Several months ago I've implemented a solution to show icons instead of textual status values and it's been working fine since. However, since a few days, I still see the icon instead of the text, but the Javascript code to hide the column with the status in text is no longer being hidden.
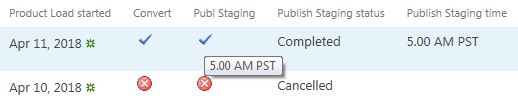
I thought something may be wrong with my code, but after creating a brand new list on the Sharepoint and implementing the Javascript code for one column, I run into the exact same issue. In the attached you'll see the status icons (with the time popping up when hovering over the status icon), but you'll see the status text value and time columns not being hidden.
The function to hide these columns is:
function hideFields(ctx)
{
var cell = $("div [name='Conversion_x0020_status']").closest('th');
var cellIndex = cell[0].cellIndex + 1;
$('td:nth-child(' + cellIndex + ')').hide();
$('th:nth-child(' + cellIndex + ')').hide();
var cell = $("div [name='Conversion_x0020_time']").closest('th');
var cellIndex = cell[0].cellIndex + 1;
$('td:nth-child(' + cellIndex + ')').hide();
$('th:nth-child(' + cellIndex + ')').hide();
}
Has anyone else been running into this or would someone know a different solution for hiding columns in list view ?