I created views based on a category field and then created calendar overlays based on those views.
The view I created were all calendar views as when I first created standard view it didn't show up when creating a calendar overlay.
The only problem I'm facing is when I click on a view I created showing up in the left quick launch menu where the default calendar isn't going to the view but just the default calendar and the default color
Hope this makes sense: it's not retaining the views and the colors selected when I did the overlays.
Edited here - Images here to see:
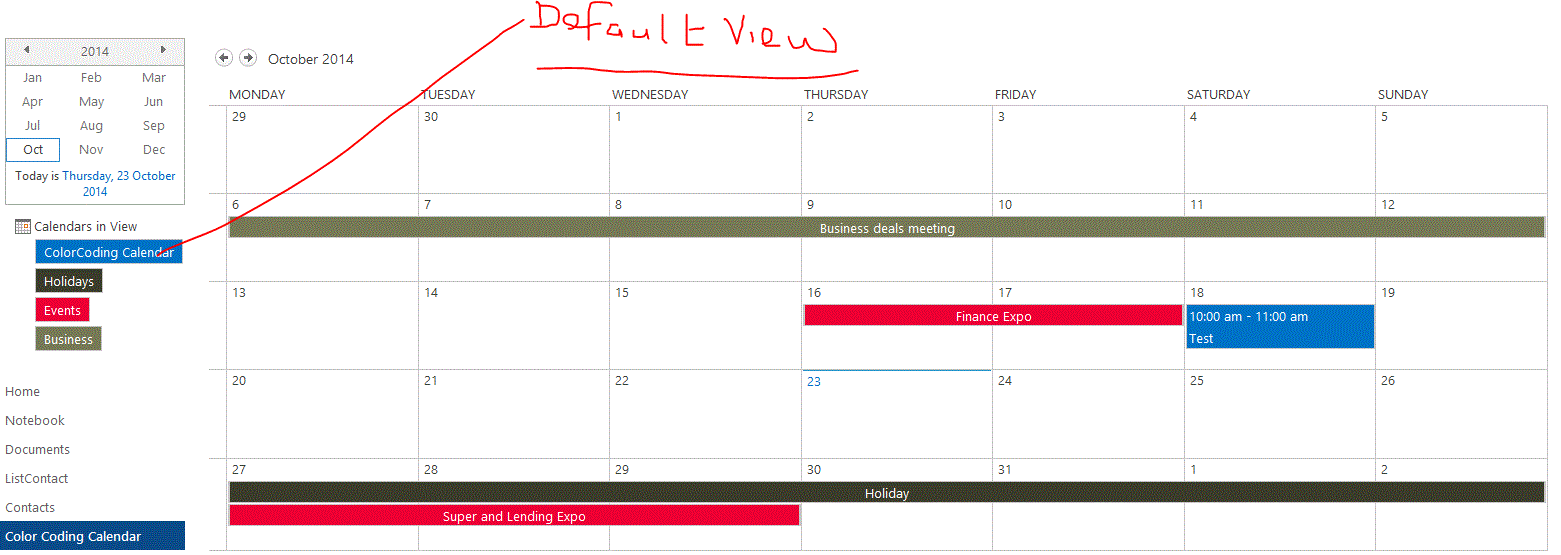
This is the default view with color coding which works well:
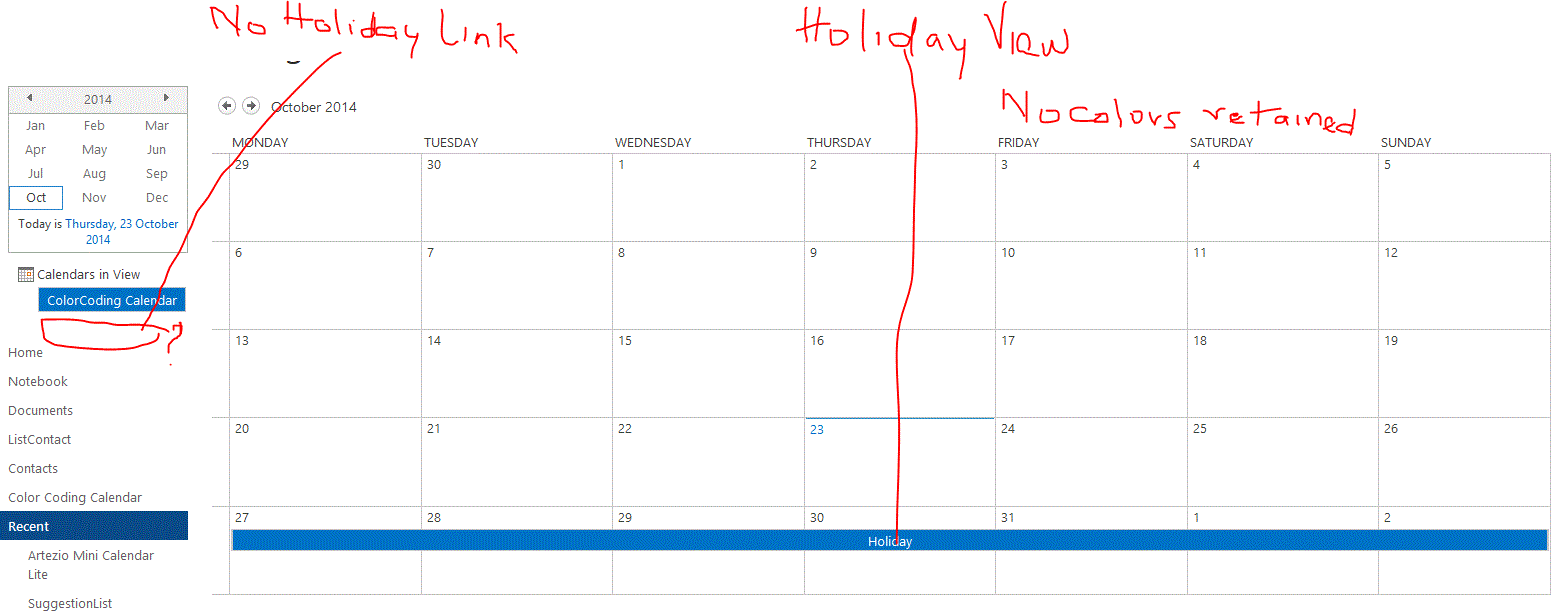
Holiday View which I can't see a link to the view and the colors don't retain. But I have used Amal's solution below in this post but that mean I have to do it for every view.