I've this code below:
jQuery(document).ready(function() {
jQuery.ajax({
url: "https://test.sharepoint.com/sites/test/Negocio/OfertaParticulares/_api/web/folders('Dinamico')/folders?$select=ID,Title,Created,Name",
type: "GET",
headers: {
"accept": "application/json;odata=verbose",
"content-type": "application/json;odata=verbose",
},
success: onQuerySucceeded,
error: onQueryFailed
});
});
function onQuerySucceeded(data)
{
var dataresult = data.d.results;
dataresult = [].slice.call(dataresult);
dataresult.forEach(function(key, value){
if(key.Name != "Forms")
{
jQuery("#SubFolders").append("<br/>Folder Name: "+ key.Name+"<br/>");
jQuery("#SubFolders").append("Folder Name TEST SubFolders<br/>");
callSubFolder();
}
});
}
function onQueryFailed()
{
alert('Sorry An Error Has Occurred!');
}
function callSubFolder(){
jQuery("#SubFolders").append("Folder Name TEST callSubFolder<br/>");
jQuery.ajax({
url: "https://test.sharepoint.com/sites/test/Negocio/OfertaParticulares/_api/web/folders('Dinamico')/folders?$select=ID,Title,Created,Name",
type: "GET",
headers: {
"accept": "application/json;odata=verbose",
"content-type": "application/json;odata=verbose",
},
success: function(data) {
jQuery("#SubFolders").append("Folder Name TEST callSubFolder successfunction<br/>");
},
error: function(error) {
console.log("ERRO POST");
}
});
}
<div id="SubFolders">
</div>
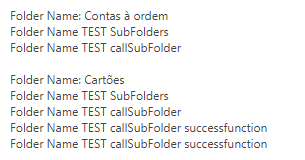
Result:
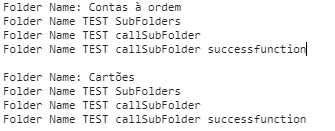
I want this result:
Why the Folder Name TEST callSubFolder successfunction is only executed in the end? What can I do to achieve the goal?