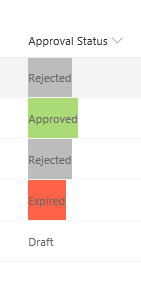
As mentioned in the Title I have some issues with trying to align my background color formatting as shown in the screenshot below:
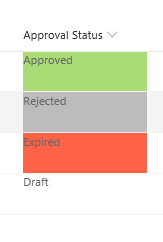
What I hope to do is to get the BACKGROUND COLOR to align WITHOUT causing the words to move upwards as shown in the 2nd screenshot below:
Below is the code that I am currently using:
{
"elmType": "div",
"txtContent": "=if([$FlowStatus] == 'Expired', 'Expired', @currentField",
"attributes": {},
"style": {
"display": "table-cell",
"text-align": "center",
"vertical-align": "middle",
"background-color": {
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@currentField",
"Approved"
]
},
"#ABDB77",
{
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"[$FlowStatus]",
"Expired"
]
},
"#FF6347",
{
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@currentField",
"Pending"
]
},
"#FFD700",
{
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@currentField",
"Rejected"
]
},
"#bcbcbc",
""
]
}
]
}
]
}
]
}
},
"customRowAction": {},
"children": []
}
Thank you in advance for any help!
Suggestions are welcomed too.
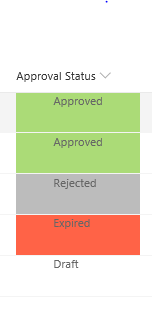
UPDATE I've tried the updated code provided by one of the suggestions and below are the results.
It's close to my intended outcome now except the text's vertical alignment is still off (on top instead of middle)
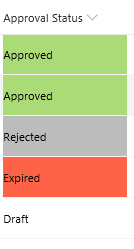
UPDATE 2: Thanks to the suggestions, I had an idea which surprisingly worked. Below is the code and screenshot for those who might face the same issue. It's quite a long approach but it works.
{
"elmType": "div",
"txtContent": "=if([$FlowStatus] == 'Expired', 'Expired', @currentField",
"attributes": {},
"style": {
"border-radius": "0em",
"height": "0",
"min-width": "0em",
"color": "black",
"text-align": "center",
"position": "left",
"top": "0",
"right": "0em",
"background-color": {
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@currentField",
"Approved"
]
},
"#ABDB77",
{
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"[$FlowStatus]",
"Expired"
]
},
"#FF6347",
{
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@currentField",
"Pending"
]
},
"#FFD700",
{
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@currentField",
"Rejected"
]
},
"#bcbcbc",
""
]
}
]
}
]
}
]
}
},
"customRowAction": {},
"children": []
}