I'm writing simple JavaScript. In that script I'm getting Event item Start date field value and End date field value from Custom calendar list. but the code retrieve different time
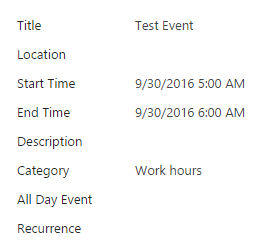
Example: here is the event from my Custom calendar List
when code retrieves Start time and End time fields value they are
Start Date: Fri Sep 30 2016 17:30:00 GMT+0530 (India Standard Time)
End Date: Fri Sep 30 2016 18:30:00 GMT+0530 (India Standard Time)
Please look at my code
$(document).ready(function () {
SP.SOD.executeFunc('sp.js', 'SP.ClientContext', getCalendarListItems);
});
function getCalendarListItems() {
var clientContext = new
SP.ClientContext(_spPageContextInfo.siteAbsoluteUrl);
var myList = clientContext.get_web().get_lists().getByTitle('CustomCal');
var camlQuery = new SP.CamlQuery();
camlQuery.set_viewXml("<Where><IsNotNull><FieldRef Name='Title' /></IsNotNull></Where>");
var items = myList.getItems(camlQuery);
clientContext.load(items);
clientContext.executeQueryAsync(
function () {
var listItemInfo = '';
var listItemEnumerator = items.getEnumerator();
while (listItemEnumerator.moveNext()) {
var oListItem = listItemEnumerator.get_current();
//debugger;
console.log("ID : "+ oListItem.get_id() );
console.log("Title : "+ oListItem.get_item('Title'));
console.log("StartDate: "+ oListItem.get_item('EventDate'));
console.log("EndDate: "+ oListItem.get_item('EndDate'));
}
}
);
}