I've been working on a SharePoint-hosted app for SharePoint 2013. In order to "extend the reach" of the app a bit, I've included a CustomAction that will add a button to each document library's ribbon in the host web as demonstrated below.

The XML being used to create this CustomAction is nothing particularly special:
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction Id="4f835c73-a3ab-4671-b142-83304da0639f.LibraryDetailsCustomAction"
RegistrationType="List"
RegistrationId="101"
Location="CommandUI.Ribbon"
Sequence="10001"
Title="Invoke 'LibraryDetailsCustomAction' action">
<CommandUIExtension>
<!--
Update the UI definitions below with the controls and the command actions
that you want to enable for the custom action.
-->
<CommandUIDefinitions>
<CommandUIDefinition Location="Ribbon.Library.Actions.Controls._children">
<Button Id="Ribbon.Library.Actions.LibraryDetailsCustomActionButton"
Alt="Examine Library Details"
Sequence="100"
Command="Invoke_LibraryDetailsCustomActionButtonRequest"
LabelText="Examine Library Details"
TemplateAlias="o1"
Image32by32="_layouts/15/images/placeholder32x32.png"
Image16by16="_layouts/15/images/placeholder16x16.png" />
</CommandUIDefinition>
</CommandUIDefinitions>
<CommandUIHandlers>
<CommandUIHandler Command="Invoke_LibraryDetailsCustomActionButtonRequest"
CommandAction="~appWebUrl/Pages/LibraryDetails.aspx?ListID={ListId}"/>
</CommandUIHandlers>
</CommandUIExtension >
</CustomAction>
</Elements>
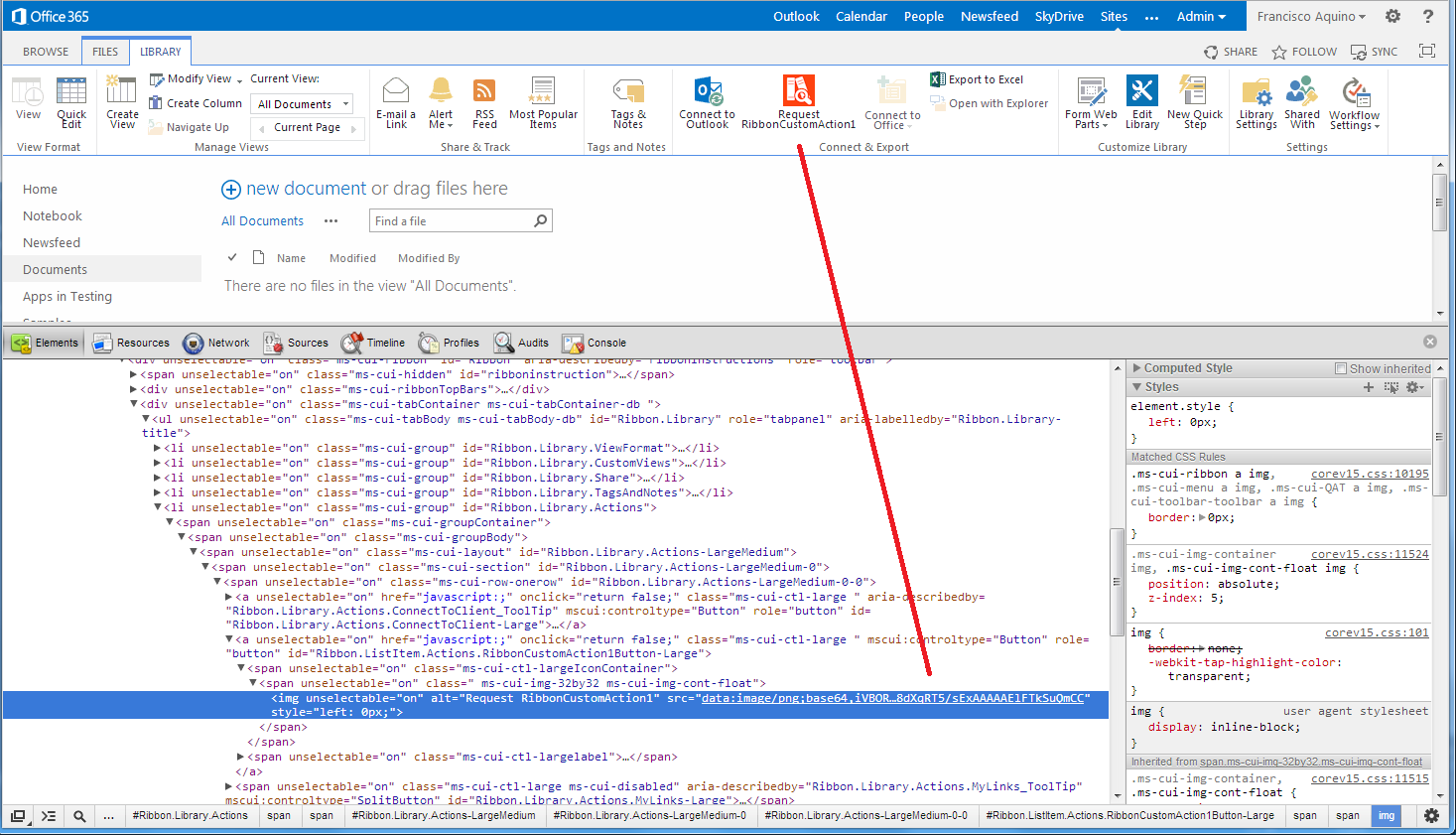
Where I'm struggling, though, is with the Image32by32 and Image16by16 attributes. By default, they point to an orange dot placeholder image found in the _LAYOUTS folder. I want to use my own images (that are deployed with my app), but I can't find a way to do so.
With a SharePoint-hosted app, I don't have the option of placing elements in the _LAYOUTS area. By definition (or at least my understanding of it), I can't place/provision anything in the host web, either. The best I can do is place images and other items into the app web.
I've attempted to use the ~appWebUrl token to reference images I'm deploying into my app web, but this token isn't parsed/processed. Relative image references (such as /images/myimage.png) reference the host web rather than the app web, as well.
I don't see any way of using custom images for the Image32by32 and Image16by16 attributes short of employing something like an absolute URL to pull each image from a web-based location (e.g., http://www.myhost.com/images/myimage.png).
Am I missing something? Has anyone successfully used their own app web image resources in this sort of scenario?