Assume: I am new to Angular, still don't know what I am doing.
I am trying to create a SharePoint-hosted app that will pull some data from lists deployed with that app. I don't want to use Default.aspx page, but index.html with some Bootstrap.
Andrew Connel's tutorial on Pluralsight is giving me some errors, all SharePoint code stops executing the moment I use .html. Probably I am doing something wrong.
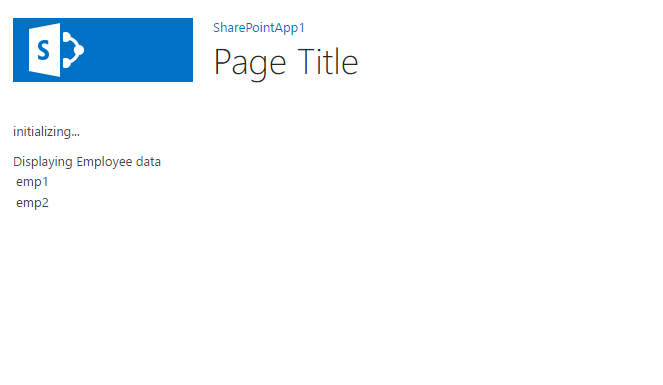
This tutorial (simplest one I've found) works perfect with Default.aspx :
<%-- The following 4 lines are ASP.NET directives needed when using SharePoint components --%>
<%@ Page Inherits="Microsoft.SharePoint.WebPartPages.WebPartPage, Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" MasterPageFile="~masterurl/default.master" Language="C#" %>
<%@ Register TagPrefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<asp:Content ContentPlaceHolderID="PlaceHolderAdditionalPageHead" runat="server">
<%-- The markup and script in the following Content element will be placed in the <head> of the page --%>
<script type="text/javascript" src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="/_layouts/15/sp.runtime.js"></script>
<script type="text/javascript" src="/_layouts/15/sp.js"></script>
<!-- Add your CSS styles to the following file -->
<link rel="Stylesheet" type="text/css" href="../Content/App.css" />
<script type="text/javascript" src="../Scripts/angular.min.js"></script>
<!-- Add your JavaScript to the following file -->
<script type="text/javascript" src="../Scripts/App.js"></script>
</asp:Content>
<%-- The markup in the following Content element will be placed in the TitleArea of the page --%>
<asp:Content ContentPlaceHolderID="PlaceHolderPageTitleInTitleArea" runat="server">
Page Title
</asp:Content>
<%-- The markup and script in the following Content element will be placed in the <body> of the page --%>
<asp:Content ContentPlaceHolderID="PlaceHolderMain" runat="server">
<div>
<p id="message">
<!-- The following content will be replaced with the user name when you run the app - see App.js -->
initializing...
</p>
</div>
<div ng-app="employeesApp"> Displaying Employee data
<div ng-controller="EmployeesController">
<table><tr ng-repeat="emp in employees"> <td> {{ emp.title }} </td></tr></table>
</div>
</div>
</asp:Content>
App.js file:
'use strict';
var hostweburl;
var appweburl;
var employeesApp = angular.module('employeesApp', []);
employeesApp.controller('EmployeesController',
function($scope, $http) {
hostweburl = decodeURIComponent($.getUrlVar("SPHostUrl"));
appweburl = decodeURIComponent($.getUrlVar("SPAppWebUrl"));
$scope.employees = [];
var scriptbase = hostweburl + "/_layouts/15/";
$.getScript(scriptbase + "SP.Runtime.js",
function() {
$.getScript(scriptbase + "SP.js",
function() {
$.getScript(scriptbase + "SP.RequestExecutor.js", function() {
