I am using SharePoint 2013. I developed a visual webpart in visual studio 2013. I have added this code in the code-behind of my webpart:
public partial class VisualWebPart1UserControl : UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected override void CreateChildControls()
{
base.CreateChildControls();
}
[WebPartStorage(Storage.Shared)]
[Personalizable(PersonalizationScope.Shared)]
[FriendlyNameAttribute("Update interval")]
[Description("Insert feed update interval")]
[WebBrowsable(true)]
[Category("Message Configuration")]
public int UpdateInterval { get; set; }
}
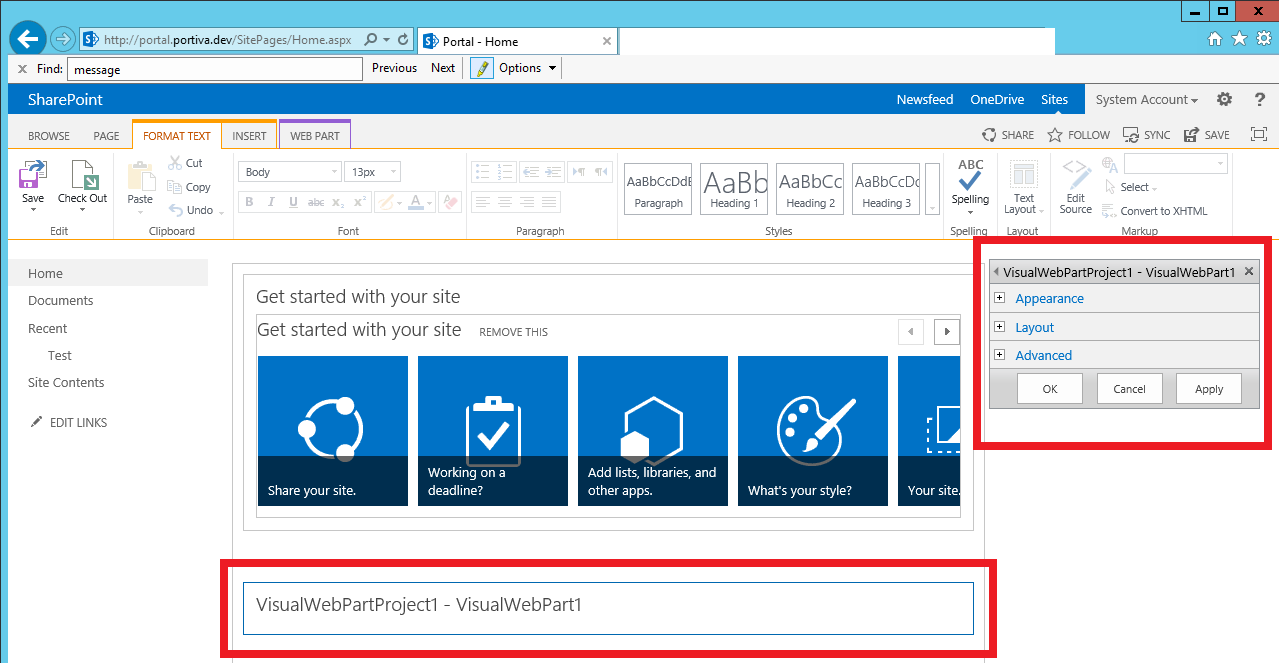
I deploy the webpart. I add the webpart to my homepage. I click on edit webpart and see right above all the categories and properties. But I don't see my custom category "Message Configuration". I miss also my custom property "UpdateInterval" in the existing categories.
Do I miss something in my code? I would like to have only a custom property make something manageable by the site administrators.

I did an export of my webpart in SharePoint. I opened the .webpart file in notepad++. And I see this below. I don't see the custom property!
<webParts>
<webPart xmlns="http://schemas.microsoft.com/WebPart/v3">
<metaData>
<type name="VisualWebPartProject1.VisualWebPart1.VisualWebPart1, VisualWebPartProject1, Version=1.0.0.0, Culture=neutral, PublicKeyToken=c139f77c8f6182b2" />
<importErrorMessage>Cannot import this Web Part.</importErrorMessage>
</metaData>
<data>
<properties>
<property name="ExportMode" type="exportmode">All</property>
<property name="HelpUrl" type="string" />
<property name="Hidden" type="bool">False</property>
<property name="Description" type="string">My Visual Web Part</property>
<property name="CatalogIconImageUrl" type="string" />
<property name="Title" type="string">VisualWebPartProject1 - VisualWebPart1</property>
<property name="AllowHide" type="bool">True</property>
<property name="AllowMinimize" type="bool">True</property>
<property name="AllowZoneChange" type="bool">True</property>
<property name="TitleUrl" type="string" />
<property name="ChromeType" type="chrometype">Default</property>
<property name="AllowConnect" type="bool">True</property>
<property name="Width" type="unit" />
<property name="Height" type="unit" />
<property name="HelpMode" type="helpmode">Navigate</property>
<property name="AllowEdit" type="bool">True</property>
<property name="TitleIconImageUrl" type="string" />
<property name="Direction" type="direction">NotSet</property>
<property name="AllowClose" type="bool">True</property>
<property name="ChromeState" type="chromestate">Normal</property>
</properties>
</data>
</webPart>
</webParts>
