I have no idea how to read Sharepoint List Data in SPFx one by one.
JavaSript console returns me an error: Uncaught (in promise) TypeError: item.forEach is not a function.
private ReadAllCountries(): void {
var sel = <HTMLSelectElement>document.getElementById("visitstate");
this.context.spHttpClient.get(`${this.context.pageContext.web.absoluteUrl}/_api/web/lists/getbytitle('TravelRequests_Countries')/items?$orderby=Title%20desc&$select=Title`, SPHttpClient.configurations.v1)
.then((res: HttpClientResponse): Promise<any> => {
return res.json();
})
.then((item: any): void => {
console.log(item)
var a: number = 0;
item.forEach(prd => {
var opt = <HTMLOptionElement>document.createElement("option");
opt.value = `${item[a].Title}`;
opt.text = `${item[a].Title}`;
sel.add(opt, sel.options[a]);
a++;
});
}, (error: any): void => {
console.log('Loading user details failed with error: ' + error);
});
}
My goal is to be able read each row in result one by one. Here for example only Title values.
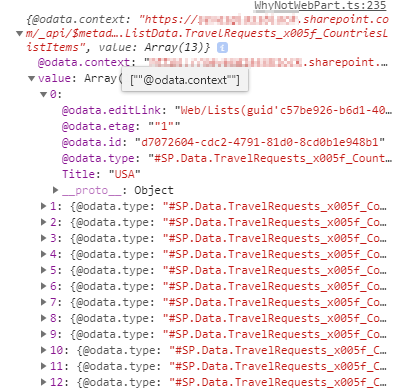
Current output with console.log(item) is:
Thank you so much for your help or any comment,
Michal


valueproperty? Tryitem.value.forEach.