with the newest sharepoint online updates it no longer works to simply type in the Url of a document like such:
www.yoursite.sharepoint.com/site/site1/documentLibraryName/folder/documentName.docType
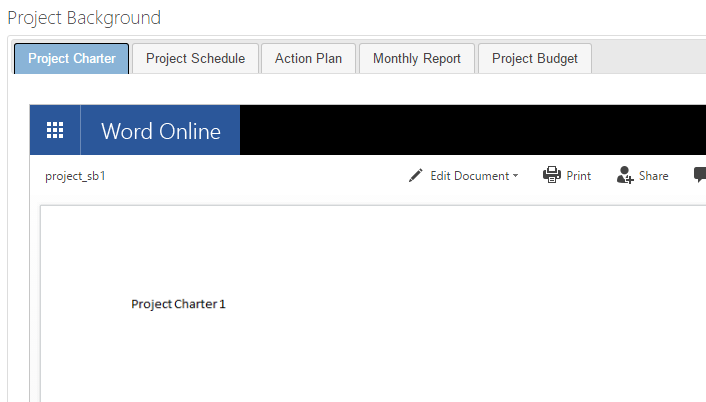
Instead, you have to use the view URL to put said document into a page viewer or iframe. If i were to put the above URL into an iframe or the URL bar, it would try to download the document, not load the viewer. Thus the only way I can figure this out to work is by clicking the ellipsis on a document, the "get a link" and using the "view url" in the iframe. In which case, it ends up looking like such (note I loaded each file in a content editor with a script using an iframe):

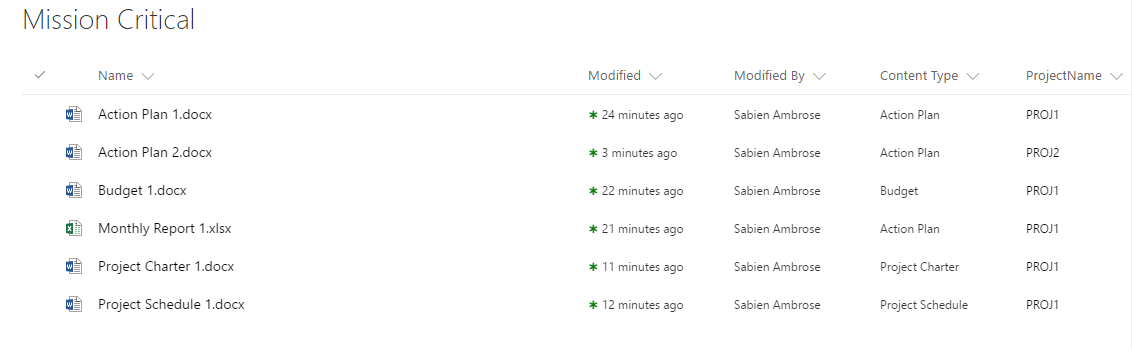
I would like to make a sharepoint designer workflow that adds a document view URL to a list so that I may use a javascript script on said list to pull the URLs for multiple documents and display each in an iframe. The list looks like this (I am pulling 5 different documents based on the parameter- projectName- passed to the page):
The URLs should come from the document library which has 5 content types, for each of the 5 documents types to pull.

So my thought was to have this be two parts: 1) a workflow to copy document's view URLs into projectParameters based on their content type and associated project 2) Run 5 content editors, each that pull one of the document types based on the passed parameter.
How can I set up the workflow such that it will add the 5 view URLs to the list projectParameters?
edit: solution for those interested:
here is the workflow:

here is the javascript(1 of 5, just changed the columns in the query):
<html>
<head>
<script type="text/javascript">
ExecuteOrDelayUntilScriptLoaded(retrieveListItems, "sp.js");
function retrieveListItems() {
//retrieve the document library's name
var parameter = GetUrlKeyValue('ProjectName'); //get the parameter name, tested and it works
var clientContext = new SP.ClientContext(); //create client context at this site collection.
var oList = clientContext.get_web().get_lists().getByTitle('ProjectParameters'); //create list object by the title of the, projectParameters is the list to look through
var camlQuery = new SP.CamlQuery(); //create CAMLquery to pull in list items.
camlQuery.set_viewXml('<View><Query><Where><Eq><FieldRef Name=\'LinkTitle\'/>' +
'<Value Type=\'Computed\'>' + parameter + '</Value></Eq></Where></Query></View>' +
'<RowLimit>10</RowLimit></View>'); //define the query, here we pull in the field where the parameter matches.
this.collListitem = oList.getItems(camlQuery);//get the items from the list object based on the query defined above.
clientContext.load(collListitem);//telling the object model to prepare to execute the following object by loading it into the client context.
clientContext.executeQueryAsync(Function.createDelegate(this, this.onQuerySucceeded), Function.createDelegate(this, this.onQueryFailed));
}
function onQuerySucceeded(sender, args) {
var ProjectCharter = '';
//var ActionPlan = '';
//var MonthlyReport = '';
//var ProjectSchedule = '';
//var Budget = '';
var listItemEnumerator = collListitem.getEnumerator();
while (listItemEnumerator.moveNext()) {
var oListItem = listItemEnumerator.get_current();
ProjectCharter += oListItem.get_item('Project_x0020_Charter');
//ActionPlan += oListItem.get_item('Action_x0020_Plan');
//MonthlyReport += oListItem.get_item('Monthly_x0020_Report');
//ProjectSchedule += oListItem.get_item('Project_x0020_Schedule');
//Budget += oListItem.get_item('Project_x0020_Budget');
};
var docUrl= ProjectCharter;//set the doclibname to the pulled field
modIframe(docUrl);
}
function onQueryFailed(sender, args) {
alert('Request failed. ' + args.get_message() + '\n' + args.get_stackTrace());
}
function modIframe(DocumentLibraryUrl){
document.getElementById('doclibView').src=DocumentLibraryUrl;
}
</script>
</head>
<body>
<iframe src='' height=600 width=900 id='doclibView'>
</iframe>
</body>

