I need to hide field 'B' when the value in field 'A' is NOT equal to 'Other'. This is a custom list form. Is jquery the way to go?
-
You could also check out Stratus Forms (free). stratusforms.com– Wesley PrestonCommented Jun 14, 2017 at 19:28
-
Just use content types, no coding or implementations required. Worst case scenario, go for Infopath Designer where you can edit the form to show exactly what you want to see, still code-less.– YugoCommented Apr 11, 2019 at 13:58
7 Answers
You can do this by using the SPUtility.js library
As example I have created a simple list with:
- Title (simple text).
- Country (ChoiceField) [Tunisia, Switzerland, Canada, France, Other] – Other is the default value.
- City (Simple text).
By default the City field is hidden if the Country field value is Other.
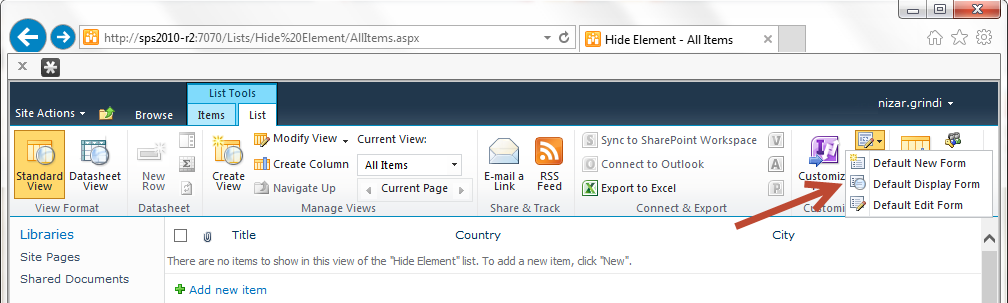
Every list has three default forms to add, display and edit items, we are going to edit this forms to achieve our goal.

Before beginning the modification, download the SPUtility.js and the JQuery than upload the two file to SharePoint for example on the Shared Documents Library.
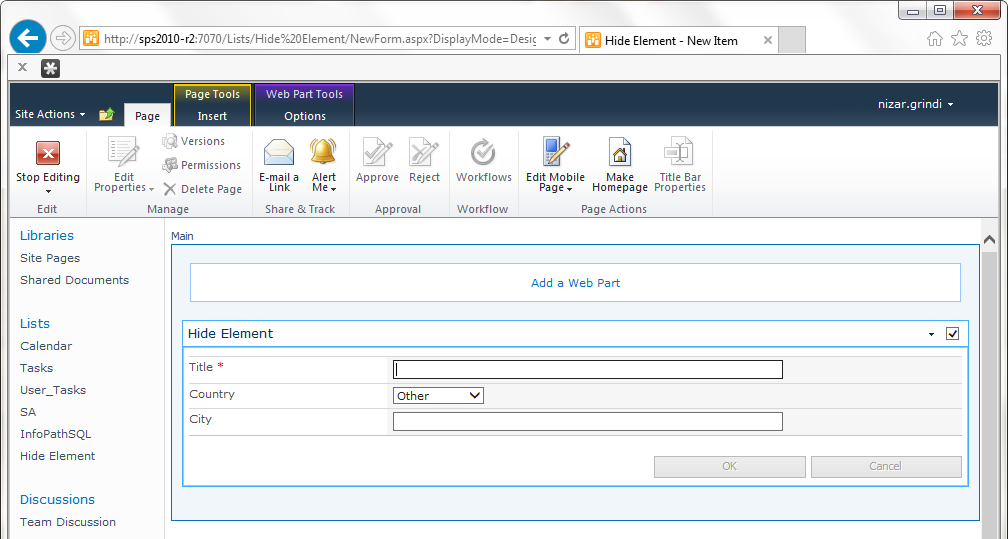
First Edit the ‘Default New Form’ and add a Content Editor Web part

Edit the Html content the web part and past the code below :
<script src="/Shared%20Documents/jquery-1.10.2.min.js"></script>
<script src="/Shared%20Documents/sputility.min.js"></script>
<script>
// wait for the window to load
$(document).ready(function () {
// Get a single select dropdown field
var countryField = SPUtility.GetSPField('Country');
// create a function to show or hide City based on Country's value
var showOrHideField = function() {
var countryFieldValue = countryField.GetValue();
// Hide the City field if the selected value is Other
if(countryFieldValue === 'Other') {
SPUtility.HideSPField('City');
}
else {
SPUtility.ShowSPField('City');
}
};
// run at startup (for edit form)
showOrHideField();
// make sure if the user changes the value we handle it
$(countryField.Dropdown).on('change', showOrHideField);
});
</script>
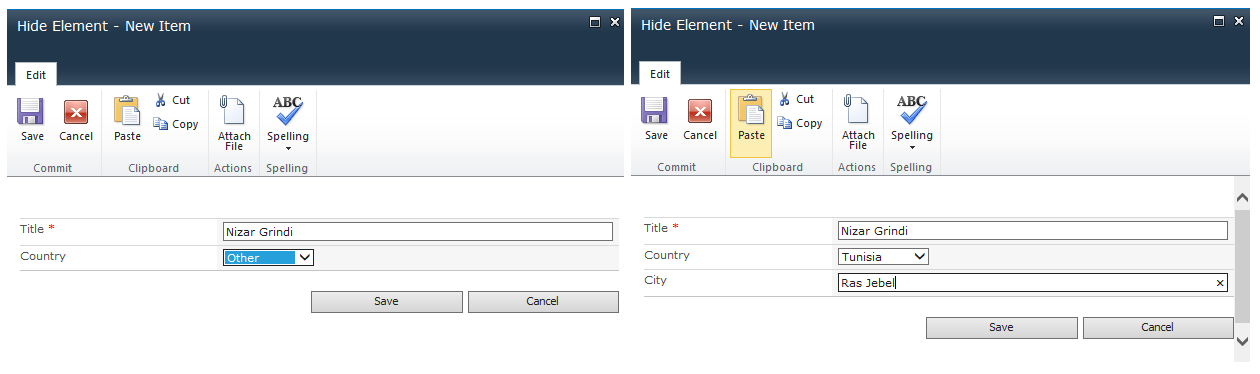
Now you can test the result :

-
For some reason this doesn't work if you use a form other than the default form. It throws an exception that it cannot find the field. Commented Mar 24, 2014 at 19:59
-
Nizar's solution works, just a small fix: OnChange event should be: if ($('#'+id).val() == 'Other' { or if ($(this).val() == 'Other') { Commented Oct 1, 2014 at 6:36
-
yes I can confirm this example works for me as well. Great utility for managing custom form requests– pigeonCommented Feb 27, 2015 at 8:16
-
Why not go for a code-less implementation? Look at my suggestion below by using content types. It will take less time to implement and you don't have to fix any code by using a different version of SharePoint. Good luck!– YugoCommented Apr 10, 2019 at 14:56
