I created Full width section in SharePoint Online page and added Image web part to it. My image is quite narrow with size 2560x394. All seems fine on computer screen, however on mobile screen this image is not zooming in, but instead resizing to become really small image (not possible to see anything):
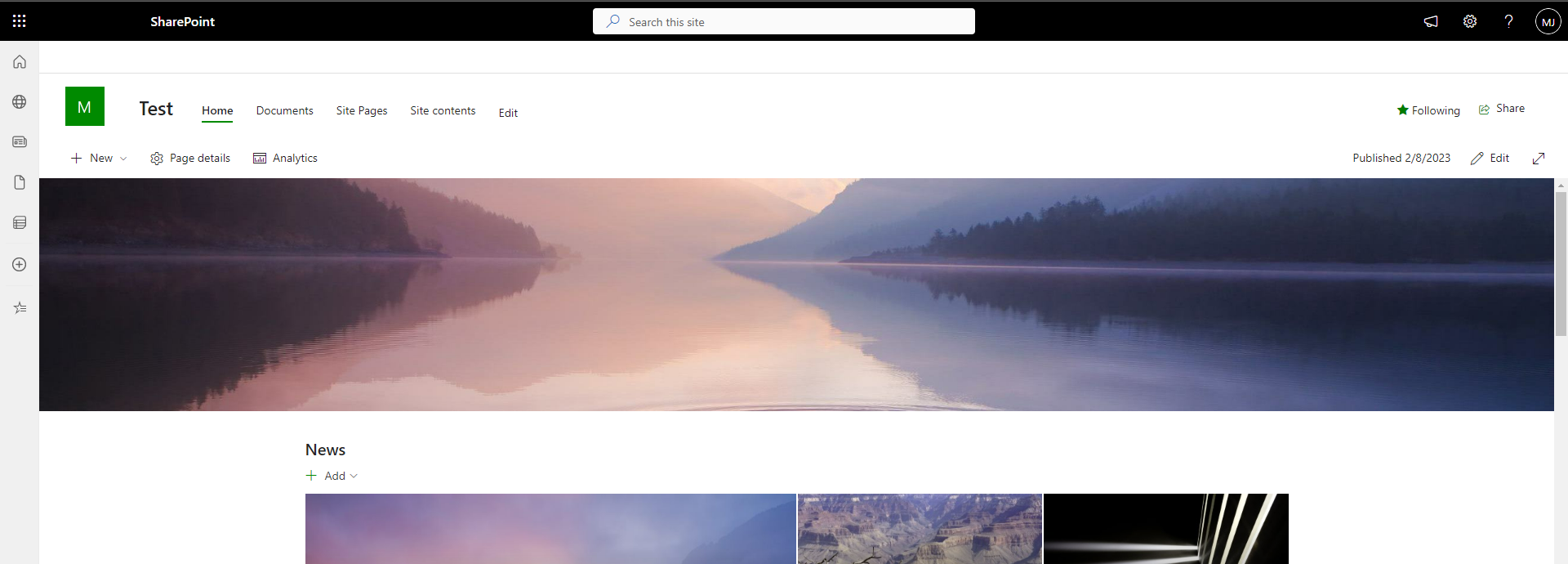
PC screen:
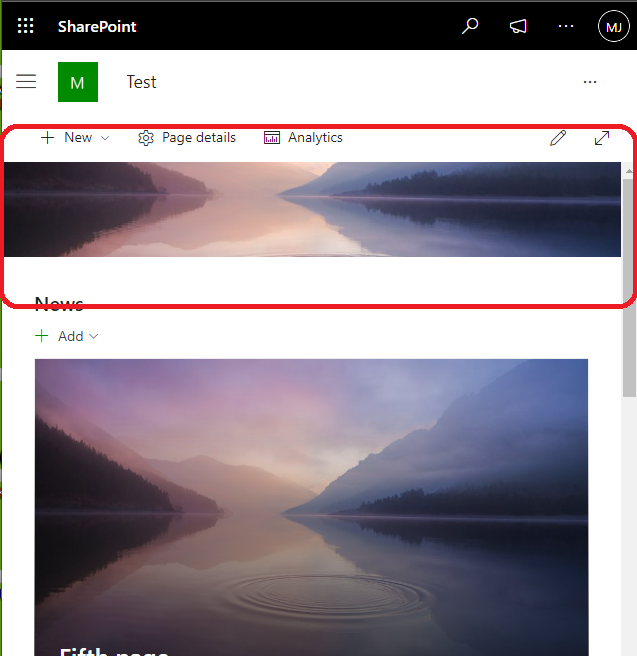
Mobile screen:
I tried Hero web part, which is also available in Full-width section and image in there is zooming in, instead of resizing, however Hero webpart itself is too large and takes too much page space, so I cannot use it.
Is there any other options how to make Image webpart zoom in, instead of resizing ?