I'm trying to take advantage of the people picker search helper in the PnP-JS-Core, but I get a JSON error in SP2013, 2016 and SharePoint Online. The error is the same everywhere. If I try to get data from the same endpoint without PnP using fetch it works fine. Does anyone know how to do the same using PnP?
app.ts
import { sp } from '@pnp/sp';
import { setupPnp } from './utils/odata';
import * as toastr from "toastr";
import './app';
setupPnp();
sp.profiles.clientPeoplePickerSearchUser({
AllowEmailAddresses: true,
AllowMultipleEntities: false,
AllUrlZones: false,
MaximumEntitySuggestions: 50,
PrincipalSource: 15,
PrincipalType: 15,
QueryString: 'Denis'
}).then(function (entries) {
console.log(entries);
})
odata.ts
import { sp } from '@pnp/sp';
// User 'application/json;odata=verbose' for compatibility with SP2013
export const ODataMode = 'application/json;odata=verbose';
// export const ODataMode = 'application/json;odata=minimalmetadata';
export const setupPnp = () => {
sp.setup({
sp: {
headers: {
Accept: ODataMode,
'Content-Type': `application/json; odata=verbose`,
'X-RequestDigest': document.getElementById('__REQUESTDIGEST').value
}
}
});
};
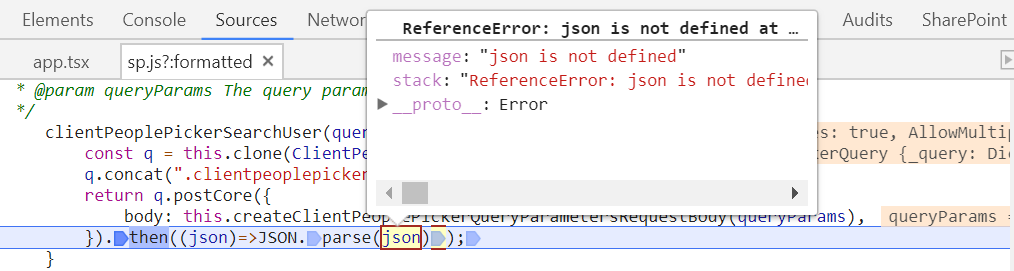
Error
Uncaught (in promise) SyntaxError: Unexpected token o in JSON at position 1 at JSON.parse () at q.postCore.then (sp.js:7282)
Working example with fetch, without using PnP
Example below returns values with no problems:
let searchString = 'zergoos';
let endpointUrl = `${_spPageContextInfo.webServerRelativeUrl}/_api/SP.UI.ApplicationPages.ClientPeoplePickerWebServiceInterface.clientPeoplePickerSearchUser`.replace(/\/\//g, '/');
fetch(endpointUrl, {
method: 'POST',
credentials: 'same-origin',
headers: {
'Accept': `application/json; odata=verbose`,
'Content-Type': `application/json; odata=verbose`,
'X-RequestDigest': document.getElementById('__REQUESTDIGEST').value
},
body: JSON.stringify({
queryParams: {
__metadata: {
type: 'SP.UI.ApplicationPages.ClientPeoplePickerQueryParameters'
},
AllowEmailAddresses: true,
AllowMultipleEntities: false,
AllUrlZones: false,
MaximumEntitySuggestions: 50,
PrincipalSource: 15,
PrincipalType: 15,
QueryString: searchString
}
})
})
.then(response => response.json())
.then(data => {
console.log(data);
});


odata.ts, can you useexport const setupPnp = () => { sp.setup({ sp: { headers: { Accept: ODataMode, } } }); };and check ? Have removed the content type and request digest headers. These, i believe are not needed, the framework would handle them.export const setupPnp = () => { sp.setup({ sp: { headers: { Accept: "application/json;odata=nometadata", } } }); };? It works in sharepoint online