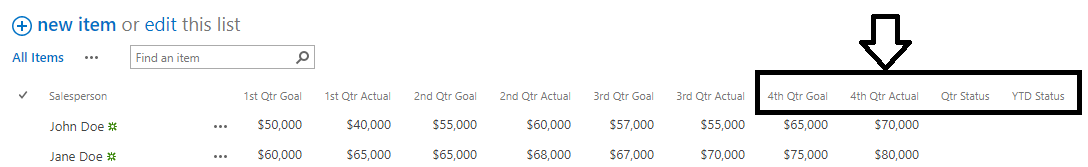
I have a requirement to color code a SharePoint list column value based on a condition. Please see the below screenshot.
Basically as shown in the above image, I want to compare the value of columns 4th Qtr Goal vs 4th Qtr Actual, if actual value is greater than goal than in Qtr staus column for the specific list item, I want to insert text called 'Goal met' in green color text otherwise I want to insert Goal did not meet with red color.
Also this should be dynamic so whenever the value in those columns change it should compare the values again and print the text in the QTR status column accordingly. This logic must be applied to all the list items present in the list, so probably on page load the code would compare 4th qtr goal vs 4th qtr goal actual and do the needful as I mentioned above.
I would want to achieve this using JSOM, can someone please help me with the code, many thanks in advance.