I am currently working on a custom intranet that will have at least 5 jsom calls needing to be made on it to different lists.
I have managed to create a function that successfully takes in the variables and returns the information, but when trying to do two of them I seem to get a conflict and it fails, only showing the second get request.
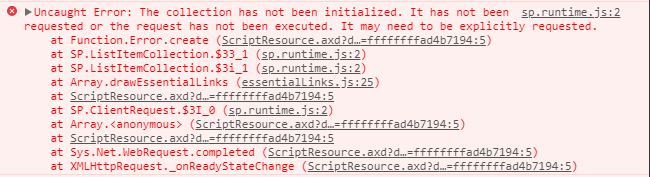
Here is the error that appears when trying to reuse the function.
I have have created similar functions for use with the REST API but in this we need to use Publishing Images, so JSOM is required.
Can you help me find what is wrong with my approach below please :)
$(document).ready(function(){
ExecuteOrDelayUntilScriptLoaded(function(){retrieveListItems(_spPageContextInfo.siteAbsoluteUrl,
"Essential Links",drawEssentialLinks,"<View><Query><OrderBy><FieldRef Name='Order0' Ascending='TRUE' /></OrderBy></Query></View>")},
"sp.js");
ExecuteOrDelayUntilScriptLoaded(function(){retrieveListItems(_spPageContextInfo.siteAbsoluteUrl,
"Announcements",drawAnnouncements,"<View><Query><Where><Eq><FieldRef Name='DisplayAnnouncement'/><Value Type='Choice'>Yes</Value></Eq></Where><OrderBy><FieldRef
Name='ID' Ascending='FALSE' /></OrderBy></Query><RowLimit>5</RowLimit></View>")},
"sp.js");
});
function retrieveListItems(siteUrl,
listTitle, sucessFunction,Query) {
var clientContext =
new SP.ClientContext(siteUrl);
var oList =
clientContext.get_web().get_lists().getByTitle(listTitle);
var camlQuery =
new SP.CamlQuery();
camlQuery.set_viewXml(Query);
this.collListItem =
oList.getItems(camlQuery);
clientContext.load(collListItem);
clientContext.executeQueryAsync(sucessFunction,onQueryFailed);
}
function onQueryFailed(sender,
args) {
console.log(args);
}
function drawEssentialLinks(sender,
args) {
var listItems =
'';
var listItemEnumerator =
collListItem.getEnumerator();
while (listItemEnumerator.moveNext()) {
var oListItem =
listItemEnumerator.get_current();
var link =
oListItem.get_item("Hyperlink");
if(link ==
null || link ==
"" || link ==
undefined){
link = "#";
}else{
link = oListItem.get_item("Hyperlink").get_url();
}
if(!isNaN(oListItem.get_item("Order0"))){
if(oListItem.get_item("OpenLinkInNewTab") ==
"Yes"){
listItems +=
"<li><a href='"+link+"' target='_blank'>"+oListItem.get_item('Image')+"<span>"+oListItem.get_item("Title")+"</span></a></li>"
}else{
listItems +=
"<li><a href='"+link+"'>"+oListItem.get_item('Image')+"<span>"+oListItem.get_item("Title")+"</span></a></li>"
}
}
}
$("#essential-links ul").html(listItems);
}
function drawAnnouncements(sender,
args){
var listItems =
'';
var announcments =
0;
var listItemEnumerator =
collListItem.getEnumerator();
while (listItemEnumerator.moveNext()) {
var oListItem =
listItemEnumerator.get_current();
var link =
oListItem.get_item("Hyperlink");
if(link ==
null || link ==
"" || link ==
undefined){
link = "#";
}else{
link = oListItem.get_item("Hyperlink").get_url();
}
listItems +=
"<li><div class='wrapper'>"+oListItem.get_item('Image')+" <div class='announcement-text'><p>"+oListItem.get_item("Title")+"</p><p><a
href='"+link+"'>More Info...</a></p></div></div></li>"
}
$("#announcements ul").html(listItems);
}