-
Hi @Nizar , What if we have multi checkbox type, I tried this one, but didn't worked: $(country2Field.Checkbox).on('change', showOrHideField);– LightCommented Apr 25, 2023 at 13:51
How about using Content Types? Just define different content types for your list, when someone defines the list of content Type A, it will show the fields you want to show, when they select type B, it will show everything but the field you want hidden and so on.
Example:
Content Type 1: A, B, C
Content Type 2: B, C
Content Type 3: C, D, E
PS: I'm all in for no code answers and using Sharepoint OOTB.
Hi there thanks for provided the answer its worthful but I have multiple fields like Requestor as choice field on clicking the value "others" the Requestor_description need to show similarly I have another fields like Category, Assignee on clicking others as a choice Category_description, Assignee_description need to show. i have tried so many times using above procedure but cannot able to get proper output. requesting to help me out if you have the other alternatives
<script src="/teams/FPA/SiteAssets/codes_fpa/jquery-1.12.3.min.js"></script>
<script src="/teams/FPA/SiteAssets/codes_fpa/sputility.min.js"></script>
<script>
// wait for the window to load
$(document).ready(function () {
// Get a single select dropdown field
var countryField = SPUtility.GetSPField('Period');
// create a function to show or hide City based on Country's value
var showOrHideField = function() {
var countryFieldValue = countryField.GetValue();
// Hide the City field if the selected value is Other
if(countryFieldValue != 'Others') {
SPUtility.HideSPField('Period_Description');
}
else {
SPUtility.ShowSPField('Period_Description');
}
};
// run at startup (for edit form)
showOrHideField();
// make sure if the user changes the value we handle it
$(countryField.Dropdown).on('change', showOrHideField);
<!-- 2nd dropdown change>
// wait for the window to load
// Get a single select dropdown field
var countryField1 = SPUtility.GetSPField('Requestor');
// create a function to show or hide City based on Country's value
var ReqshowOrHideField = function() {
var countryFieldValue1 = countryField1.GetValue();
// Hide the City field if the selected value is Other
if(countryFieldValue1 != 'Others') {
SPUtility.HideSPField('Requestor_description');
}
else {
SPUtility.ShowSPField('Requestor_description');
}
};
// run at startup (for edit form)
ReqshowOrHideField();
// make sure if the user changes the value we handle it
$(countryField1.Dropdown).on('change', ReqshowOrHideField);
});
</script>
Unfortunately, In my case, The provided code is not working properly, So I would like to share the code that working for me in SharePoint 2013.
