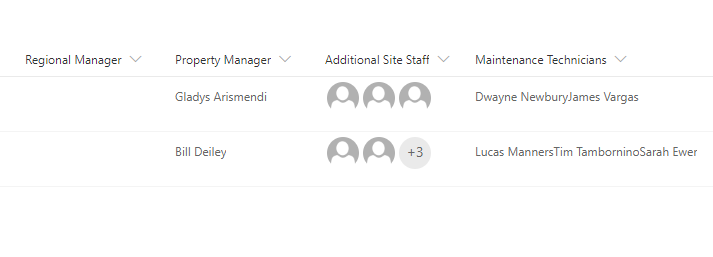
Wondering if anyone can help me out with figuring out the formatting my multiple values person field on my list. I cannot figure out how to space out the names of each individual under the "Maintenance Technicians"?
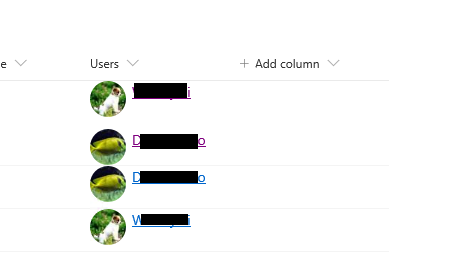
I tried using some other basic JSON to get the profile circles under "additional site staff", however it is not connecting to our Delve accounts?
So when you hover over it, you cannot pull up their profile.?
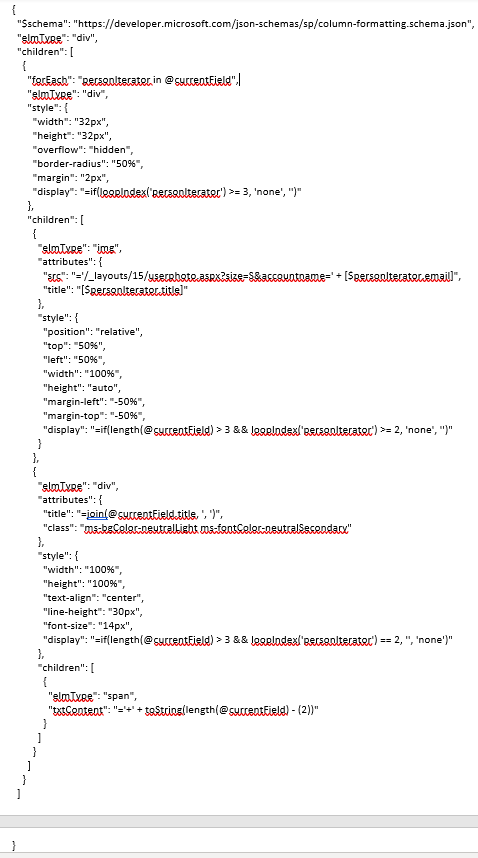
See current JSON below:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"forEach": "personIterator in @currentField",
"elmType": "div",
"style": {
"width": "32px",
"height": "32px",
"overflow": "hidden",
"border-radius": "50%",
"margin": "2px",
"display": "=if(loopIndex('personIterator') >= 3, 'none', '')"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "='/_layouts/15/userphoto.aspx?size=S&accountname=' + [$personIterator.email]",
"title": "[$personIterator.title]"
},
"style": {
"position": "relative",
"top": "50%",
"left": "50%",
"width": "100%",
"height": "auto",
"margin-left": "-50%",
"margin-top": "-50%",
"display": "=if(length(@currentField) > 3 && loopIndex('personIterator') >= 2, 'none', '')"
}
},
{
"elmType": "div",
"attributes": {
"title": "=join(@currentField.title, ', ')",
"class": "ms-bgColor-neutralLight ms-fontColor-neutralSecondary"
},
"style": {
"width": "100%",
"height": "100%",
"text-align": "center",
"line-height": "30px",
"font-size": "14px",
"display": "=if(length(@currentField) > 3 && loopIndex('personIterator') == 2, '', 'none')"
},
"children": [
{
"elmType": "span",
"txtContent": "='+' + toString(length(@currentField) - (2))"
}
]
}
]
}
]
}
Any help with the JSON coding or spacing out the names on the default setting?
Thanks!