I have a web part that displays frequently asked questions on a landing page for a SharePoint site.

I've already managed to hide column headers in the web part to make it a little neater by using:
<style>
#WebPartWPQ2 tr.ms-viewheadertr
{
display: none;
}
</style>
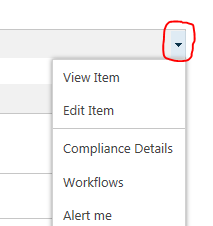
Is there a similar way to hide this menu drop down:

I hid the column headers by identifying the web part name and the element name, but I can't seem to find the right element name for the drop down menu.
I want to hide it in just this one web part as well, and not the whole page or the whole site. If anyone can suggest the element name for this that could help.