Steps:
- Download SPUtility.js.
- Upload the downloaded file (SPUtility.js) to an appropriate place in SharePoint Site like ‘Style Library’.
- Open your list > From the above ribbon, > In ‘Customize List‘ Section > Click on ‘Form Web Parts‘ > Select ‘Default New Form‘.
- Add Script Editor in your New form.
- Edit Snippet > Add the below code.
Code
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="/Style%20Library/sputility.js"></script>
<script>
$(document).ready(function ()
{ // Get a the choice field
var choiceField = SPUtility.GetSPField('Job Title');
// Hide the target fields in form load
SPUtility.GetSPField('Other Title').Hide();
// create a function to show or hide a field based on the selected choice Field value
var ShowHideField = function() {
var selectedFieldValue = choiceField.GetValue();
// Hide the 'Other Title' field if the selected value is 'Other'
if(selectedFieldValue != 'Other') {
SPUtility.GetSPField('Other Title').Hide(); }
else { SPUtility.GetSPField('Other Title').Show(); } };
// attach the function to choice field
$(choiceField.Dropdown).on('change', ShowHideField); });
</script>
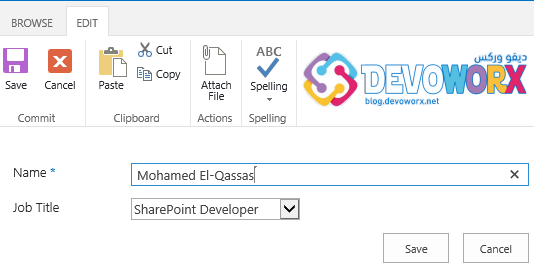
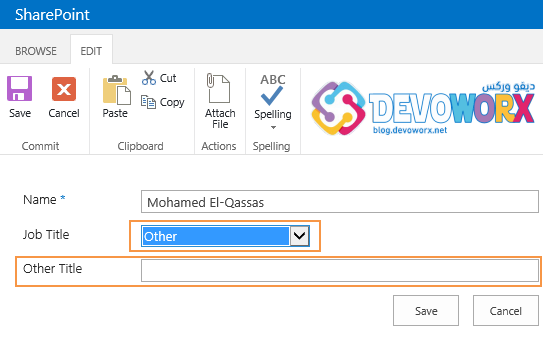
[OutPut]
Note: Replace the
Job Titlewith your choice field name andOther Titlewith your field that you need to show or hide based on the choice field selection.
For Edit / Display form and more details check Show / Hide fields based on a drop down field using SPUtility.js
Alternative method check Show / Hide fields based on choice field selection using JQuery in SharePoint
-
please Mohamed, when the Job Title is a radiobutton not a drop down. what we make instead of $(choiceField.Dropdown).on('change', ShowHideField); });– JihenCommented Oct 30, 2018 at 12:12
SPServices might be worth checking out. I haven't used SPUtility as mentioned above, but SPServices has some very good functionality.
you can do that using the below Sample jquery script
when the dropdown selection changed, the columns visibility change
replace "col1" and "col2" with you columns
and the "dropdown column name" with your dropdown column , and of course
dropdown option 1 & dropdown option 2 with the selection values
<script src="http://code.jquery.com/jquery-1.7.2.min.js"
type=text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
// col1 is hidden by default , col2 is visible
$('nobr:contains("col1")').closest('tr').hide();
// Show/hide columns based on Drop Down Selection
// hide col2 and show col1 when selecting "dropdown option 1"
$("select[title='dropdown column name']").change(function() {
if ($("select[title='dropdown column name']").val() == "dropdown option 1") {
$('nobr:contains("col2")').closest('tr').hide();
$('nobr:contains("col1")').closest('tr').show();
}
// hide col1 and show col2 when selecting "dropdown option 2"
else if($("select[title='dropdown column name']").val() == "dropdown option 2"){
$('nobr:contains("col1")').closest('tr').hide();
$('nobr:contains("col2")').closest('tr').show();
}
});
});
</script>