var context = new SP.ClientContext(appweburl);
var factory = new SP.ProxyWebRequestExecutorFactory(appweburl);
context.set_webRequestExecutorFactory(factory);
var appContextSite = new SP.AppContextSite(context, hostweburl);
var web = appContextSite.get_web();
context.load(web);
var list = web.get_lists().getByTitle("Employee");
var camlQuery = SP.CamlQuery.createAllItemsQuery();
this.listItems = list.getItems(camlQuery);
context.load(this.listItems);
context.executeQueryAsync(
Function.createDelegate(this, function() {
var ListEnumerator = this.listItems.getEnumerator();
while (ListEnumerator.moveNext()) {
var currentItem = ListEnumerator.get_current();
$scope.employees.push({
title: currentItem.get_item('Title')
});
$scope.$apply();
}
}),
Function.createDelegate(this, function(sender, args) {
alert('exception occured');
})
);
});
}
);
}
);
}
);
jQuery.extend({
getUrlVars: function() {
var vars = [],
hash;
var hashes = window.location.href.slice(window.location.href.indexOf('?') + 1).split('&');
for (var i = 0; i < hashes.length; i++) {
hash = hashes[i].split('=');
vars.push(hash[0]);
vars[hash[0]] = hash[1];
}
return vars;
},
getUrlVar: function(name) {
return jQuery.getUrlVars()[name];
}
});
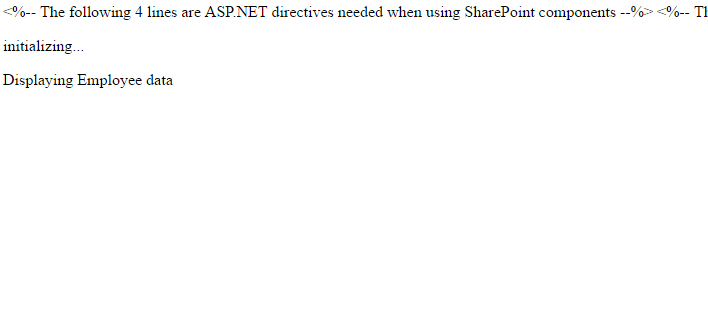
So i figured I will take all the references and make an html file based on aspx. It should work, right? It doesn't.
Default1.html file:
<%-- The following 4 lines are ASP.NET directives needed when using SharePoint components --%>
<%-- The markup and script in the following Content element will be placed in the <head> of the page --%>
<head>
<script type="text/javascript" src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="/_layouts/15/sp.runtime.js"></script>
<script type="text/javascript" src="/_layouts/15/sp.js"></script>
<!-- Add your CSS styles to the following file -->
<link rel="Stylesheet" type="text/css" href="../Content/App.css" />
<script type="text/javascript" src="../Scripts/angular.min.js"></script>
<!-- Add your JavaScript to the following file -->
<script type="text/javascript" src="../Scripts/App.js"></script>
</head>
<div>
<p id="message">
<!-- The following content will be replaced with the user name when you run the app - see App.js -->
initializing...
</p>
</div>
<div ng-app="employeesApp"> Displaying Employee data
<div ng-controller="EmployeesController">
<table><tr ng-repeat="emp in employees"> <td> {{ emp.title }} </td></tr></table>
</div>
</div>
App.js remains the same. The results:
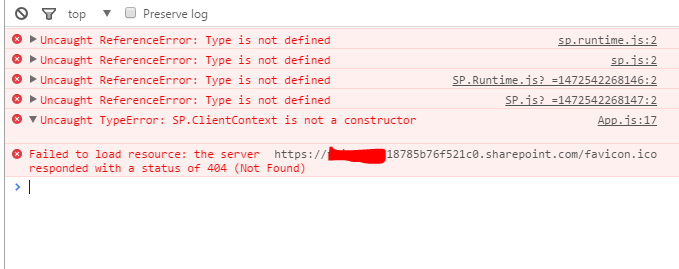
The console log:
 Question: Why the employees did not show when Default1.html page was used? Is it a reference, a SharePoint library?
What is missing from .html file and how can I fix it?
Question: Why the employees did not show when Default1.html page was used? Is it a reference, a SharePoint library?
What is missing from .html file and how can I fix it?