Currently in my SharePoint (2013 version ) custom list, the list forms are customized to render in tabs format. So each tab has few number of columns/fields in it. Now I have a requirement, in one of the tab, i need to display the columns in different table format (3 tabular structures). like, couple of columns in one tabular format and few more in another table format and finally remaining in the third table format. Need some help on achieving this using some javascript/jquery.
1 Answer
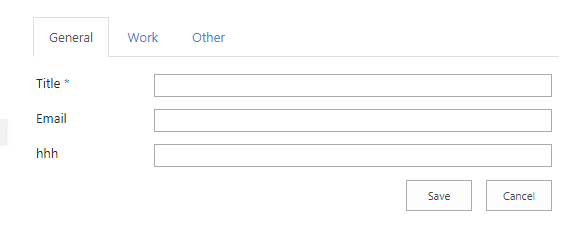
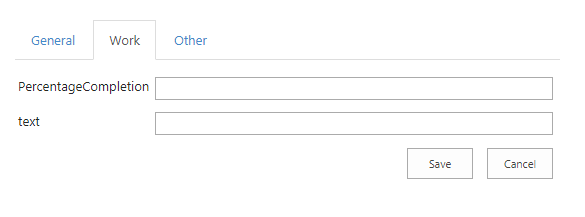
You could use jslink/csr to customize the form as tabs.
<script>
var currentFormUniqueId;
var currentFormWebPartId;
// Use "Multi String" javascript to embed the required css
var MultiString = function (f) {
return f.toString().split('\n').slice(1, -1).join('\n');
}
var tabsStyle = MultiString(function () {/**
.tabs {
border-bottom: 1px solid #ddd;
content: " ";
display: table;
margin-bottom: 0;
padding-left: 0;
list-style: none;
width: 100%;
}
.tabs > li {
float: left;
margin-bottom: -1px;
position: relative;
display: block;
}
.tabs > li > a {
margin-right: 2px;
line-height: 1.42857143;
border: 1px solid transparent;
position: relative;
display: block;
padding: 10px 15px;
}
.tabs a {
color: #428bca;
text-decoration: none;
}
.tabs > li.active > a, .tabs > li.active > a:hover, .tabs > li.active > a:focus {
color: #555;
background-color: #fff;
border: 1px solid #ddd;
border-bottom-color: transparent;
cursor: default;
}
**/
});
var tabsObj = [
["General", ["Title","Email","hhh"]],
["Work", ["PercentageCompletion","text"]],
["Other", ["ahhah"]]
];
(function () {
// jQuery library is required in this sample
// Fallback to loading jQuery from a CDN path if the local is unavailable
(window.jQuery || document.write('<script src="//ajax.aspnetcdn.com/ajax/jquery/jquery-1.10.0.min.js"><\/script>'));
var tabsContext = {};
tabsContext.OnPreRender = TabsOnPreRender;
tabsContext.OnPostRender = TabsOnPostRender;
// accordionContext.OnPostRender = accordionOnPostRender;
tabsContext.Templates = {};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(tabsContext);
})();
function TabsOnPreRender(ctx) {
if (!currentFormUniqueId) {
currentFormUniqueId = ctx.FormUniqueId;
currentFormWebPartId = "WebPart" + ctx.FormUniqueId;
jQuery(document).ready(function () {
var tabHTMLTemplate = "<li class='{class}'><a href='#{Index}'>{Title}</a></li>";
var tabClass;
var tabsHTML = "";
for (var i = 0; i < tabsObj.length; i++) {
tabClass = "";
if (i == 0){ tabClass = "active";}
tabsHTML += tabHTMLTemplate.replace(/{Index}/g, i).replace(/{Title}/g, tabsObj[i][0]).replace(/{class}/g, tabClass)
}
jQuery("#" + currentFormWebPartId).prepend("<ul class='tabs'>" + tabsHTML + "</ul>");
jQuery('.tabs li a').on('click', function (e) {
var currentIndex = jQuery(this).attr('href').replace("#","");
showTabControls(currentIndex);
jQuery(this).parent('li').addClass('active').siblings().removeClass('active');
e.preventDefault();
});
showTabControls(0);
jQuery("#" + currentFormWebPartId).prepend("<style>" + tabsStyle + "</style>");
});
}
}
function TabsOnPostRender(ctx) {
var controlId = ctx.ListSchema.Field[0].Name + "_" + ctx.ListSchema.Field[0].Id;
jQuery("[id^='" + controlId + "']").closest("tr").attr('id', 'tr_' + ctx.ListSchema.Field[0].Name).hide();
}
function showTabControls(index)
{
jQuery("#" + currentFormWebPartId + " [id^='tr_']").hide();
for (var i = 0; i < tabsObj[index][1].length; i++) {
jQuery("[id^='tr_" + tabsObj[index][1][i] + "']").show();
}
}
</script>
Attach a thread for your reference.
-
Thank you so much. But displaying the list form in tabs format has been achieved already. Now I am stuck where in one of the tab, i have to display the fields in table format. there are around 3 table stuructures needs to be displayed with couple of columns in it. Commented Jan 6, 2020 at 9:21
-
If I am adding calculated columns it is not displayed in the new form. What modifications are required in the CSR rendering? Commented Jan 13, 2020 at 9:01
-
By default, the calculated column is not displayed in the new form. If you want to display the calculated column in the new form, this thread is for your reference. social.msdn.microsoft.com/Forums/sharepoint/en-US/…– LZ_MSFTCommented Jan 15, 2020 at 3:01