column in a document library. It might be [$FileLeafType], or [$FileTypeIcon], or something similar. Hopefully somebody knows. Commented Apr 14, 2020 at 19:08
"$schema": "https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json",
"hideSelection": true,
"hideColumnHeader": true,
"rowFormatter": {
"elmType": "div",
"style": {
"display": "flex",
"padding": "20px",
"margin-bottom": "16px",
"max-width": "1100px",
"border-radius": "8px"
},
"attributes": {
"class": "ms-bgColor-themePrimary"
},
"children": [
{
"elmType": "div",
"style": {
"width": "25px"
}
},
{
"elmType": "img",
"style": {
"margin": "5px 5px 5px 10px",
"width": "25px",
"height": "25px"
},
"attributes": {
"class": "ms-fontSize-l ms-fontWeight-semibold ms-fontColor-white",
"src": "=if([$File_x0020_Type] == 'docx', 'https://spoprod-a.akamaihd.net/files/fabric/assets/item-types-fluent/20/docx.svg?v6', if([$File_x0020_Type] == 'xlsx', 'https://spoprod-a.akamaihd.net/files/fabric/assets/item-types-fluent/20/xlsx.svg?v6', if([$File_x0020_Type] == 'pptx', 'https://spoprod-a.akamaihd.net/files/fabric/assets/item-types-fluent/20/pptx.svg?v6', if([$File_x0020_Type] == 'pdf', 'https://spoprod-a.akamaihd.net/files/fabric/assets/item-types-fluent/20/pdf.svg?v6', if([$File_x0020_Type] == 'jpg' || [$File_x0020_Type] == 'png' || [$File_x0020_Type] == 'gif','https://spoprod-a.akamaihd.net/files/fabric/assets/item-types-fluent/20/photo.svg?v6', if([$File_x0020_Type] == 'mp4' || [$File_x0020_Type] == 'avi' || [$File_x0020_Type] == 'mov', 'https://spoprod-a.akamaihd.net/files/fabric/assets/item-types-fluent/20/video.svg?v6', if([$File_x0020_Type] == 'zip', 'https://spoprod-a.akamaihd.net/files/fabric/assets/item-types-fluent/20/zip.svg?v6','Unknown')))))))"
}
},
{
"elmType": "div",
"style": {
}
},
{
"elmType": "a",
"txtContent": "=[$FileLeafRef]",
"style": {
"width": "950px"
},
"attributes": {
"class": "ms-fontSize-l ms-fontWeight-semibold ms-fontColor-white",
"target": "_blank",
"href": "=@currentWeb + '/CurrentEmployees/' + [$FileLeafRef]"
}
}
]
}
}
I figured it out. Julie's example put me on the right track. You can use the code above in your doc library. Replace '/CurrentEmployees/' on the last line with your document library name shown in the URL.
I'm still working out the CSS so this example will have to do.