I am attempting to add a calendar to my Default.aspx in my sharepoint hosted add-in in visual studio. I used the default code-snippet for adding sharepoint lists. Here's what I added to my Default.aspx:
<WebPartPages:WebPartZone runat="server" FrameType="Default" ID="full" Title="loc:full">
<WebPartPages:XsltListViewWebPart runat="server"
ListUrl="Lists/Calendar"
IsIncluded="True"
JsLink="clientTemplate.js"
NoDefaultStyle="TRUE"
PageType="PAGE_NORMALVIEW"
Default="False"
ViewContentTypeId="0x">
</WebPartPages:XsltListViewWebPart>
</WebPartPages:WebPartZone>
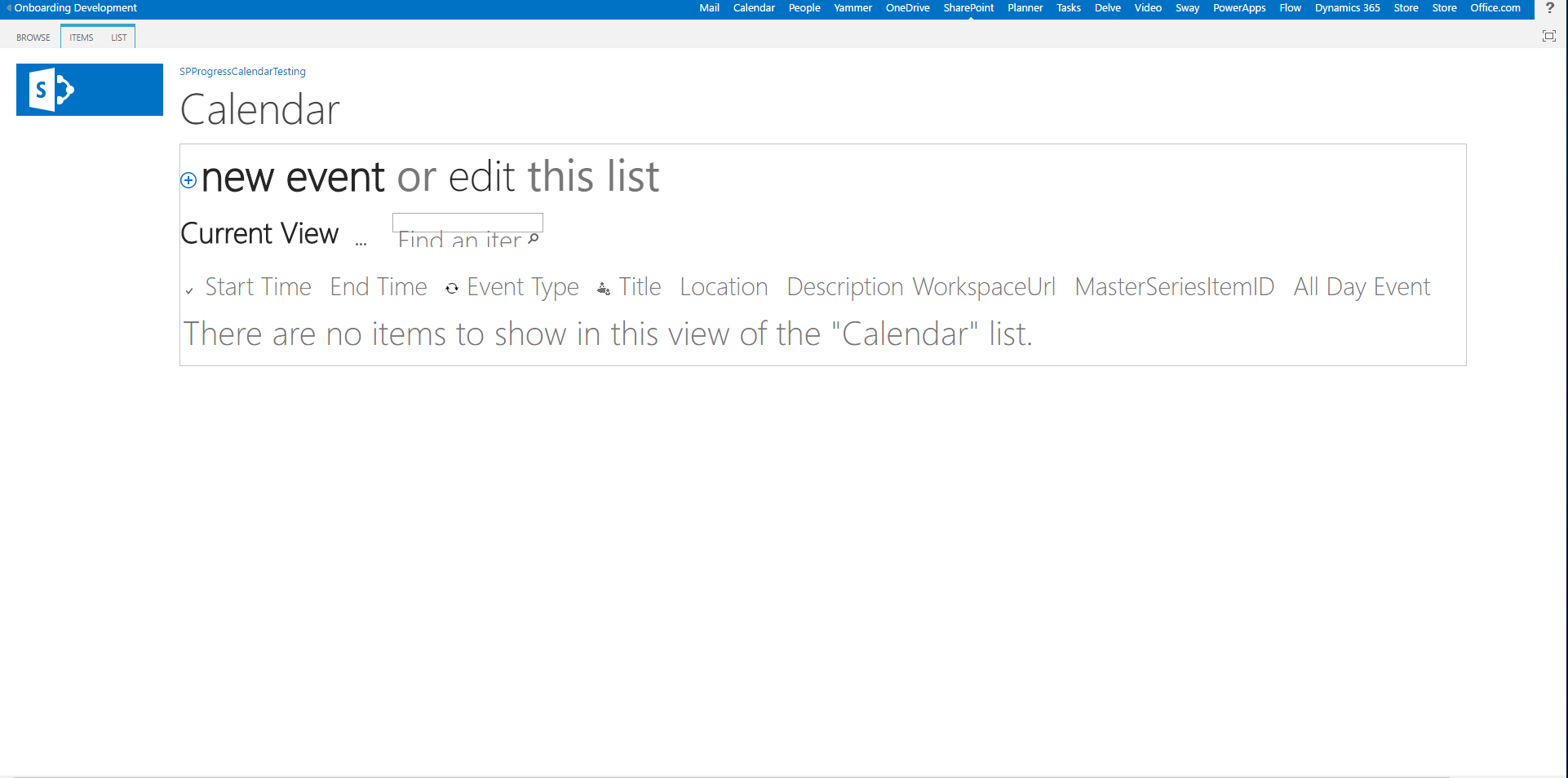
and this is the result...
Pretty dang ugly if you ask me. How can I get this looking like a normal share point calendar instead of an unusable mess?
Thank you!